Сравнение отзывчивого и адаптивного веб-дизайна

Введение в стратегии веб-дизайна
Веб-дизайн сочетает в себе эстетику и функциональность, создавая гармоничный пользовательский опыт, который одновременно интуитивно понятен и привлекателен. Это тонкий баланс для тех, кто понимает, что важен каждый пиксель, а каждое взаимодействие с пользователем - это возможность заинтересовать, порадовать и проинформировать. Концепция веб-дизайна - это гораздо больше, чем кажется на первый взгляд. Он включает в себя множество факторов, начиная от визуального оформления и заканчивая иерархией контента, временем загрузки и доступностью.

Это сложный процесс, в котором творческое видение сочетается с технической проницательностью, в результате чего создается цифровой опыт, который находит отклик у конечного пользователя. Такой подход, ориентированный на пользователя, является основой любой эффективной стратегии проектирования, гарантируя, что веб-сайты будут не только видны, но и по-настоящему прочувствованы.
Отзывчивый и адаптивный дизайн: в чем разница?
В процессе разработки сайтов, ориентированных на постоянно растущее число устройств, на первый план выходят две основные методологии: адаптивный и отзывчивый дизайн. Каждая стратегия может похвастаться своим уникальным набором принципов, методов и целей.
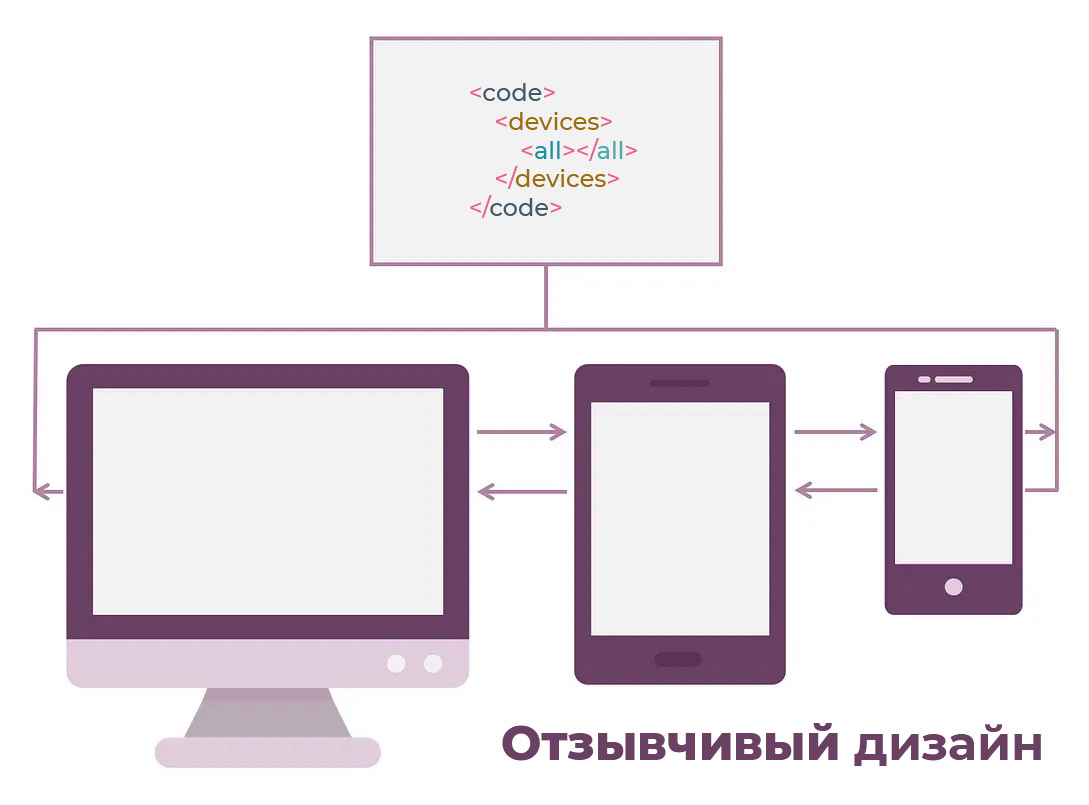
Отзывчивый дизайн — это гибкий подход к созданию сайтов, обеспечивающий оптимальное качество просмотра — удобство чтения и навигации при минимальном изменении размера, панорамировании и прокрутке - на самых разных устройствах.
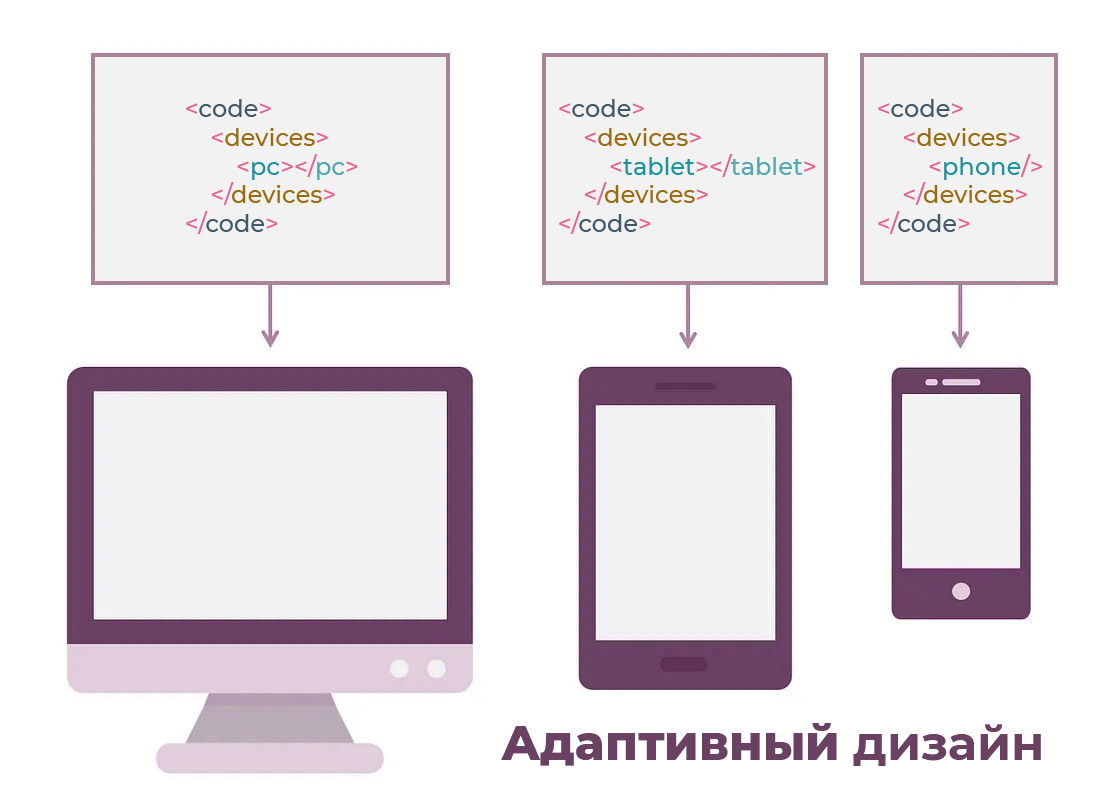
С другой стороны, адаптивный дизайн - это стратегия, которая поддерживает разные устройства с различными компоновками, используя метод определения для предоставления соответствующей версии.
Этот разница создает почву для всестороннего обсуждения преимуществ и нюансов обоих подходов, формируя представление компаний и креаторов о своем присутствии в Интернете.
Понимание отзывчивого дизайна
Отзывчивый веб-дизайн (Responsive Web Design) - это подход, который предполагает, что дизайн и разработка должны реагировать на поведение пользователя и используемое устройство в зависимости от размера экрана, платформы и ориентации.
Практика заключается в сочетании гибких сеток и макетов, изображений и правильного использования медиа-запросов CSS. Когда пользователи переключаются со своего ноутбука на iPad, веб-сайт должен автоматически переключаться с учетом разрешения, размера изображения и возможностей создания сценариев.
Это означает, что веб-сайт должен обладать технологией, позволяющей автоматически реагировать на настройки пользователя. Это избавило бы от необходимости в различных этапах проектирования и разработки для каждого нового гаджета, представленного на рынке.
Что такое отзывчивый дизайн?
В основе отзывчивого дизайна лежит принцип, согласно которому взаимодействие должно быть таким же удобным как на рабочем столе, так и на смартфоне. Отзывчивый дизайн - это философия, ориентированная на пользователя, направлена на создание отзывчивых макетов, легко адаптирующиеся к любому экрану, на котором они отображаются.
Эта гибкость достигается с помощью CSS медиа-запросов, которые изменяют дизайн в зависимости от особенностей интерфейса устройства. Отзывчивый сайт гармонично вписывается в пользовательский интерфейс, обеспечивая разборчивость контента и интуитивно понятную навигацию независимо от размера экрана устройства.
Используя отывчивый дизайн, сайт может обеспечить оптимальный UX на большинстве устройств, начиная от мобильных телефонов до больших настольных мониторов. Этот дизайн столь же гибок, как и сам Интернет.

Плюсы и минусы отзывчивого дизайна
Отзывчивый дизайн обладает множеством преимуществ, которые соответствуют динамичному характеру современной цифровой сферы. Одним из главных преимуществ является универсальность; единый отзывчивый сайт может обеспечить согласованное взаимодействие с пользователями на различных устройствах и с экранами разного размера, от самых маленьких смартфонов до самых больших настольных мониторов.
Такая универсальность не только удобна для пользователей, но и экономически выгодна для владельцев сайтов, поскольку избавляет от необходимости разрабатывать и поддерживать отдельные сайты для разных устройств.
Еще одним важным преимуществом является повышение эффективности SEO, которое часто получают отзывчивые дизайны. Поисковые системы, такие как Google, отдают предпочтение веб-сайтам, ориентированным на мобильных пользователей, что может привести к повышению рейтинга в поиске и, как следствие, к большей видимости.
Это становится все более актуальным, поскольку мобильные устройства становятся основным средством доступа в Интернет для все большего числа пользователей по всему миру. Однако эти преимущества сопряжены с рядом проблем. Не следует недооценивать сложность создания веб-сайта, который был бы одинаково функциональным и эстетически привлекательным на всех устройствах.
Дизайнеры и разработчики должны учитывать широкий спектр факторов, от областей, на которые можно кликать, до размера изображения, гарантируя, что каждый элемент масштабируется надлежащим образом и функционирует безупречно.
Производительность также может быть проблемой при адаптивном веб-дизайне. Сайты, которые не оптимизированы должным образом, могут загружать ненужные файлы большого размера, предназначенные для использования на настольных компьютерах, на мобильных устройствах, что может привести к снижению производительности и ухудшению UX.
Это подчеркивает необходимость тщательного планирования и проработки при создании отзывчивых дизайнов. Кроме того, отзывчивому подходу присущи определенные ограничения в дизайне. Необходимость обеспечения гибкости дизайна иногда может ограничивать творческие возможности.
Дизайнеры должны работать в рамках концепции, которая ставит в приоритет отзывчивость и простоту навигации, что может ограничить некоторые из наиболее инновационных или сложных конструктивных особенностей, которые были бы возможны на статичном сайте, зависящем от конкретного устройства.
Таким образом, отзывчивые сайты должны быть тщательно разработаны с особым вниманием к деталям, чтобы они могли легко адаптироваться к различным потребностям различных устройств, сохраняя при этом свою функциональность и эстетическую привлекательность.
Этот баланс между гибкостью и контролем является краеугольным камнем успешного отзывчивого дизайна, который ориентирован на множество устройств и обеспечивает согласованный и привлекательный UX.
Пример отзывчивого дизайна
В качестве примера отзывчивого дизайна можно привести наш сайт Popov.Dev. Он может похвастаться интуитивно понятным интерфейсом, который адаптируется под любое устройство без ущерба для функциональности или эстетической привлекательности. В зависимости от изменения области просмотра, сайт реагирует и подстраивается под новые условия отображения.

Понимание адаптивного веб-дизайна
Адаптивный дизайн - это индивидуальный подход к созданию онлайн-сервисов. Это метод, при котором создаются фиксированные макеты, адаптированные к конкретным типам устройств, что позволяет создать максимально оптимизированный UX для конкретного устройства. В отличие от отзывчивого дизайна, который плавно меняется в зависимости от размера экрана, адаптивный дизайн распознает устройство и загружает соответствующий макет для него.
Что такое адаптивный веб-дизайн?
Адаптивный дизайн — это практика создания нескольких фиксированных макетов (адаптивных макетов) для разных экранов. Когда пользователь заходит на адаптивный сайт, сервер определяет тип устройства и отображает дизайн-макет, оптимизированный для экрана этого конкретного устройства.
Этот метод позволяет дизайнерам адаптировать эстетические и функциональные аспекты веб-сайта именно к устройству пользователя, обеспечивая оптимальную работу. Этот метод основан на предопределенных размерах и макетах для обычных типов устройств, таких как настольные компьютеры, планшеты и смартфоны.
Каждый дизайн-макет разрабатывается вручную, чтобы наилучшим образом представить контент для каждого устройства. Хотя адаптивные структуры позволяют легко адаптироваться к различным устройствам, они могут потребовать дополнительной предварительной доработки, поскольку необходимо разработать и поддерживать несколько версий сайта.

Плюсы и минусы адаптивного дизайна
Адаптивный дизайн обладает целым рядом уникальных преимуществ. Главным преимуществом является уровень контроля, который он обеспечивает. Используя адаптивный дизайн, можно оптимизировать сайты для определенных классов устройств, обеспечивая пользователям не только функциональность, но и тонкую настройку.
Это может включать оптимизацию ширины экрана, как на настольных компьютерах и мобильных устройствах, что позволяет точно контролировать отображение контента и взаимодействие с ним на разных устройствах. Адаптивные веб-сайты также могут быстрее загружаться на устройствах, для которых они были разработаны, поскольку загружаются только необходимые ресурсы.
Такой индивидуальный подход может быть особенно полезен для сложных сайтов с большим количеством интерактивного или мультимедийного контента, который будет громоздким для загрузки на мобильные устройства. Однако адаптивный подход имеет свои недостатки. Он может быть более ресурсоемким, поскольку требует проектирования, разработки и поддержки нескольких версий.
Кроме того, жесткая структура адаптивных дизайнов означает, что они могут не соответствовать новым или необычным размерам экранов и интеллектуальным устройствам, что потенциально может привести к тому, что некоторые пользователи будут работать не совсем оптимально. Кроме того, поскольку адаптивный дизайн зависит от конкретного устройства, он зависит от того, правильно ли сервер определяет тип устройства, что не всегда надежно.
Если устройство неправильно идентифицировано, пользователь может получить неподходящую компоновку, что приведет к разочарованию.
Примеры адаптивного дизайна
В цифровой сфере такая компания как ВКонтакте или vk.com, выделяется своим адаптивным дизайном. Адаптивный сайт VK гарантирует, что независимо от того, открывает пользователь социальную сеть на настольном компьютере или через мобильное приложение, интерфейс будет адаптирован для удобства использования и оптимальной производительности.

Сравнительный анализ
Спор между адаптивным и отзывчивым дизайном касается не только эстетики, но и выбора философии дизайна, которая соответствовала бы целям и функциональности веб-сайта. По мере того как мир все больше переходит на использование мобильного Интернета, решение о том, использовать ли отзывчивые или адаптивные методы, становится критически важным для удобства пользователей, производительности сайта и его разработки.
Отзывчивый и адаптивный дизайн: ключевые различия и замечания
сочетание принципов адаптивного и отзывчивого дизайна подчеркивает общую цель: обеспечить бесперебойную работу веб-сайтов на разных устройствах и с разными размерами экранов. Оба метода направлены на решение проблем, связанных с разнообразием устройств на рынке, от самых больших настольных экранов до компактных дисплеев смартфонов.
Вот сравнительный обзор того, как каждый подход решает эти задачи:
- Адаптивный и отзывчивый дизайн: обе платформы в своей основе направлены на обеспечение наилучшего восприятия пользователем экрана любого устройства. В то время как в отзывчивом дизайне используются гибкие сетки, которые постоянно адаптируются к среде просмотра, адаптивный дизайн опирается на статические макеты, которые условно отображаются в зависимости от обнаруженного устройства.
- Многообразие устройств: Отзывчивый дизайн идеально подходит для сред с огромным и непредсказуемым набором устройств. Его гибкая природа означает, что независимо от используемого устройства сайт будет адаптироваться к экрану. С другой стороны, адаптивный дизайн эффективен, когда известны целевые устройства для веб-сайта и для каждого из них требуется индивидуальный подход.
- Различные размеры экранов: Отзывчивый дизайн гарантирует, что сайт будет хорошо смотреться на экранах любого размера благодаря своей гибкости. Адаптивный дизайн также подходит для нескольких экранов, но требует предварительно определенных размеров экрана. По мере появления на рынке новых устройств отзывчивые сайты автоматически адаптируются к этим новым экранам, в то время как адаптивные сайты могут нуждаться в обновлениях для включения новых макетов.
Оба подхода требуют тщательного изучения устройств пользователей. Сайт, который не учитывает различные размеры экрана и возможности устройств, может оттолкнуть пользователей и нанести ущерб репутации бренда.
Адаптивный или отзывчивый? Учитывайте скорость работы сайта, контент и UX
При анализе преимуществ адаптивного дизайна по сравнению с отзывчивым дизайном в игру вступают несколько ключевых элементов:
- Скорость работы сайта: Адаптивный дизайн может быть более быстрым или ориентированным на целевые устройства, поскольку он загружает только те ресурсы, которые необходимы для этого конкретного устройства. С другой стороны, адаптивный дизайн может работать медленнее на мобильных телефонах, если он не оптимизирован должным образом, поскольку он может загружать большие ресурсы для настольных компьютеров на небольших экранах.
- Предоставление контента: Адаптивный дизайн позволяет создавать контент специально для каждого типа устройств. На экране настольного компьютера может отображаться больше контента, в то время как на экране мобильного телефона меньшего размера контент может быть размещен по-другому или отображаться меньше, чтобы избежать беспорядка.
- Пользовательский опыт (UX): UX с отзывчивым дизайном, как правило, согласован на всех устройствах, но может пострадать на экранах меньшего размера, если сайт изначально разрабатывался с учетом потребностей пользователей настольных компьютеров. Адаптивный дизайн может предложить более индивидуальный UX, обеспечивая мобильным пользователям интерфейс, разработанный специально для их нужд.
Отзывчивый и адаптивный дизайн: распространенные ошибки
Хотя отзывчивый и адаптивный дизайн направлены на улучшение взаимодействия с пользователем, распространенные ошибки могут повлиять на результат:
- Акцент на дизайне: иногда дизайнеры слишком много внимания уделяют пользователям настольных компьютеров и создают отзывчивый дизайн, который не учитывает ограничения и требования мобильных пользователей. Аналогичным образом, адаптивный веб-дизайн может стать слишком разрозненным, если им плохо управлять это приведет к несогласованности в UX.
- Разрешение экрана: распространенная ошибка в отзывчивом и адаптивном дизайне заключается в том, что не учитываются все возможные разрешения экрана. Дизайнеры могут ориентироваться на популярные размеры устройств, но пренебрегать менее распространенными, что может привести к неоптимальному оформлению для таких пользователей.
- Производительность: независимо от подхода к проектированию, производительность может быть проблемой. Дизайнеры и разработчики должны уделять приоритетное внимание скорости сайта и времени загрузки на всех устройствах, чтобы обеспечить положительный пользовательский опыт.
Тщательный сравнительный анализ отзывчивого и адаптивного дизайна приводит к выводу, что общего решения не существует. Решение должно основываться на конкретных потребностях сайта, целевой аудитории и ресурсах, доступных для разработки и дальнейшего обслуживания.
Основные принципы принятия решений
Цифровое лицо вашего бизнеса - это ключевая точка соприкосновения для привлечения клиентов и восприятия бренда. Выбор между отзывчивой и адаптивной версткой сродни выбору основы, на которой будет строиться пользовательский опыт вашего веб-сайта. Речь идет не только об эстетике или тренде, но и о функциональности, охвате и удовлетворенности пользователей.
Как выбрать между отзывчивым и адаптивным дизайном?
Выбор между отзывчивым и адаптивным дизайном зависит от различных факторов, включая целевое устройство, ожидаемое поведение пользователя и контент, который вы предоставляете.
Отзывчивый дизайн с его гибкостью гарантирует, что настольная версия будет плавно адаптирована в мобильную, обеспечивая согласованное восприятие, которое адаптируется к любому размеру экрана. И наоборот, адаптивный веб-дизайн разработан таким образом, чтобы обеспечить оптимизацию настольных и мобильных версий, гарантируя, что контент и макет идеально соответствуют конкретным характеристикам используемого устройства.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!