58 правил для красивого дизайна UI

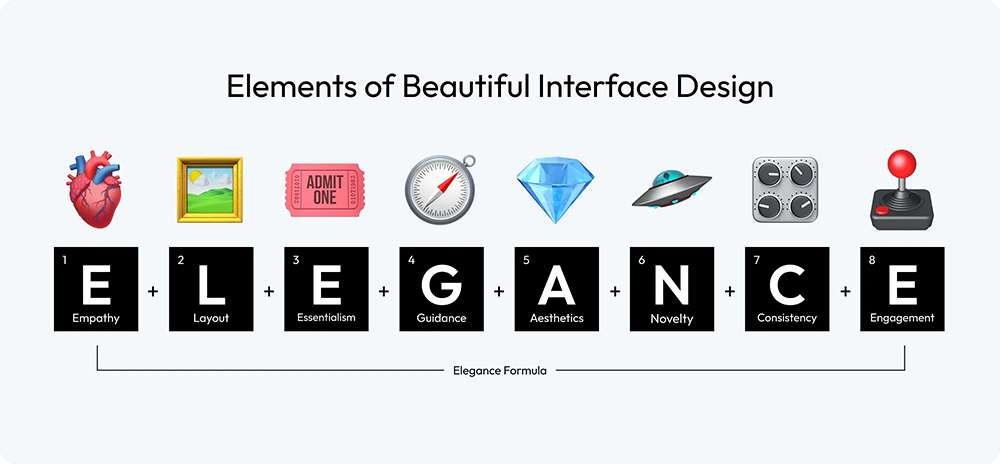
Мы создали правила для того, чтобы они были вашим ориентиром на пути к созданию пользовательского интерфейса. Неважно, опытный вы дизайнер, желающий обновить свой подход, или новичок, стремящимся освоить все тонкости, эти правила разработаны таким образом, чтобы помочь вам создавать интерфейсы, которые будут не только визуально привлекательными, но и интуитивно функциональными. Чтобы ориентироваться в этой сложной ситуации, мы составили 58 правил по восьми категориям, которые в совокупности составляют “Формулу элегантности” дизайна пользовательского интерфейса.

🫀 Эмпатия: Универсального понятия красоты не существует; только когда вы по-настоящему поймете свою целевую аудиторию, вы сможете создать привлекательный для нее дизайн.
🖼️ Макет: Макет - это основа вашего интерфейса; он должен легко привлекать внимание пользователя, создавая плавный поток, который интуитивно связывает каждый элемент.
🎟 Эссенциализм: Придерживайтесь простоты; каждый элемент в вашем дизайне должен служить определенной цели, поскольку беспорядок может затемнить идею и затруднить восприятие пользователем.
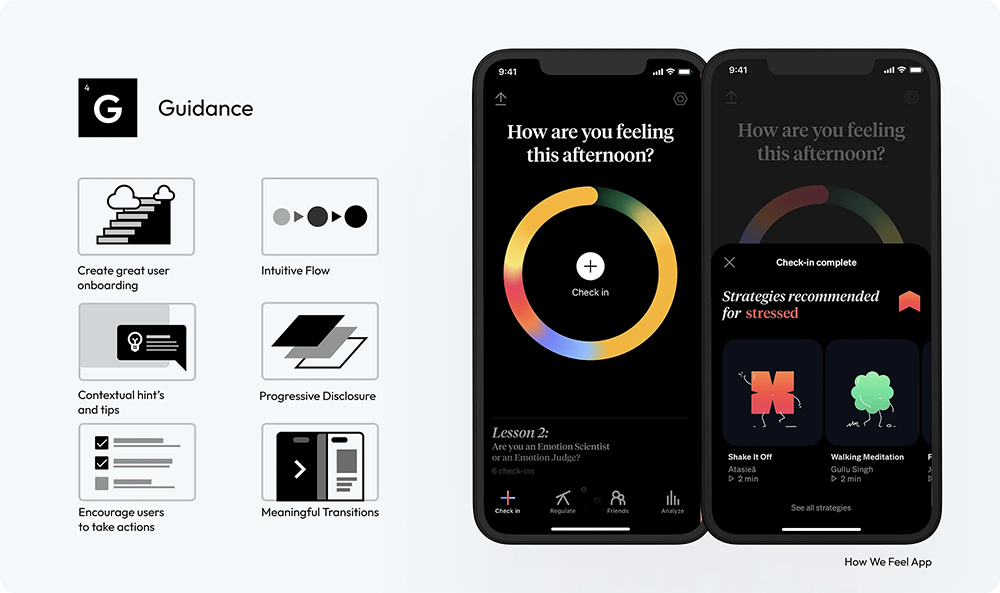
🧭 Рекомендации: Дизайн должен не только радовать глаз, но и вести за собой пользователя, предоставляя четкие пути и подсказки для того, что ему следует делать дальше.
💎 Эстетика: Эстетика выходит за рамки простого внешнего вида; она отражает ощущение от дизайна, создавая атмосферу, которая вызывает эмоциональный отклик у пользователя.
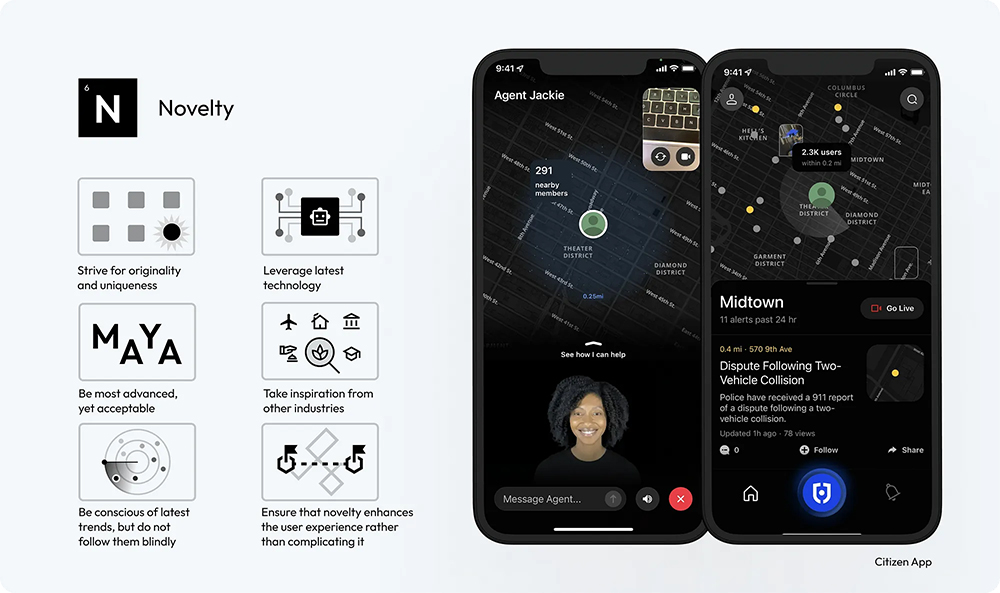
🛸 Новизна: Инновационные дизайны привлекают внимание, но истинное искусство заключается в том, чтобы сбалансировать новизну и привычность, чтобы пользователи чувствовали себя заинтригованными и в то же время комфортно.
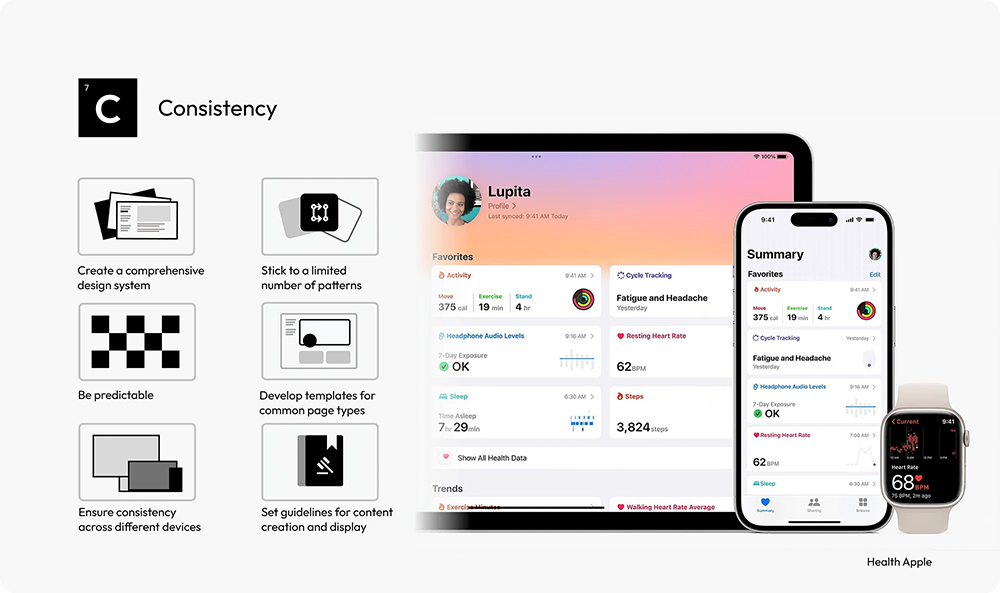
🎛 Согласованность: Согласованность в дизайне способствует знакомству; это гарантирует, что пользователь будет чувствовать себя как дома в различных частях вашего интерфейса, создавая доверие и простоту использования.
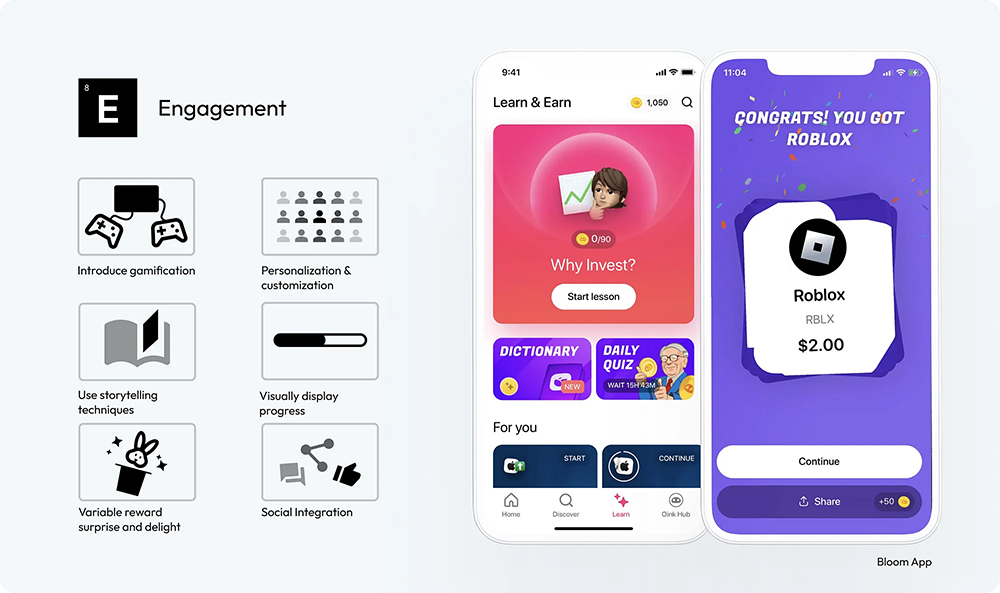
🕹 Вовлечение: Привлекательный дизайн подобен хорошей беседе; он поддерживает интерес пользователя, реагирует на его действия и побуждает возвращаться за новыми.
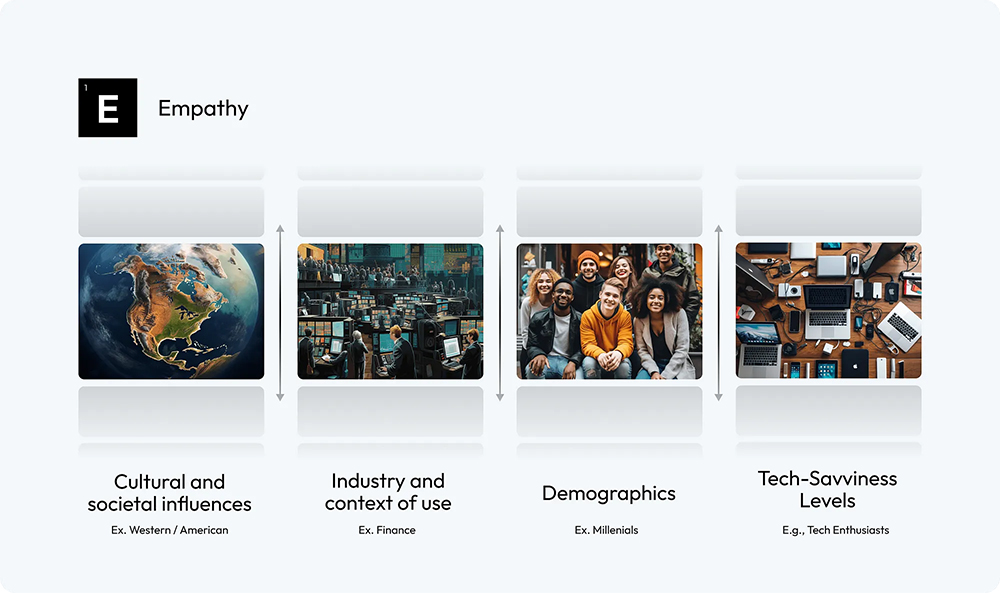
Культурные и социальные факторы играют решающую роль в формировании предпочтений и восприятия
1Учитывайте культурное и социальное влияние: Учитывайте разнообразие культурных и социальных слоев вашей аудитории, чтобы ваш дизайн вызывал широкий отклик и уважение.
2Разбирайтесь в отрасли и контексте использования: Адаптируйте свой дизайн в соответствии с конкретными отраслевыми нормами и практическим контекстом, в котором будет использоваться ваш интерфейс.
3Учитывайте демографические данные пользователей: Учитывайте разнообразие демографических данных пользователей, включая информацию о возрасте, поле, профессии и других факторах для создания более индивидуального и эффективного интерфейса.
4Адаптируйтесь к уровню технической грамотности вашей аудитории: настройте свой интерфейс в соответствии с конкретным уровнем технической грамотности вашей целевой аудитории.

Исследование Nielsen Norman Group, посвященное различным демографическим группам, в котором подчеркиваются уникальные модели поведения и ожидания молодежи в Интернете, растущая цифровая грамотность и особые потребности пожилых людей в удобстве использования, а также особые требования к дизайну для детей, подчеркивает критическую важность чуткого и ориентированного на пользователя дизайна при разработке пользовательского интерфейса для эффективного удовлетворения потребностей пользователей. с учетом уникальных особенностей и предпочтений каждой группы.
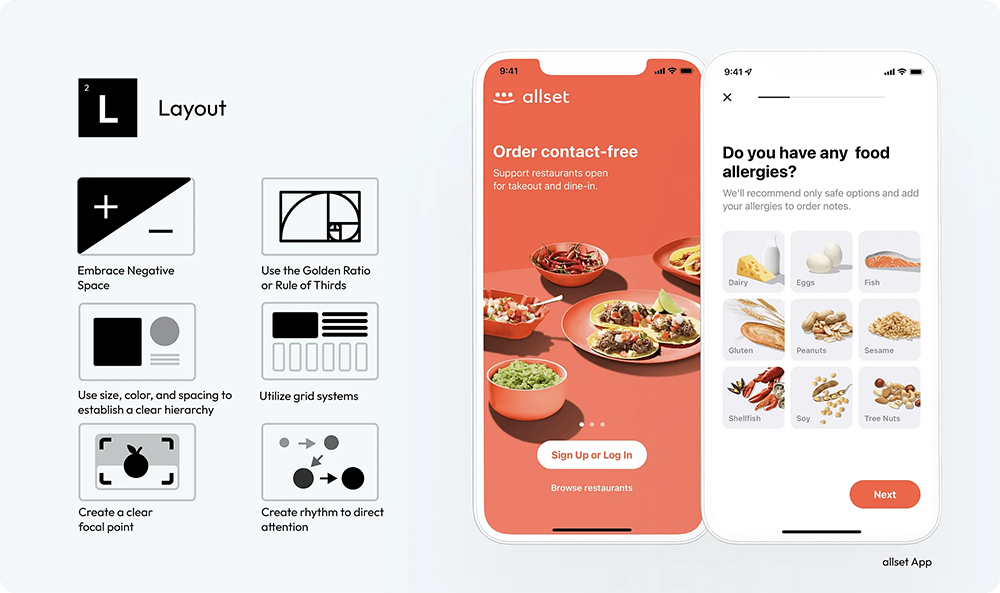
Хорошо продуманный макет - это не просто размещение элементов на экране; это создание визуальной симфонии, которая направляет, радует и вовлекает пользователей
5Используйте негативное пространство с умом, чтобы создать чистый, лаконичный интерфейс, который выделяет наиболее важные элементы и улучшает читаемость.
6Используйте правило Золотое середины или Правило третей: Используйте золотую середину или Правило третей в своем дизайне, чтобы добиться естественного баланса и эстетически приятных пропорций
7Установите четкую иерархию размеров, цветов и интервалов: используйте различия в размерах, цветах и интервалах между изображениями, чтобы создать визуальную иерархию, которая в первую очередь направит взгляд пользователя на наиболее важную информацию.
8Используйте сеточные системы: Применяйте сеточные системы для придания структуре и последовательности вашему макету, обеспечивая согласованное и гармоничное расположение элементов.

Экран приветствия приложения Allset умело использует дизайн Z паттерна, чтобы создать ритм и привлечь внимание пользователя к кнопке "Зарегистрироваться" или "Войти в систему". Благодаря использованию сетчатых систем и просторному пространству в интерьере, дизайн предлагает множество вариантов, которые понятны и не перегружают, эффективно сочетая отображение информации с визуальной простотой
9Создайте четкую координационную точку: Обозначьте четкую координационную точку в вашем макете, чтобы сразу привлечь внимание и ориентировать пользователя на взаимодействие с вашим контентом.
10Создайте ритм, чтобы привлечь внимание: Используйте ритмичные элементы дизайна, такие как повторяющиеся узоры или структурированные макеты, для создания визуального потока, который интуитивно направляет внимание пользователя через интерфейс.
Кроме того, рассмотрите возможность использования F и Z паттернов, чтобы они соответствовали естественным привычкам пользователей к сканированию. Используйте шаблон F в интерфейсах с большим количеством текста, стратегически размещая важную информацию вверху и слева.
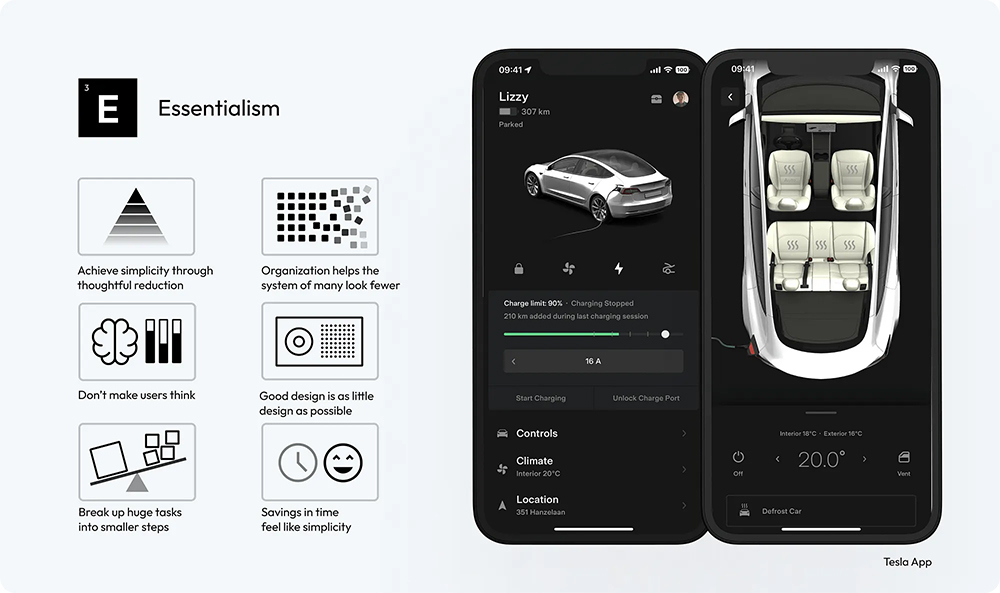
Простота - это высшая степень утонченности
Речь идет о том, чтобы отбросить несущественные элементы и сосредоточиться на том, что действительно важно для пользователя.
11Добейтесь простоты за счет продуманного сокращения: расставьте приоритеты в содержании и функциях, удалив все несущественное. Сосредоточьтесь на основных функциях, чтобы создать оптимизированный и более удобный интерфейс.
12Организация помогает системе из многих элементов выглядеть проще: используйте четкую категоризацию и группировку элементов. Реализуйте выпадающие меню или вкладки для упорядочивания содержимого, делая интерфейс менее загроможденным и более удобным для навигации.
13Не заставляйте пользователей думать: убедитесь, что навигация и выполнение задач логичны и предсказуемы. Используйте общие элементы пользовательского интерфейса и размещайте их там, где пользователи ожидают их увидеть, снижая когнитивную нагрузку.
14Хороший дизайн - это как можно меньше дизайна: придерживайтесь минималистского подхода, используя только те элементы, которые необходимы для функциональности. Избегайте чрезмерного использования цветов, шрифтов и графики, чтобы сохранить чистый и сфокусированный интерфейс.

Приложение Tesla, очевидно, разработано с акцентом на минимализм и устойчивую эстетику дизайна. В первую очередь это достигается за счет сокращения количества компонентов и надписей. Интерфейс позволяет избежать использования навязчивых стилей и вместо этого использует цифровое представление самого автомобиля в качестве основного визуального элемента.
15Разбивайте масштабные задачи на более мелкие этапы: Проектируйте сложные процессы, такие как формы или многоступенчатые задачи, на более мелкие сегменты. Используйте индикаторы выполнения или "хлебные крошки", чтобы визуально показать прогресс пользователя и то, что осталось.
16Экономия времени - это простота: оптимизируйте время загрузки и оптимизируйте процессы, чтобы ускорить взаимодействие. Используйте интеллектуальные настройки по умолчанию, функции автозаполнения и предиктивный текст, чтобы ускорить ввод данных пользователем и принятие решений.
Речь идет не просто о том, чтобы провести пользователя из пункта А в пункт Б, а о создании естественного, легкого и увлекательного перехода
Искусство разработки пользовательского интерфейса заключается в том, чтобы интуитивно и легко вести пользователя по цифровому ландшафту.
17Создайте привлекательный процесс адаптации пользователей: начните с разработки привлекательного процесса адаптации, который расскажет пользователям о вашем продукте с первого взаимодействия. Эффективная адаптация закладывает основу для всего процесса взаимодействия пользователя с вашим интерфейсом.
18Обеспечьте интуитивно понятный интерфейс: Разработайте свой интерфейс с использованием логичного, пошагового интерфейса, который кажется естественным и требует от пользователей минимальных усилий для навигации, улучшая их общее восприятие.
19Предлагайте контекстные подсказки: Реализуйте контекстную поддержку, такую как всплывающие подсказки или встроенные инструкции, которые появляются, когда пользователи в них нуждаются, помогая им понять и использовать интерфейс.

Увлекательный процесс внедрения приложения "How We Feel" (Как мы себя чувствуем) позволяет пользователям сразу оценить ценность продукта. Полезные советы и рекомендации составляются с учетом текущих ощущений пользователя, что способствует ощущению контроля и интуитивности в работе с пользователем.
20Внедряйте прогрессивное раскрытие информации: стратегически раскрывайте информацию пользователям, показывая только то, что необходимо на каждом этапе. Такой подход помогает поддерживать чистый интерфейс и фокусирует внимание пользователя на неотложных задачах.
21Дизайн, стимулирующий пользователя к действию: Используйте четкие элементы дизайна, такие как кнопки, значки и призывы к действию, чтобы направлять пользователей к желаемым взаимодействиям, обеспечивая их заметность и легкий доступ.
22Обеспечьте обратную связь по действиям пользователя: Создайте систему, которая обеспечивает немедленную визуальную или слуховую обратную связь по действиям пользователя, подтверждая их взаимодействие и направляя их к следующему шагу в интерфейсе.
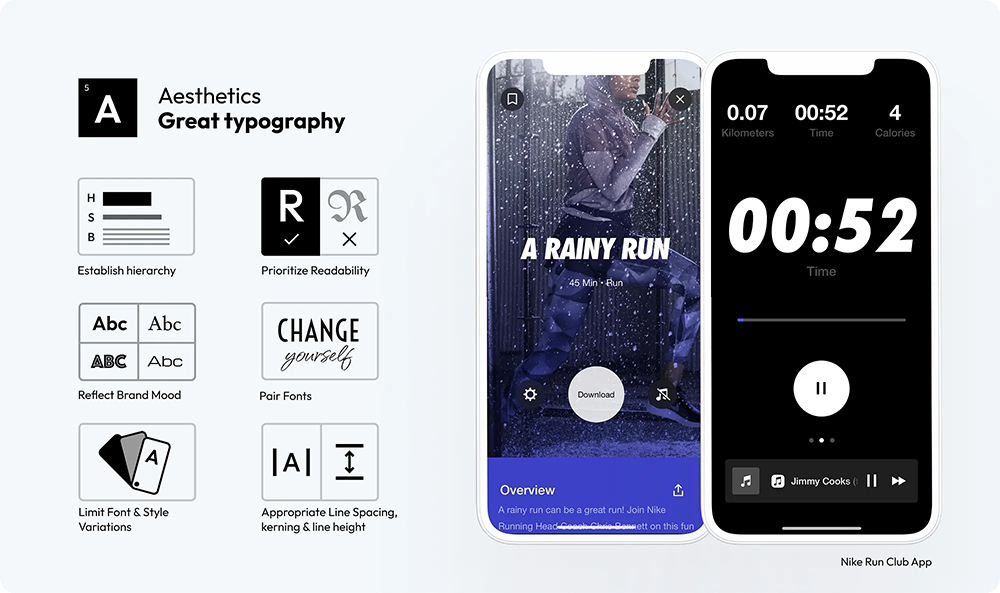
Мастерски выполненная типографика поможет вам выделиться, повысить читабельность и эстетическую привлекательность
23Установите иерархию типографики: создайте четкую иерархию, используя различные размеры, вес и стили шрифтов, чтобы в первую очередь привлечь внимание пользователя к наиболее важному контенту.
24Выбирайте шрифты, которые легко читаются на различных устройствах и экранах разного размера. Разборчивость должна быть главным приоритетом, особенно для основного текста.
25Отражайте настроение бренда: выбирайте шрифты, которые соответствуют индивидуальности вашего бренда. Профессиональная, игривая или элегантная типографика должна подчеркивать тональность бренда.

В приложении Nike Run Club в качестве основного акцента умело используется жирный шрифт, выделенный курсивом, который создает ощущение движения и уникальности, но при этом не перегружает, благодаря экономному использованию в сочетании с нейтральным основным шрифтом
26Грамотно сочетайте шрифты: При комбинировании нескольких шрифтов убедитесь, что они дополняют друг друга.
27Ограничьте различия в шрифтах и стилях: Слишком большое количество типов шрифтов или стилей может создать беспорядочный и запутанный интерфейс. Придерживайтесь ограниченного набора, чтобы сохранить чистый и целостный внешний вид.
28Отрегулируйте межстрочный интервал, кернинг и высоту строки: правильный интервал между буквами (кернинг), словами и строками улучшает читаемость текста. Поэкспериментируйте с различными настройками, чтобы найти наиболее визуально привлекательный и читаемый формат.
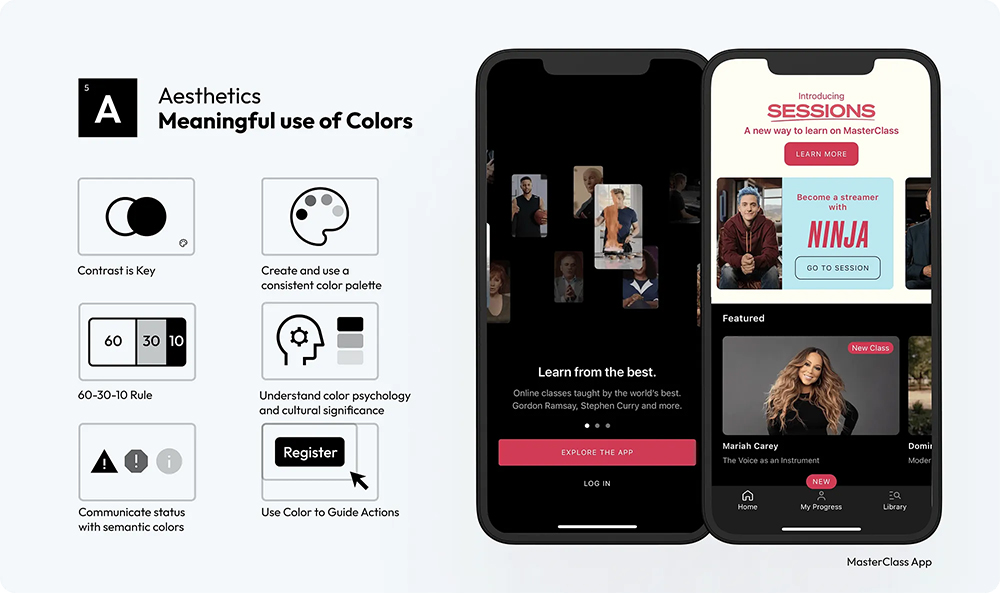
Правильный выбор цвета может существенно повлиять на то, как пользователи воспринимают продукт и взаимодействуют с ним
29Контраст имеет ключевое значение: обеспечьте достаточный контраст между текстом и фоном, чтобы улучшить читаемость и доступность.
30Создайте и используйте согласованную цветовую палитру: Разработайте согласованную цветовую палитру, отражающую индивидуальность вашего бренда, и последовательно используйте ее в своем интерфейсе для поддержания визуальной согласованности.
31Используйте правило 60-30-10 для балансировки цветов: — 60% доминирующего цвета, 30% второстепенного цвета и 10% акцентного цвета для создания визуально гармоничного интерфейса.

Приложение MasterClass служит образцовой моделью применения правила 60-30-10 в дизайне, демонстрируя, как этот принцип может быть эффективно использован для улучшения эстетики и функциональности пользовательского интерфейса.
32Разберитесь в психологии цвета и его культурном значении: подумайте о том, как разные цвета вызывают разные эмоции и значения в разных культурах. Адаптация выбора цвета к вашей аудитории может улучшить восприятие пользователями и избежать культурных ошибок.
33Передавайте статус с помощью семантических цветов: Используйте цвета для интуитивно понятного отображения статуса, например, красный - для ошибок или зеленый - для успеха, чтобы помочь пользователям быстро понять обратную связь с системой.
34Используйте цвет для управления действиями: Стратегически используйте цвет для выделения ключевых действий, таких как кнопки или ссылки, привлекая внимание пользователя к важным взаимодействиям.
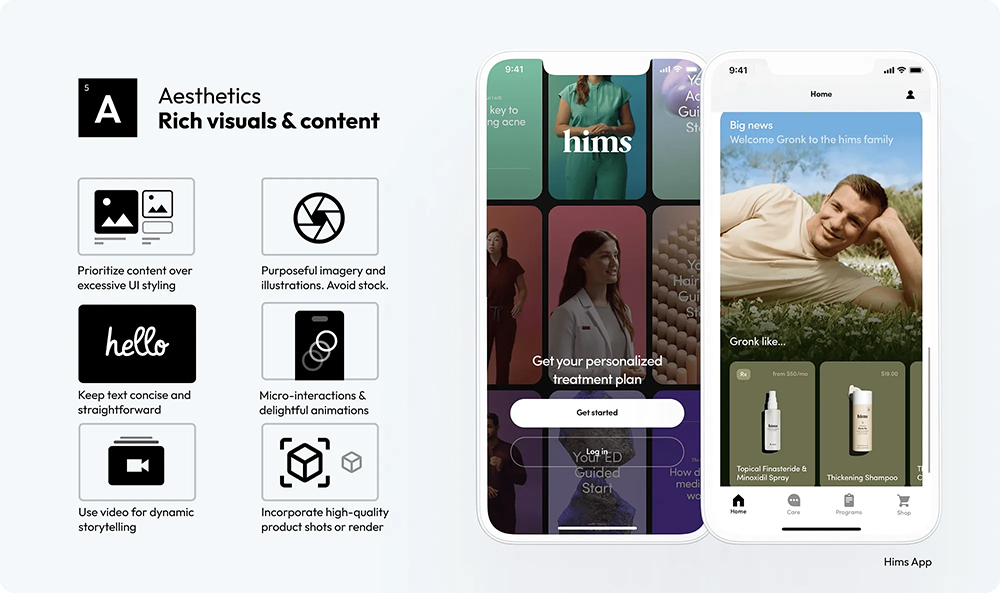
Эффективный визуальный контент в дизайне пользовательского интерфейса повышает вовлеченность пользователей и эмоциональную связь
35Уделяйте приоритетное внимание контенту, а не чрезмерному оформлению пользовательского интерфейса: Сосредоточьтесь на представлении контента с помощью визуальных элементов, не перегружая пользователя чрезмерным оформлением пользовательского интерфейса. Пусть визуальные элементы говорят сами за себя.
36Целенаправленные изображения и иллюстрации: Используйте изображения и иллюстрации, которые придают смысл вашему контенту. Избегайте стандартных фотографий; выбирайте индивидуальные или тщательно отобранные изображения, которые отражают индивидуальность бренда и его послание.
37Старайтесь, чтобы текст был кратким и понятным: дополняйте визуальные эффекты четким и сжатым текстом. Избегайте длинных абзацев и выбирайте ключевые слова или короткие описания, которые усиливают визуальный эффект.

Приложение Hims отличается ориентацией на контент, что сводит к минимуму необходимость в сложном оформлении пользовательского интерфейса. В нем используются высококачественные визуальные эффекты, в том числе тщательно подобранные фотографии и короткие видеоролики, которые соответствуют настроению и стилю приложения, что способствует созданию целостного и удобного интерфейса.
38Микровзаимодействия и восхитительная анимация: Используйте тонкие анимации и микровзаимодействия, которые повышают вовлеченность пользователей, не отвлекая от основного контента.
39Используйте видео для динамичного сторителлинга: используйте видео сторисы для демонстрации функционала или объяснения сложных концепций. Видео могут быть особенно эффективны при передаче сообщений, которые трудно выразить с помощью статичных изображений.
40Используйте высококачественные снимки или визуализацию продуктов: Для электронной коммерции и интерфейсов, основанных на продуктах, используйте высококачественные фотографии или 3D-визуализацию продуктов. Подробное и привлекательное визуальное оформление продукта может значительно повысить интерес пользователей и продажи.
Инновационные или уникальные интерфейсы создадут незабываемые впечатления и повысят удовлетворенность пользователей.
41Стремитесь к оригинальности и уникальности: создавайте дизайн пользовательского интерфейса, который отличается оригинальными концепциями и уникальными элементами, выделяя ваш продукт на переполненном рынке.
42Используйте новейшие технологии: Будьте в курсе новых технологий и подумайте о том, как их можно внедрить в ваш дизайн, чтобы предложить самые передовые решения.
43Будьте самыми передовыми, но в то же время приемлемыми: расширяйте границы инноваций, но следите за тем, чтобы ваши проекты оставались удобными для пользователя и доступными для вашей целевой аудитории.

Сеть личной безопасности Citizen's personal safety network позволяет пользователям защитить себя и свои сообщества. В нее интегрирована концепция персонального агента, которая является одновременно инновационной и удобной для пользователя, предлагая новое, но логичное дополнение к работе.
44Черпайте вдохновение из других отраслей: ищите вдохновение за пределами дизайна пользовательского интерфейса, черпая креативные идеи в искусстве, архитектуре, природе и многом другом.
45Следите за последними тенденциями, но не следуйте им слепо: Будьте в курсе последних тенденций в дизайне, но используйте их разумно, чтобы ваш дизайн сохранял свою неповторимую индивидуальность.
46Убедитесь, что новизна улучшает взаимодействие с пользователем, а не усложняет его: Новизна всегда должна служить определенной цели, улучшая общее взаимодействие с пользователем, не добавляя ненужной сложности.
Последовательность создает ощущение фамильярности и помогает укрепить доверие
47Разработайте комплексную систему проектирования: Система проектирования действует как единый источник достоверности для всех элементов дизайна, обеспечивая единообразие во всех аспектах пользовательского интерфейса.
48Ограничьте шаблоны проектирования: Использование согласованного набора шаблонов проектирования упрощает модель взаимодействия пользователя, делая интерфейс более предсказуемым и удобным для пользователя.
49Обеспечьте предсказуемость поведения элементов: элементы интерфейса должны вести себя последовательно во всем приложении, чтобы пользователи знали, чего ожидать от их взаимодействия.

Приложение Apple Health служит образцовой моделью взаимодействия с пользователями на различных устройствах. Обширная библиотека компонентов и шаблонов обеспечивает плавную интеграцию новых функций и обновлений, сохраняя простоту использования и единообразие.
50Используйте стандартизированные шаблоны: Для обычных типов страниц стандартизированные шаблоны обеспечивают согласованную структуру, облегчая навигацию пользователя и понимание контента.
51Поддерживайте согласованность между различными устройствами: согласованный пользовательский интерфейс на разных устройствах и платформах улучшает взаимодействие с пользователем, делая интерфейс более понятным.
52Рекомендации по стандартизации контента: Согласованный тон, стиль и форматирование при представлении контента помогают поддерживать согласованность повествования во всем интерфейсе.
Создайте более захватывающий пользовательский опыт, который будет развлекать
53Внедряйте элементы геймификации: используйте игровые механики, такие как очки, значки и таблицы лидеров, чтобы мотивировать пользователей и поощрять взаимодействие.
54Персонализация и кастомизация: Предоставьте пользователям возможность настраивать свой опыт. Персонализация может повысить значимость интерфейса для отдельного пользователя, повышая вовлеченность.
55Используйте методы сторителлинга: внедряйте повествовательные элементы в пользовательский интерфейс, чтобы создать более привлекательный и запоминающийся пользовательский опыт. Сторителлинг может увлекательно вести пользователей по интерфейсу.

Приложение Bloom эффективно сочетает в себе элементы геймификации и обучения, чтобы помочь инвесторам оставаться вовлеченными и принимать обоснованные инвестиционные решения. Примером этого может служить предложение случайных подарочных акций - разновидность переменного вознаграждения, которое вызывает у пользователей чувство восторга и удивления.
56Визуальное отображение прогресса: Используйте визуальные индикаторы, такие как индикаторы выполнения, чтобы показать пользователям их достижения и прогресс в работе. Это может повысить мотивацию и чувство выполненного долга.
57Используйте различные механизмы вознаграждения: используйте элементы удивления и восторга, такие как неожиданные награды или бонусы, чтобы заинтересовать пользователей и заинтересовать их любопытством.
58Интегрируйте социальные функции: Включите такие функции социальной интеграции, как обмен достижениями или соревнование с друзьями, чтобы развить чувство общности и стимулировать постоянное взаимодействие.
Данная статья была переведена с ресурса Medium. Автор оригинальной статья так же постер к данной статье на ресурсе Figma, там содержится чеклист, который вы можете использовать для совершенствования своих дизайнерских навыков.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!