Что такое теория цвета?

Цвет вызывает эмоции, вызывает восторг и привлекает внимание. Цвет может привлечь ваше внимание к чему угодно - от плаката или рекламного щита до электронного письма в вашем почтовом ящике. Цвет может даже влиять на ваше настроение. Знаете ли вы, что сочетание красного и желтого цветов вызывает у вас чувство голода? Неудивительно, что такие известные сети быстрого питания, как McDonald's, используют эти цвета в своих логотипах.
Теория цвета - это набор принципов для создания гармоничных цветовых сочетаний. Это смесь науки и искусства. Для дизайнера важно понимать основы теории цвета и то, откуда берется цвет. Как только вы освоите его, вы будете знать, как создавать наилучшие цветовые сочетания для ваших проектов в области графического и веб-дизайна.
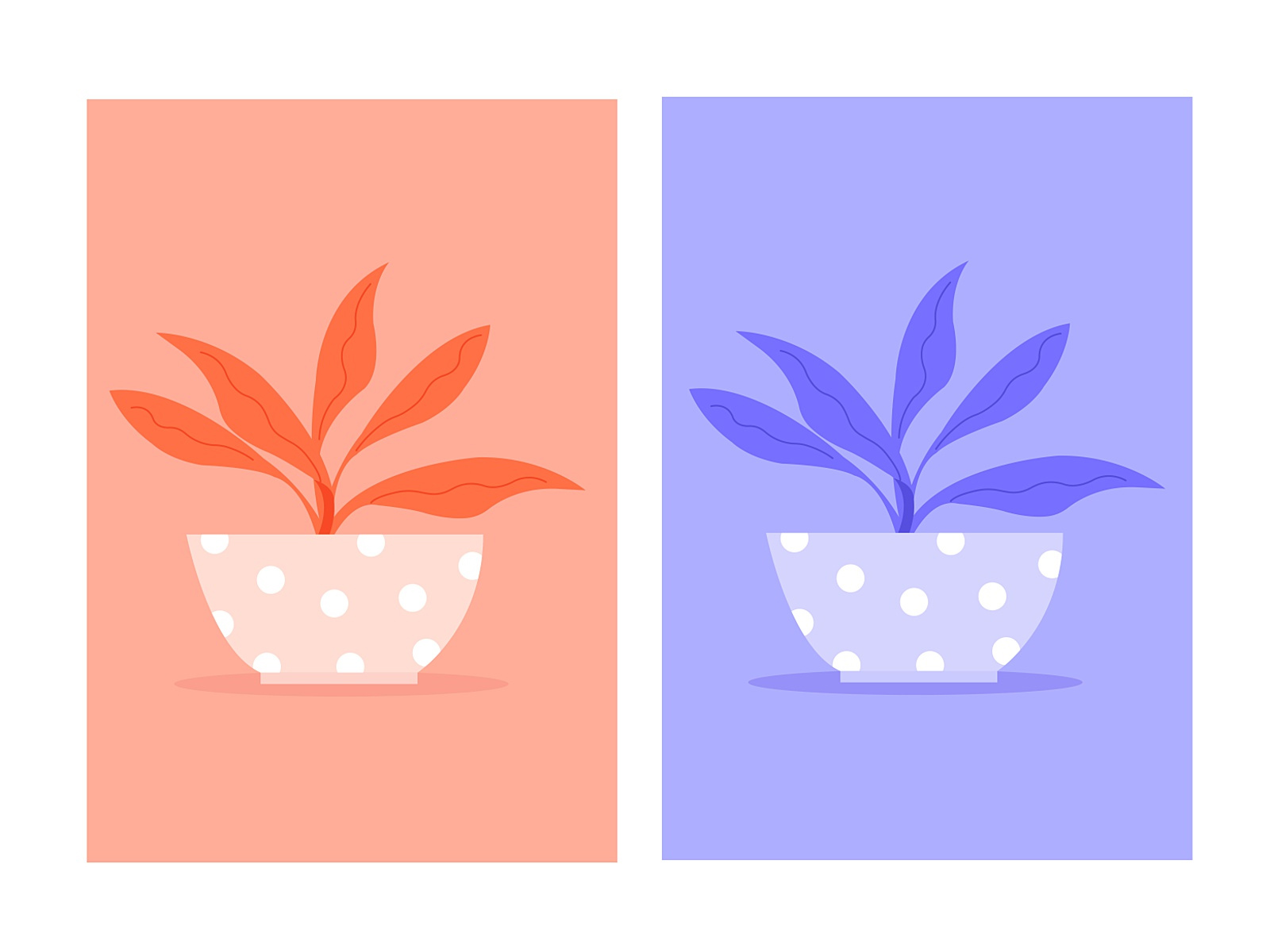
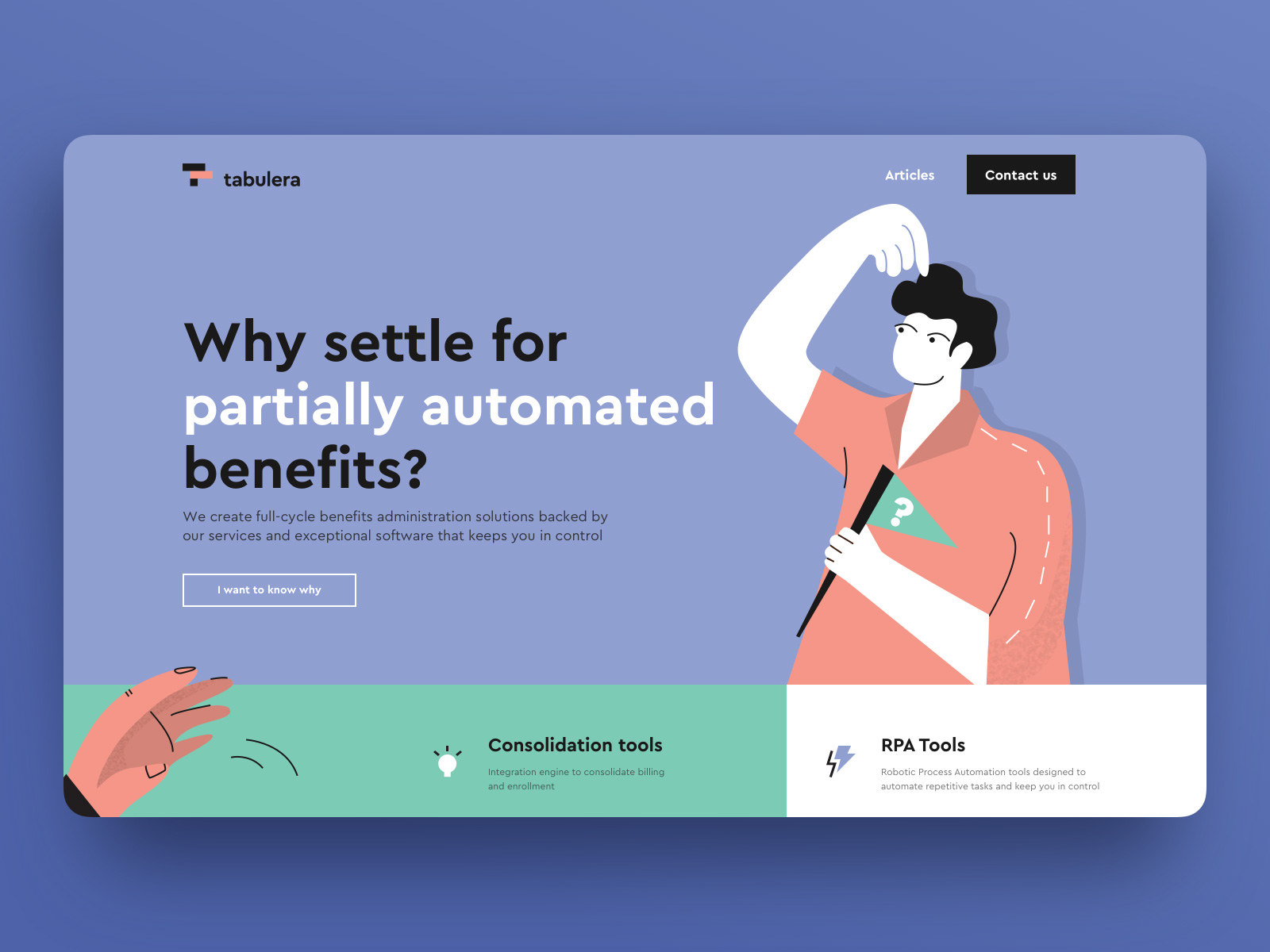
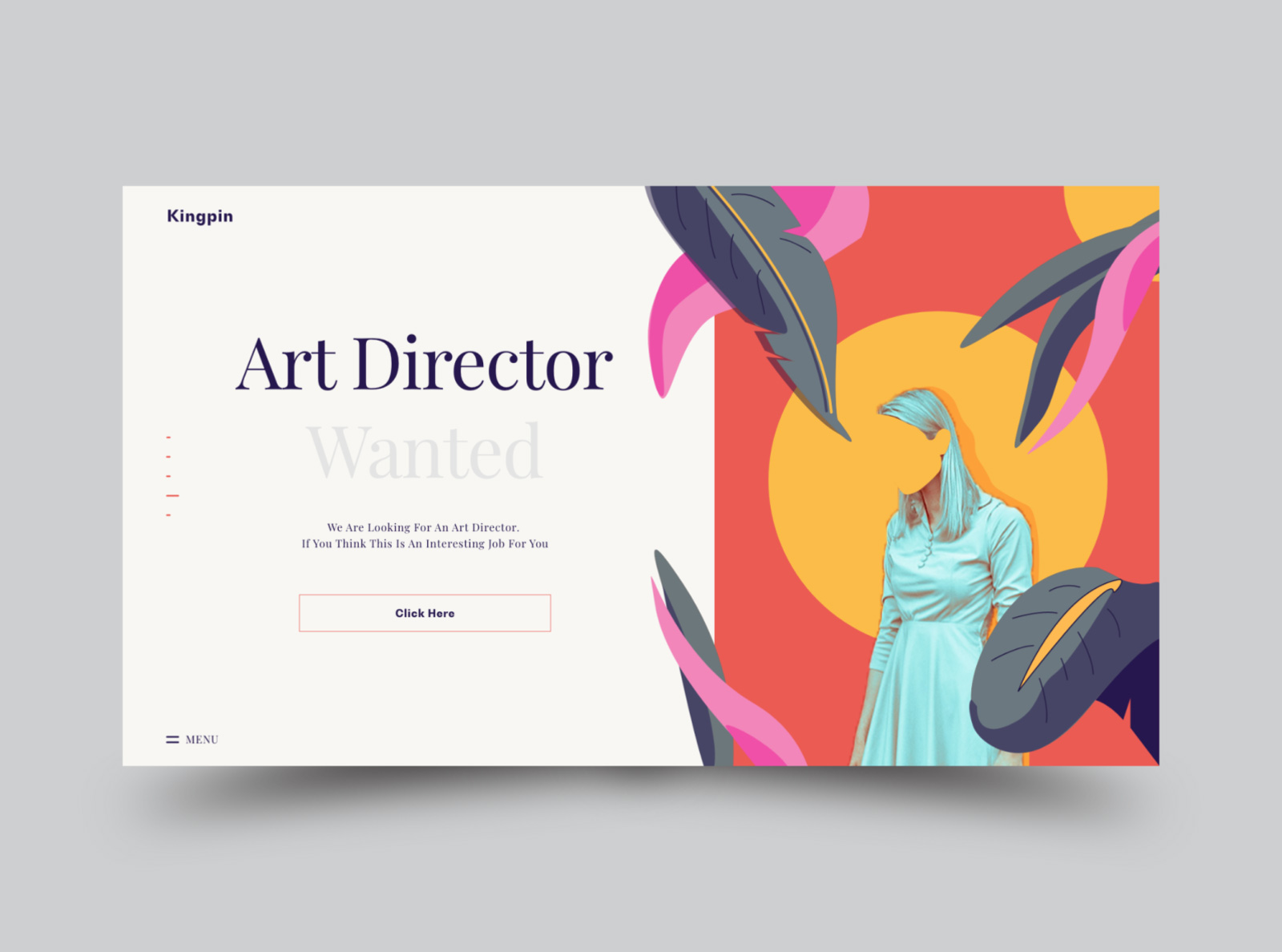
Если вы не верите, что цвет влияет на ваш дизайн, взгляните на этот пример. Это точно такая же иллюстрация, разница лишь в цветах. На какую из них приятно смотреть, а от какой хочется взорваться?

Цветовой круг
Важной частью теории цвета является понимание цветового круга. Вы, вероятно, видели его на уроках рисования в начальной школе, но для чего он нужен и как вы можете использовать его для улучшения своего дизайна? Как только вы разберетесь с цветами на цветовом круге, основными свойствами цвета и с тем, как их смешивать, вы поймете, как создавать насыщенные цветовые сочетания, которые не только выделят ваш дизайн, но и улучшат восприятие пользователем.
Существует множество версий цветового круга, но в этой статье мы рассмотрим базовую версию. Цветовой круг делится на 3 основные категории: основной, вторичный и третичный цвет.

Основными цветами являются красный, синий и желтый. Это три основных цвета, которые вы используете для смешивания и создания других цветов. Если вы хотя бы немного увлекались живописью, вы не понаслышке знаете, как смешать достаточное количество синего с желтым, чтобы получился зеленый.
Когда вы смешиваете два основных цвета, вы получаете второстепенные - зеленый, оранжевый и фиолетовый.
Если перейти на следующий уровень, то при смешивании основного цвета со вторичным можно получить третичные цвета. Эти цвета названы в честь своих родителей: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый желто-зеленый.
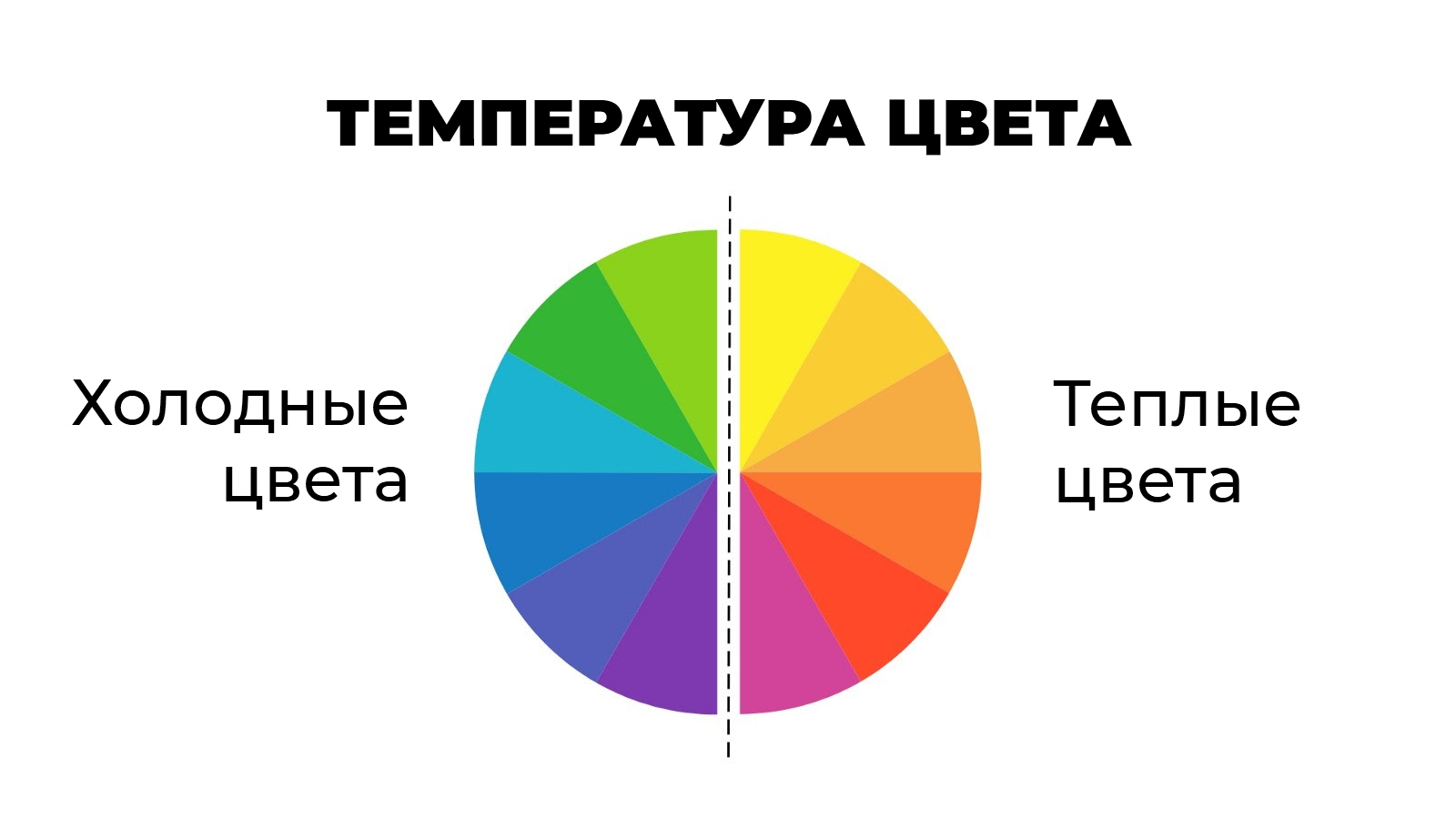
Цветовая температура: теплая или холодная
Цветовой круг делится пополам на теплые и холодные цвета. Теплота или холодность цвета называется цветовой температурой. Подумайте о том, как вы можете использовать теплые и холодные цвета в своих проектах веб-дизайна для достижения определенного настроения.
Если вы занимаетесь фотографией, то знаете, как освещение и цветовая температура влияют на качество съемки вашей камерой. Использование баланса белого и редактирования в записи помогает исправить некоторые из этих дисбалансов.

Как создать более насыщенные цвета
Прежде чем мы сможем создавать более насыщенные цветовые сочетания, нам нужно понять несколько основных терминов теории цвета, что это такое и как они влияют на цвет.
Оттенок, насыщенность и яркость

Оттенок - это чистый цвет. По сути, это любой из цветов на цветовом круге.
Насыщенность относится к интенсивности цвета. Когда вы используете корректирующий слой насыщенности в Photoshop, вы можете точно увидеть, как он влияет на интенсивность цвета вашей фотографии. Переместите ползунок вправо для получения ярких насыщенных цветов. Переместите ползунок влево для получения ненасыщенных цветов или оттенков серого.
Яркость - это степень яркости или засветки цвета.
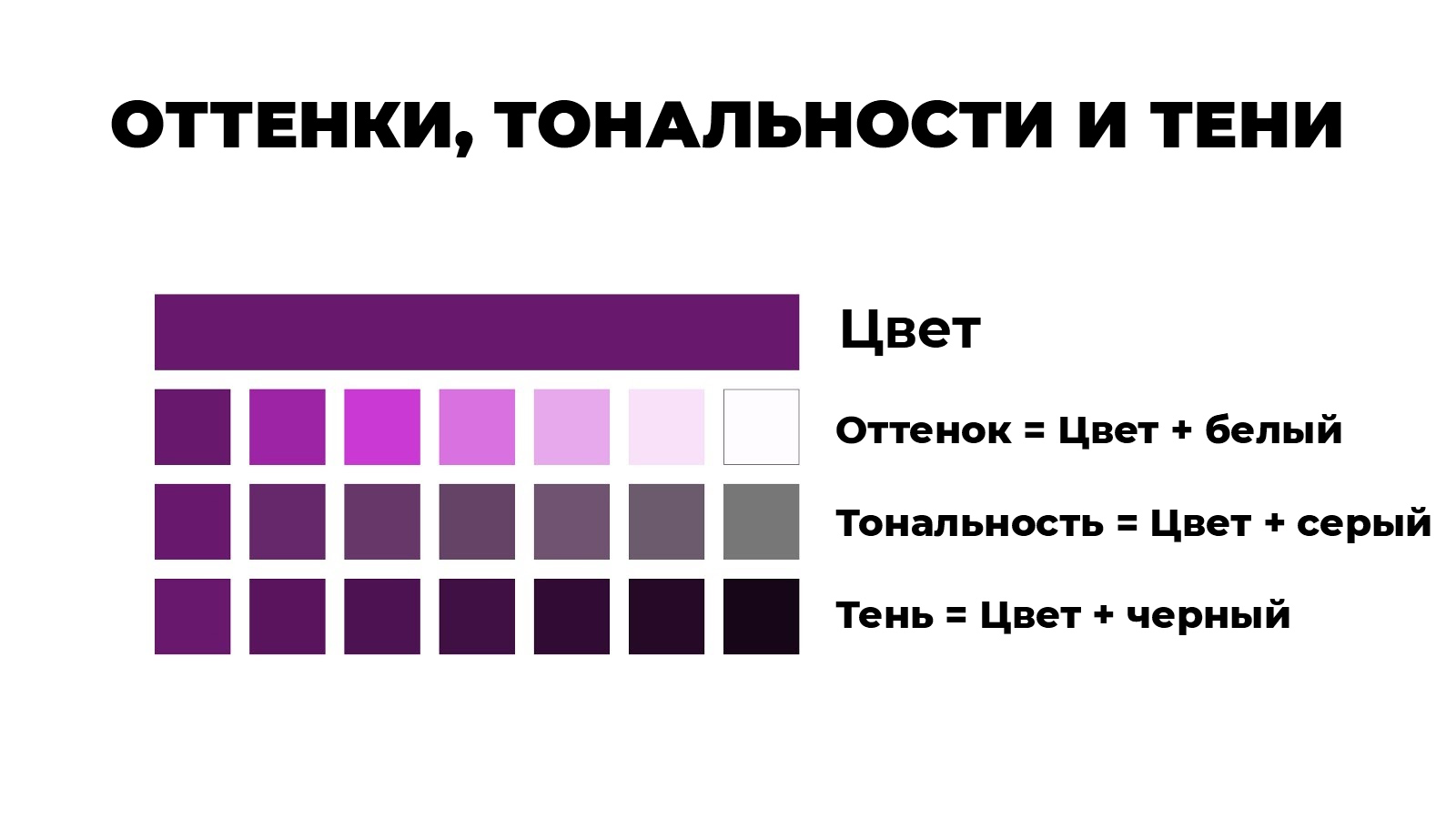
Оттенки, тональности и тени
Вы разбираетесь в основных, вторичных и третичных цветах, но как получить более глубокие и сложные оттенки? Вот тут-то и вступают в игру оттенки, тональности и тени. Как только вы начнете играть с ними, перед вами откроется бесконечное количество цветовых вариантов.

Оттенок создается путем добавления белого к основному цвету, что делает его более светлым. Это делает цвет менее насыщенным и полезно при балансировании более ярких цветовых сочетаний.
Тональность создается путем сочетания черного и белого (или серого) цветов с базовым оттенком. Как и оттенки, тональности представляют собой более тонкие версии исходного цвета. Тональности с меньшей вероятностью выглядят пастельными и могут выявить сложности, не очевидные в базовом цвете.
Тень создается путем добавления черного к базовому цвету, по сути, это затемняет цвет. Это создает более глубокий и насыщенный цвет.
Используйте цветовые схемы для создания гармоничных оттенков
Цветовые схемы являются важным аспектом теории цвета. Цветовая схема - это сочетание цветов, которые при соединении создают гармоничное сочетание. Вам, как дизайнеру, решать, какая цветовая схема соответствует цели вашего проекта. Давайте рассмотрим несколько основных цветовых схем.

Монохромная
Моно - это приставка, означающая один или единственный цвет, в данном примере - один цвет. Для этой цветовой схемы вы начинаете с одного оттенка (например, красного), затем используете тональности и тени для осветления или затемнения, чтобы создать гармоничное сочетание цветов.
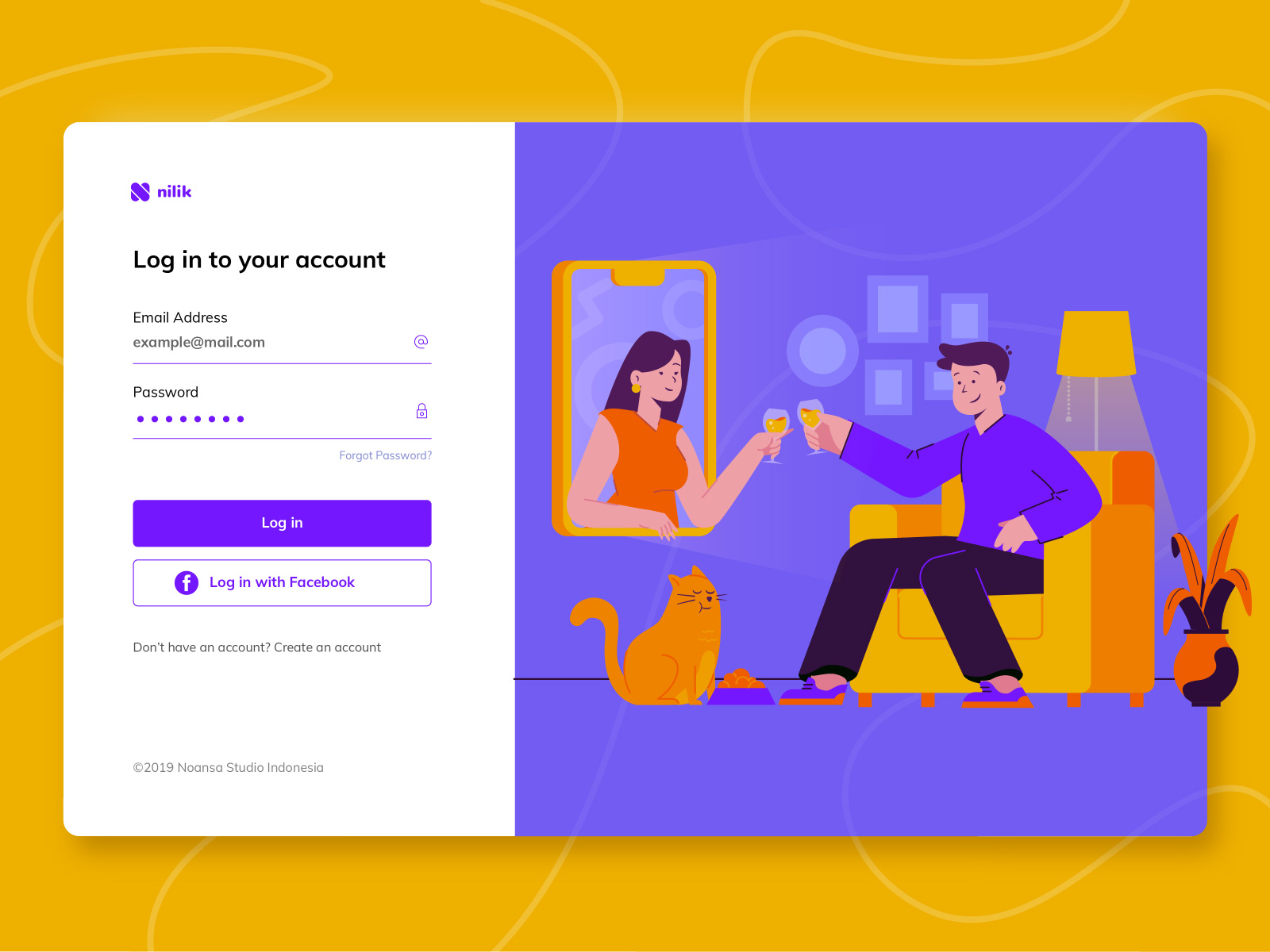
Монохромная цветовая палитра может радовать глаз, но не забудьте добавить контраста, особенно когда речь идет о веб-дизайне. Если весь веб-сайт выполнен в монохромной цветовой гамме, пользователю может быть трудно найти то, что он ищет. Следующий пример демонстрирует использования данной цветовой схемы.

Комплементарная
Комплементарные цвета - это два цвета, расположенные на противоположных сторонах цветового круга. Примерами дополнительных сочетаний являются желтый и фиолетовый, синий и оранжевый, красный и зеленый.
Благодаря высокой контрастности дополнительные цвета могут добавить веб-сайтам веселья и увлекательности, но, как и в случае с монохромной цветовой палитрой, используйте ее продуманно. Возможно, вам также захочется добавить еще несколько цветов, особенно для типографики.

Сплит комплементарная
Сплит комплементарная цветовая гамма - это шаг вперед по сравнению с обычной комплементарной схемой. Вместо того, чтобы использовать только один цвет в качестве базы, вы можете использовать два цвета рядом друг с другом на колесе, чтобы дополнить ваш основной цвет.

Последовательная
Это три цвета, которые расположены рядом друг с другом на цветовом круге. Примером аналогичных цветов является желтый, желто-оранжевый и померанцевый апельсин. Сочетая эту цветовую гамму с нейтральными и базовыми цветами, такими как белый, черный и серый, можно создавать красивые веб-сайты.

Треугольная
Треугольными являются цветовые схемы, сочетающие любые три цвета, равномерно расположенные на цветовом круге. Когда вы соединяете точки, они образуют треугольник, отсюда и название.

Более подробно мы разбирали про данные цветовые схемы в материале по стратегическому использованию цвета в веб-дизайне.
Когда использовать RGB против CMYK
Использование RGB или CMYK в значительной степени зависит от того, для чего вы разрабатываете. Важно иметь общее представление об обеих цветовых моделях, чтобы быть уверенным, что вы разрабатываете правильную. Последнее, чего вы хотите, - это передать клиенту неверные файлы.

RGB
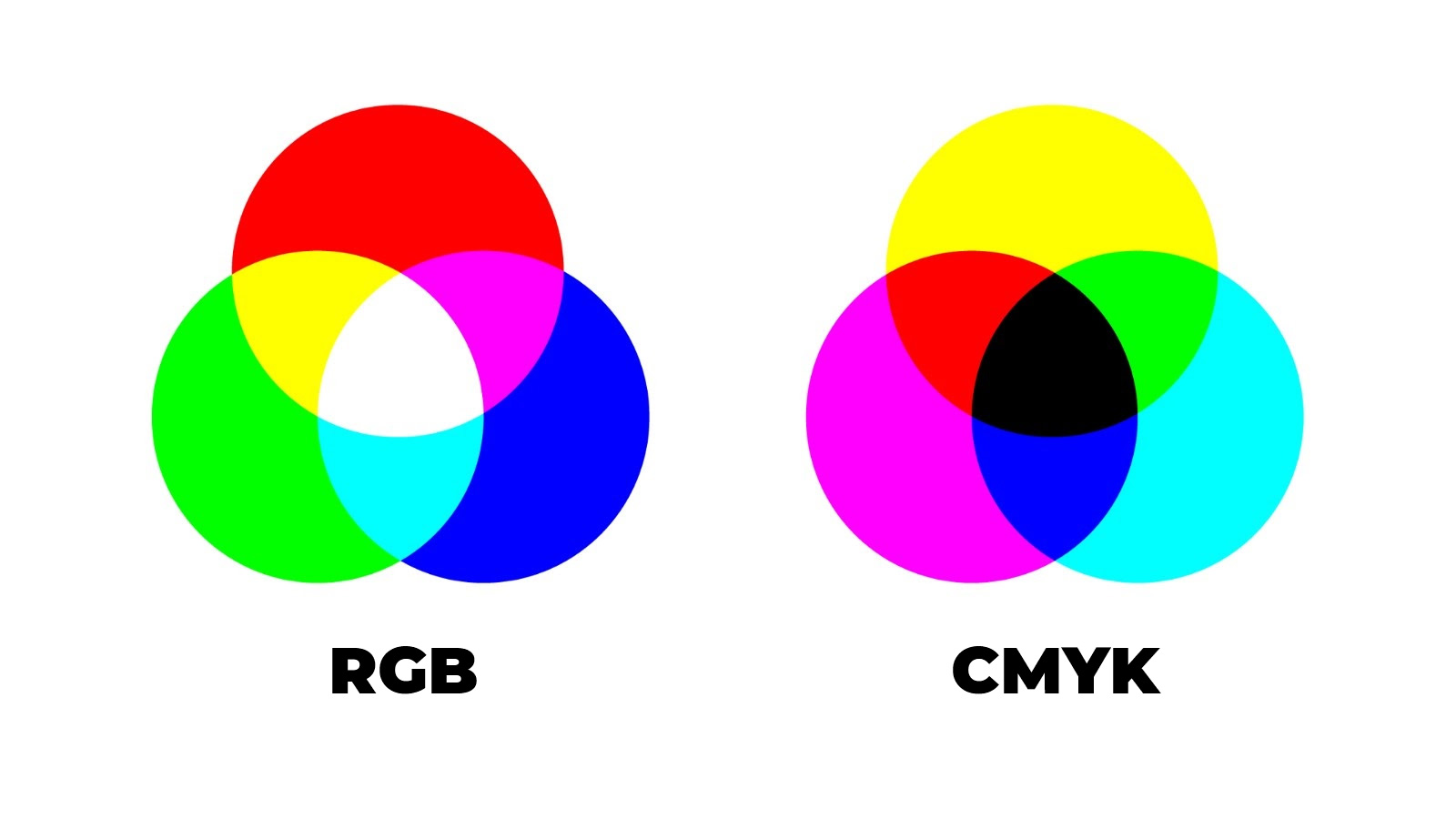
Цветовая модель RGB - это аддитивная цветовая модель. Красный, зеленый и синий свет сочетаются различными способами для создания широкого спектра цветов. RGB - это инициалы трех аддитивных основных цветов: красного, зеленого и синего. Чем больше света вы добавляете, тем ярче получается сочетание цветов. Если смешать все три цвета света, получится чистый белый свет.
Камеры, телевизоры и экраны компьютеров используют RGB для создания своих цветов. Если вы откроете фотографию в Photoshop, то заметите, что цветовое пространство настроено на RGB. Если вы в основном работаете с пользовательским интерфейсом или веб-дизайнером, вы создаете дизайн в RGB. Но если вы постоянно работаете над печатным проектом, вы будете использовать цветовое пространство CMYK.
CMYK
В то время как RGB - это аддитивная цветовая модель, CMYK - субтрактивная цветовая модель. CMYK означает голубой, пурпурный, желтый и черный цвета. Когда вы покупаете чернила для принтера, обычно вам необходим картридж для каждого из этих цветов.
Печатная машина создает изображения, комбинируя цвета CMYK в той или иной степени с использованием физических чернил. Это называется субтрактивным смешиванием. Все цвета начинаются с чистого белого, и каждый слой чернил уменьшает первоначальную яркость для получения желаемого цвета. Когда все цвета смешиваются вместе, получается чистый черный цвет.
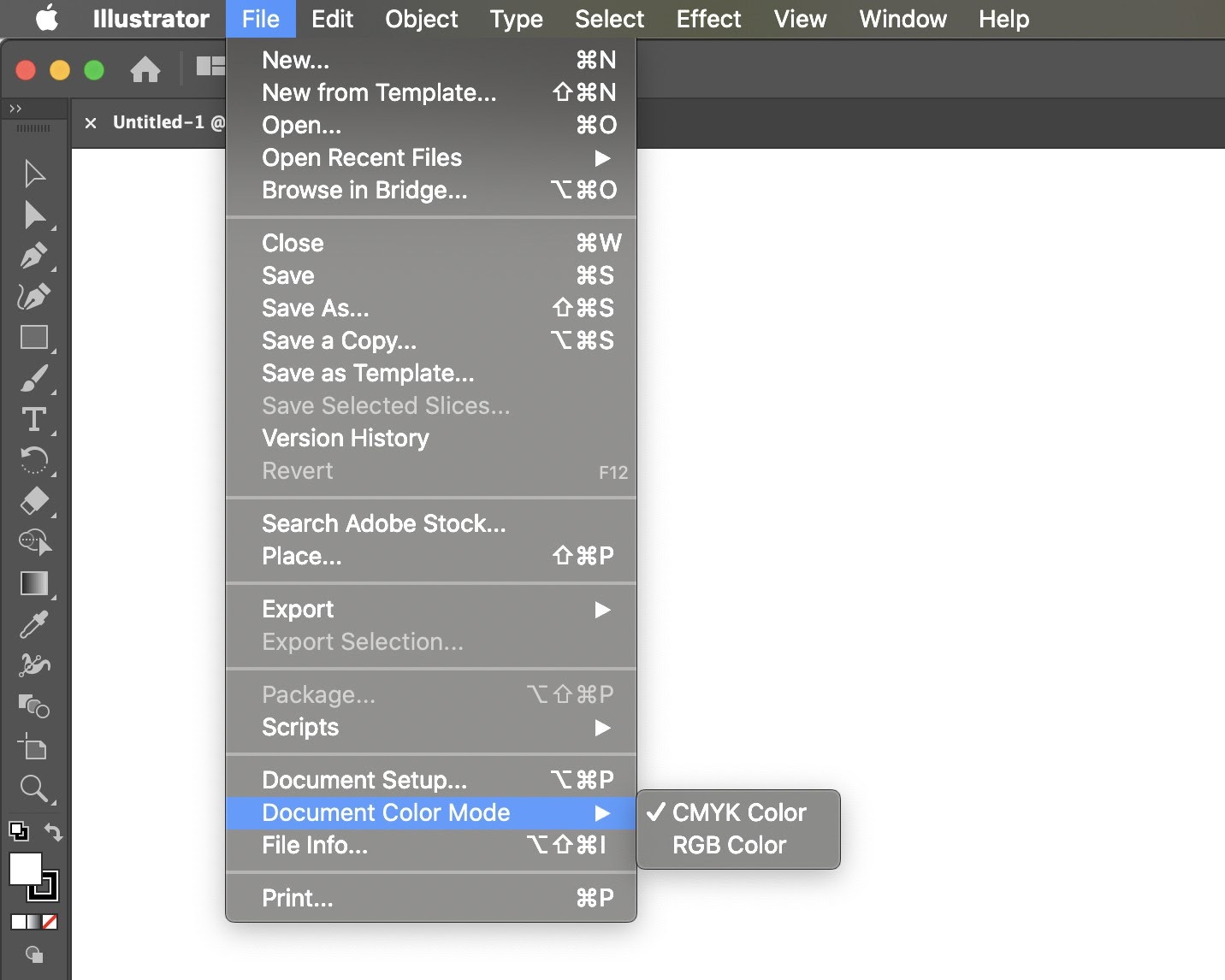
Для любого дизайн-проекта, который вы собираетесь напечатать, убедитесь, что цветовое пространство вашего документа настроено на CMYK. Для этого в любой программе Adobe выберите "Файл" > "Цветовой режим документа". Если вы используете программное обеспечение, предназначенное специально для оформления экрана, например, Figma или Sketch, вы можете пропустить этот шаг. Для другого программного обеспечения с двойным дизайном должна быть предусмотрена аналогичная опция переключения цветового режима документа.

Советы по выбору цветовых сочетаний
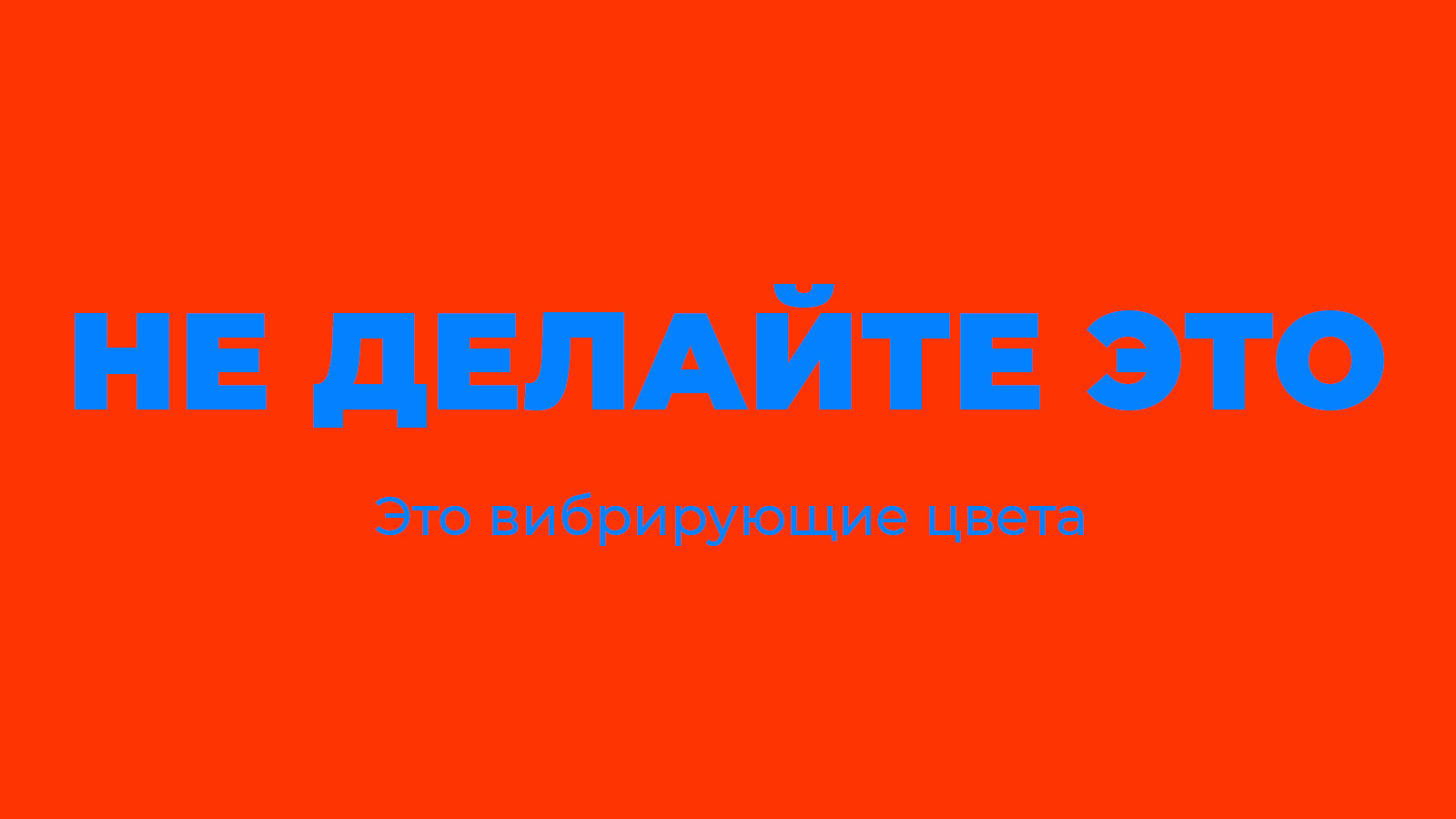
Избегайте вибрирующих цветов. Вы когда-нибудь замечали, что некоторые цветовые сочетания кажутся вредными для глаз? Вибрирующие цвета - это сочетание двух высококонтрастных цветов. Вот некоторые примеры таких сочетаний: синий и розовый, зеленый и оранжевый или красный и фиолетовый. Избегайте использования этих цветовых сочетаний для удобства пользователя.

Создавайте контрасты
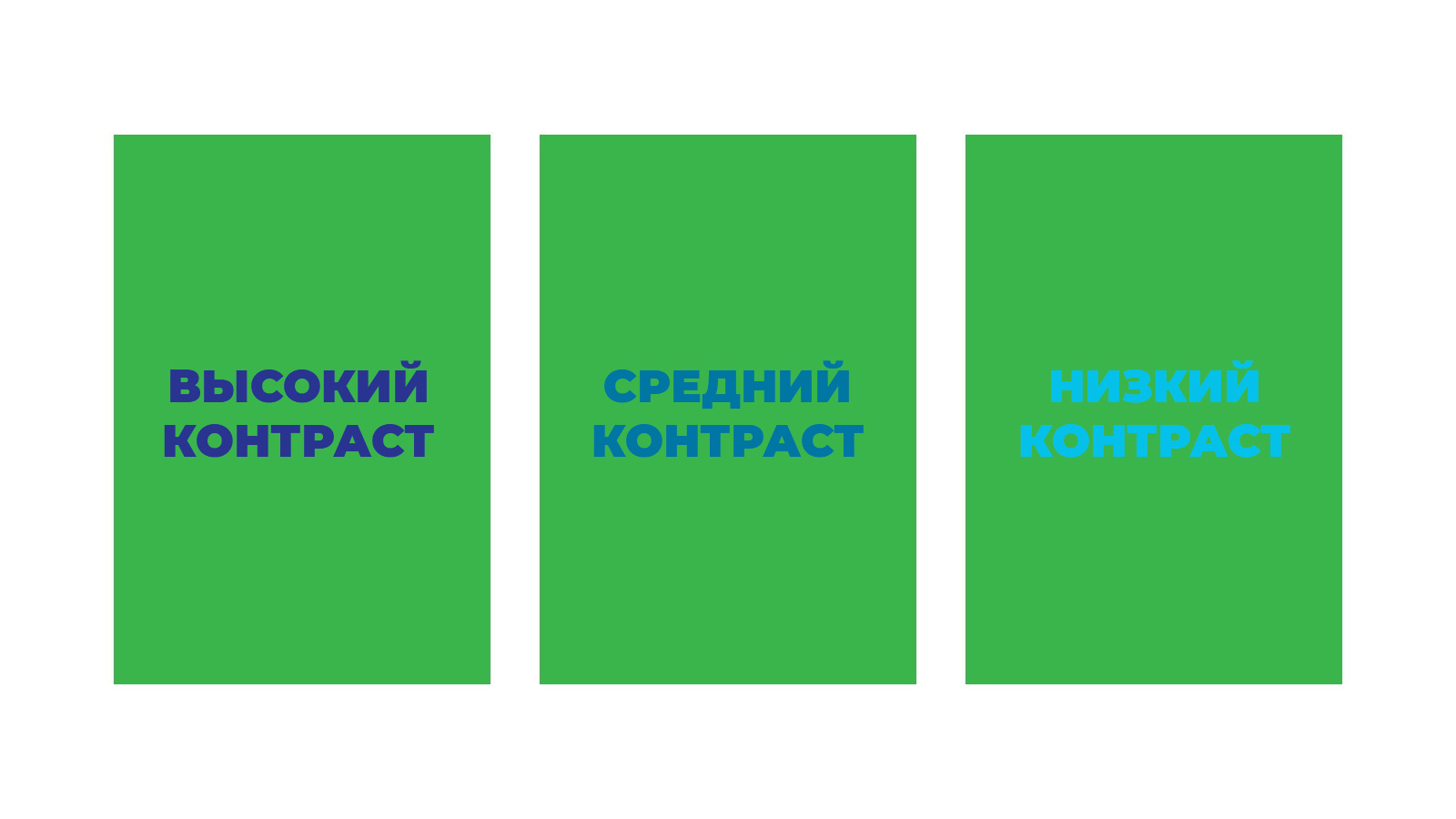
Старайтесь не выбирать цвета, которые слишком похожи по оттенку или значению. Вы хотите, чтобы ваши цвета создавали контраст. Когда дело доходит до веб-дизайна, контраст еще более важен для типографики.
Взгляните на этот пример, какой из них вам кажется трудным для чтения? Какой из них приятен для глаз и хорошо читается? Если пользователь не может прочитать ваше сообщение, значит, вы плохо взаимодействуете с вашим дизайном.

Критерий психология цвета
Цвет влияет на настроение вашего дизайна, поэтому при выборе основных цветов вы должны иметь общее представление о психологии цвета. Например, красный часто ассоциируется с гневом, опасностью, жарой и страстью. Сколько раз вас просили сделать кнопку CTA (Call-to-Action) красной? Да, красный цвет может помочь привлечь внимание к целевой странице, но если все вокруг красное, то ничто не имеет значения. Это яркий цвет, поэтому его лучше использовать с осторожностью, чтобы привлечь внимание.
Синий цвет ассоциируется с водой, миром и умиротворением. Исследования даже показали, что он снижает частоту сердечных сокращений (по сравнению с красным, который, как установлено, повышает частоту сердечных сокращений). Корпоративные компании часто используют синий в своих логотипах и фирменных цветах, это безопасный цвет. Однако, если вы разрабатываете логотип для компании и хотите выделиться, вы можете внести свой вклад в развитие отрасли, выбрав совершенно другой цвет.
Создавайте палитру настроения
Возможно, вам сложно самостоятельно придумывать цветовые сочетания с нуля. Совет, который вдохновит вас и поможет подобрать подходящую цветовую палитру для вашего следующего дизайн-проекта, - это создать палитру найстроения (moodboard).
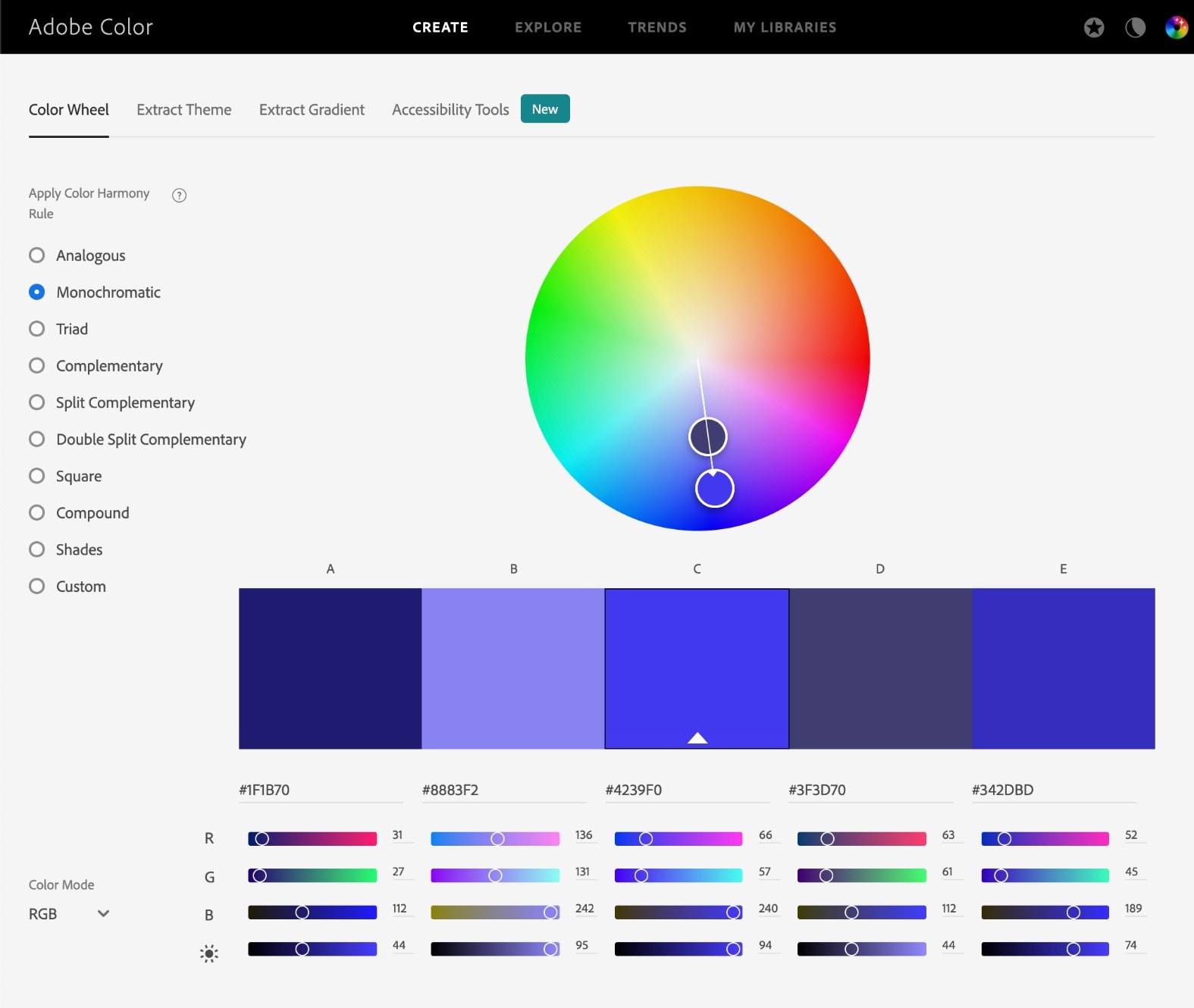
Используйте Adobe Color
Adobe Color - это инструмент, который я постоянно использую. Возможно, в поисках вдохновения для дизайна вы наткнетесь на фотографию с захватывающими цветами. Вы можете загрузить фотографию непосредственно в Adobe Color и извлечь из нее цветовую палитру! Этот инструмент даже предоставляет вам шестнадцатеричные цветовые коды, которые можно легко скопировать и вставить в ваше дизайнерское программное обеспечение.
Вы также можете использовать цветовой круг для изучения и создания монохромных, дополняющих друг друга, аналогичных и других цветовых схем. Создав понравившуюся цветовую палитру, вы можете сохранить ее при входе в свою учетную запись Adobe.

Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!