Стратегия использования цвета в дизайне веб сайтов

Целенаправленное использование цвета в дизайне веб-сайта имеет решающее значение. Цвета несут в себе смысл и эмоции, часто на подсознательном уровне. При правильном использовании, цвет является мощным инструментом для передачи идеи и узнаваемости бренда.
Выбор цвета в дизайне веб-сайта - это нечто большее, чем просто эстетика. Чтобы создать эффективную цветовую палитру для веб-сайта, важно сначала разобраться в теории цвета, психологии и гармонии. После этого вы сможете создать палитру, которая будет соответствовать ценностям бренда и целевому рынку.
1. Учитывайте культурный контекст
Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный цвет привлекает внимание и означает опасность и срочность (вспомните знаки "стоп"). Однако в некоторых восточных культурах, таких как Китай и Индия, красный цвет символизирует удачу. В качестве другого примера, черный является цветом смерти и траура в западных культурах. В некоторых восточных культурах аналогичным цветом является белый.
Как видно из приведенных выше примеров, контекст имеет решающее значение в цветовой гамме. В зависимости от того, на каком целевом рынке базируется бренд, цвета, используемые на его веб-сайте, могут передавать совершенно разные сообщения. Итак, как вы узнаете, какие цвета следует включать или избегать, исходя из целевого рынка клиента? Простого поиска в Google должно хватить.
Если у бренда глобальный целевой рынок, подумайте о том, чтобы избегать таких цветов, как красный, которые имеют глубокое культурное значение. Поскольку культурные значения цветов настолько укоренились в нашей психике, мы можем не осознавать, что испытываем отвращение к определенным цветам. Конечно, есть некоторые исключения. Компания Coca-Cola известна во всем мире благодаря своему фирменному красному цвету. В данном случае узнаваемость, связанная с цветом бренда, достаточно велика, чтобы затмить любые негативные коннотации, связанные с красным цветом в западном обществе.
2. Используйте теорию цветов
Теория цвета - это набор фундаментальных принципов, которые определяют, как создавать гармоничные цветовые сочетания. Понимание этих принципов - важный первый шаг в создании эффективных цветовых палитр для брендов и веб-сайтов.
Цветовой круг
Отличным инструментом для понимания основ теории цвета является цветовой круг. Все мы уже видели цветовой круг в той или иной вариации, но в этой статье мы будем использовать его для изучения первичных, вторичных и третичных цветов.

Основные цвета
Тремя основными цветами являются красный, желтый и синий. При объединении основные цвета образуют вторичные.
Вторичные цвета
Вторичными цветами являются фиолетовый (красный + синий), зеленый (синий + желтый) и оранжевый (красный + желтый). Сочетание вторичных цветов с основными создает третичные цвета.
Третичные цвета
Третичные цвета - это комбинации основных и вторичных цветов (например, красно-фиолетовый, желто-оранжевый, сине-зеленый и т.д.).
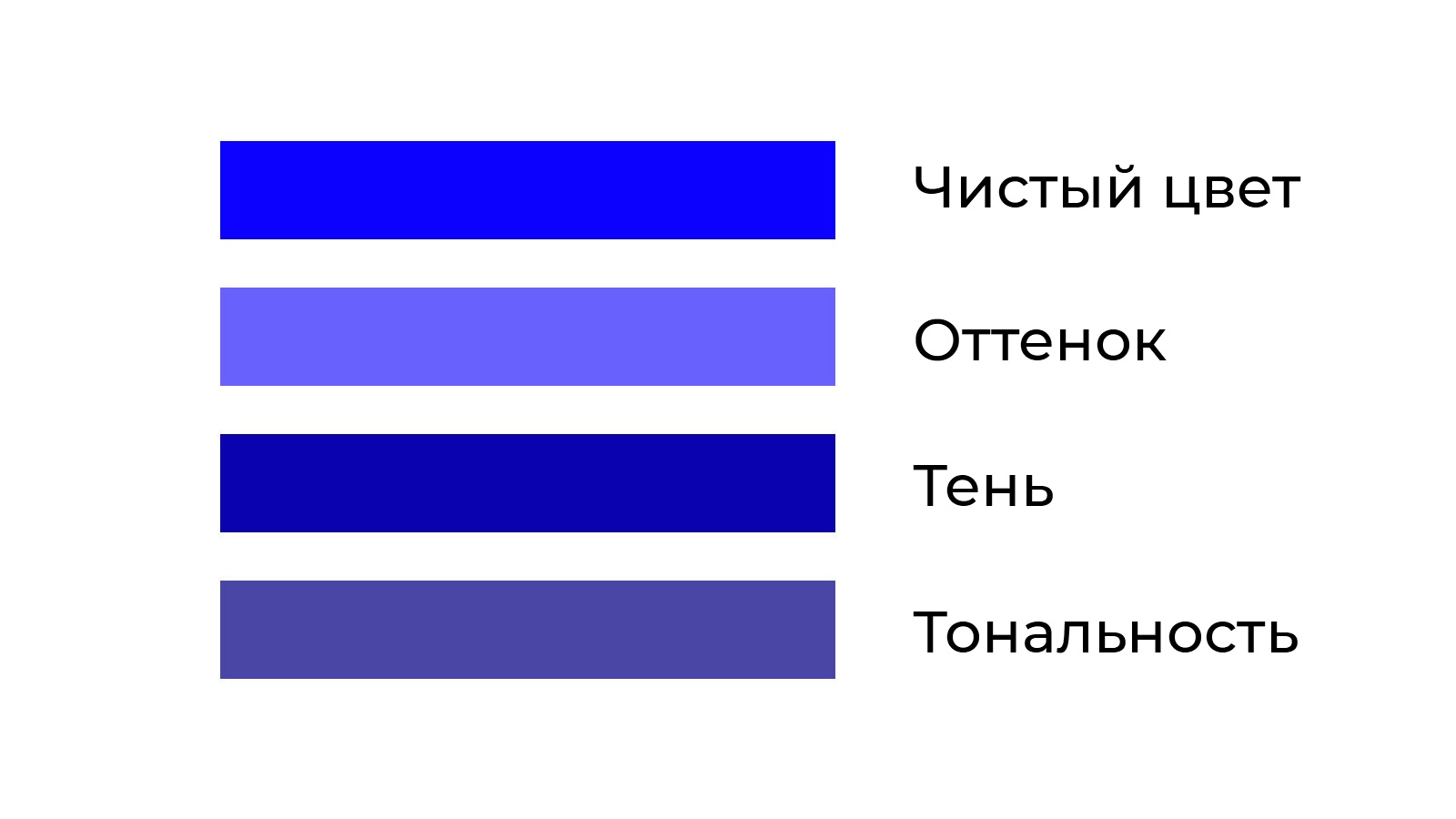
Оттенки, тени и тональности
Основные, вторичные и третичные цвета считаются чистыми цветами. Они насыщенные, яркие и жизнерадостные. Оттенки - это добавление белого к чистым цветам. Это создает более светлые, менее интенсивные цвета. Тени создаются с добавлением черного к чистым цветам. Наконец, добавление черного и белого к чистым цветам создает тональность. Тональности более приглушенные, чем чистые цвета

Теперь, когда вы понимаете, как формируются и располагаются различные цвета на цветовом круге, вам будет проще создавать визуально привлекательные цветовые палитры. Цветовые палитры более подробно описаны ниже.
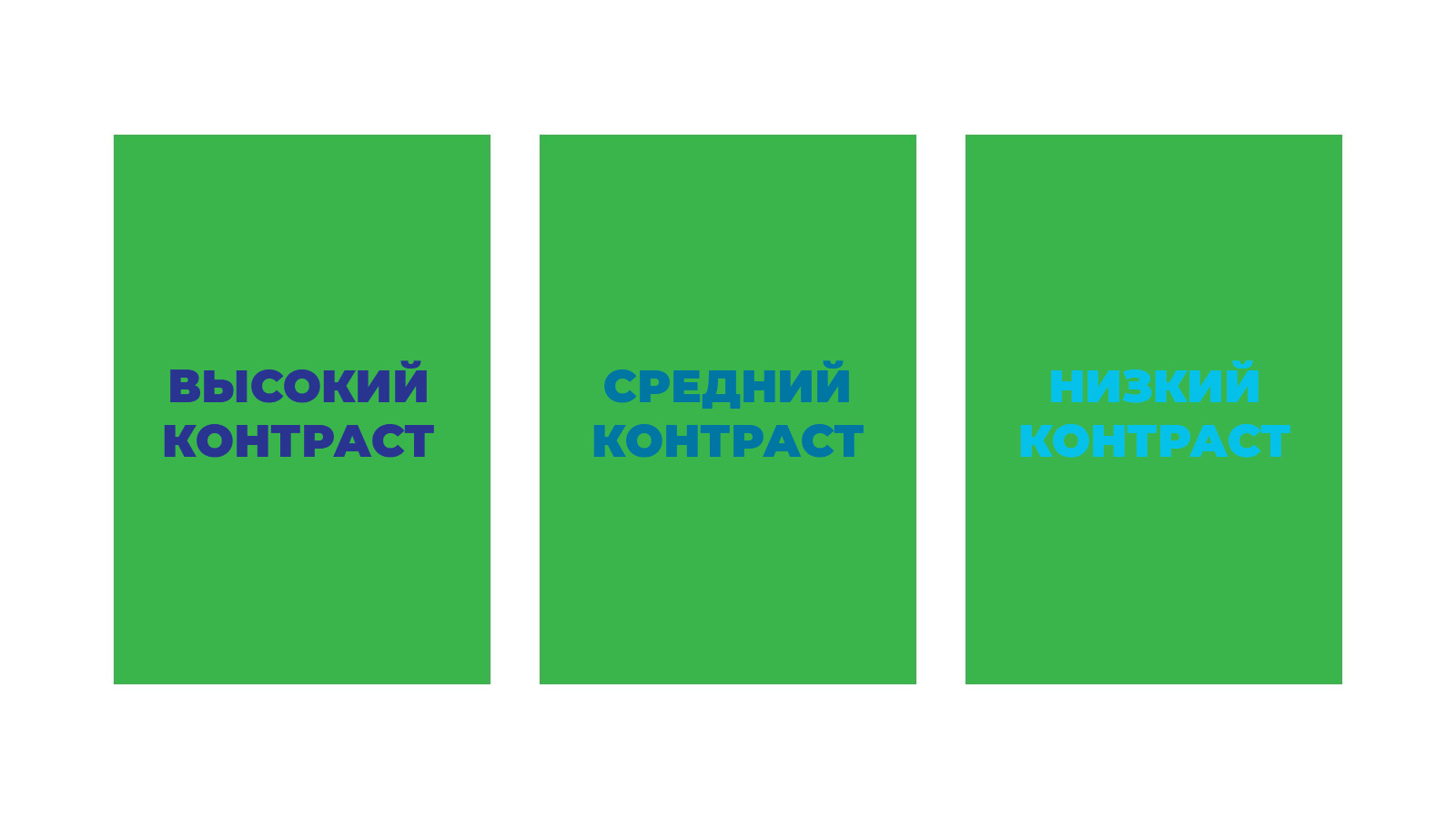
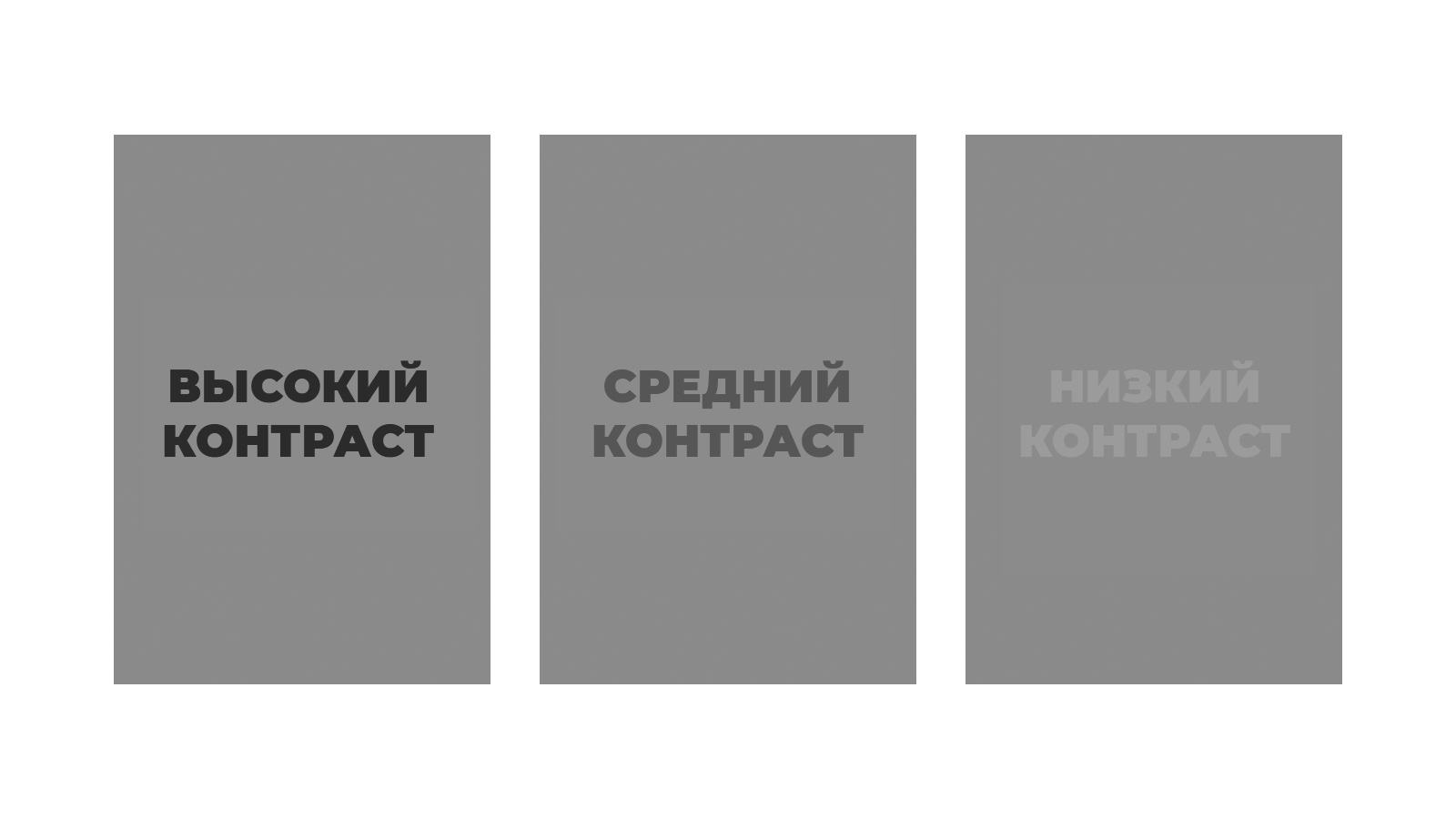
Использование контраста
Другой важный принцип теории цвета касается использования контраста. Чем выше контраст, тем сильнее два цвета отличаются друг от друга. При оценке контраста важно учитывать не только цвета (например, синий и зеленый), но и их тональность. Два разных цвета с одинаковой тональностью не создают высокой контрастности. Простой способ определить уровень контрастности двух цветов - преобразовать их в оттенки серого - разница в контрастности будет гораздо более заметной

Выбирайте правильный констраст.

Контраст это важная составляющая юзабилити.
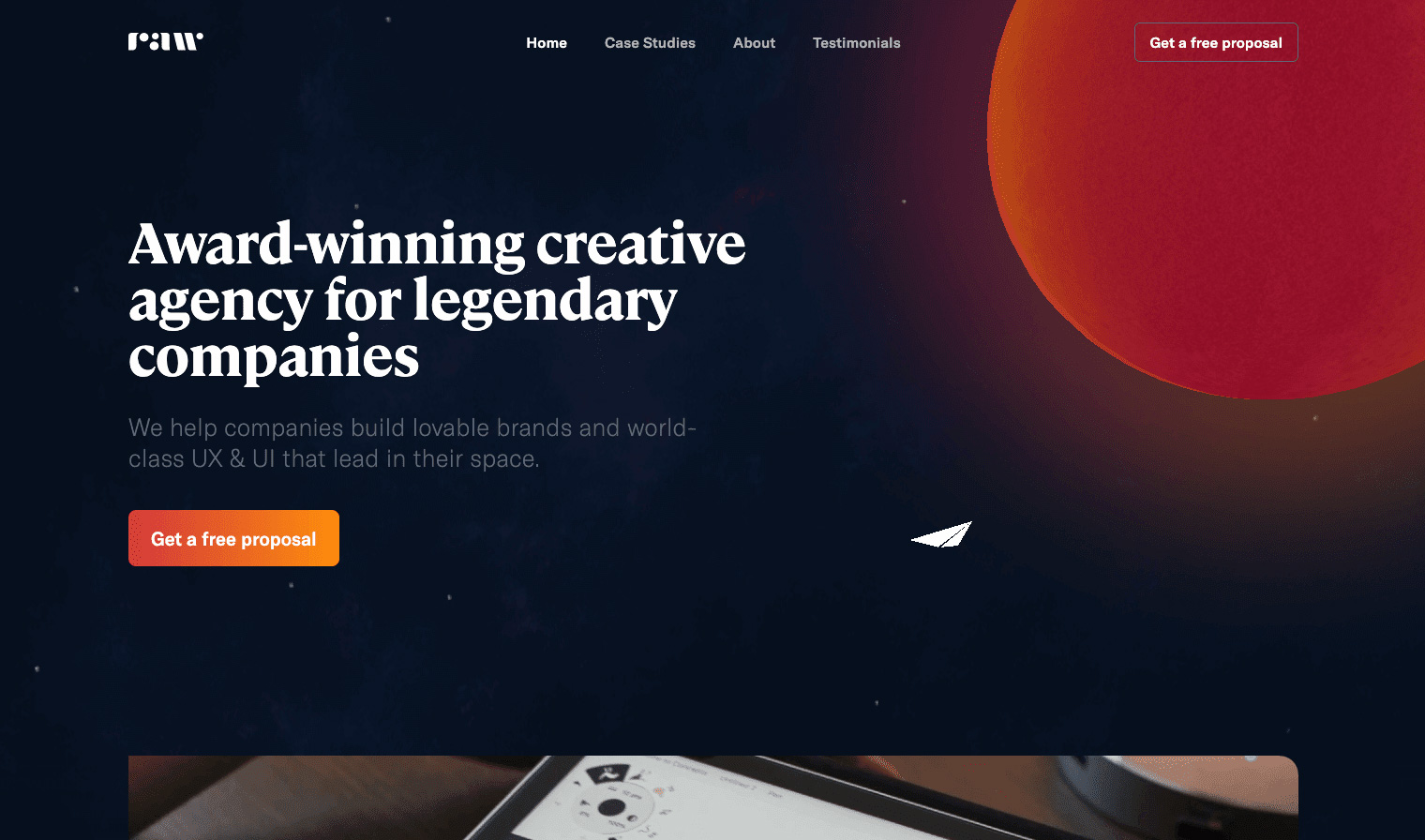
Как правило, мы предпочитаем использовать цвета с высокой контрастностью в дизайне веб-сайта из-за большей разборчивости. Например, белый текст на темном фоне или наоборот. Контраст привлекает внимание и может визуально выделить некоторые важные элементы. Однако слишком сильный цветовой контраст на веб-сайте может утомить наши глаза. Представленный ниже веб-сайт является хорошим примером того, как сбалансировать высокую и низкую контрастность в веб-дизайне.

3. Используйте психологию цвета для передачи информации о бренде и его ценностях
Психология цвета изучает влияние цвета на наши чувства, эмоции и поведение. Хотя это немного субъективно, психология цвета может помочь нам подсознательно оказывать значимое влияние на людей, посещающих наш веб-сайт. Это делает ее мощным инструментом для дизайна и маркетинга.
Цвета вызывают эмоции
Людей привлекают определенные цвета отчасти из-за того, какие чувства они вызывают у них. С другой стороны, цвета также могут вызывать инстинктивную реакцию, которая заставит человека избегать общения с ними. Если это звучит немного расплывчато, то это потому, что мы упускаем важный элемент головоломки: контекст. В определенном контексте красный цвет может вызывать у нас чувство страха и тревоги. В другом он может вызывать страсть и возбуждение.
Если вы хотите использовать цвет в дизайне веб-сайта для передачи определенных эмоций, он должен органично сочетаться с другими элементами страницы, такими как типографика, изображения и текст. Учитывая это предостережение, давайте рассмотрим некоторые наиболее распространенные ассоциации между цветом и эмоциями.
Общие цветовые ассоциации
Приведенные ниже цветовые ассоциации могут быть использованы в качестве справочного материала при выборе того, какие цвета лучше всего будут представлять конкретный бренд. Что должна почувствовать целевая аудитория, когда увидит веб-сайт бренда? Какие действия ей следует предпринять? При правильном подборе контекста цвет может подчеркнуть разницу между заинтересованным потенциальным клиентом и незаинтересованным прохожим.
- Красный: страсть, сила, любовь, опасность, возбуждение.
- Синий: спокойствие, доверие, компетентность, умиротворенность, логика, надежность.
- Зеленый: здоровье, природа, изобилие, процветание
- Желтый: счастье, оптимизм, креативность, дружелюбие.
- Оранжевый: веселье, свобода, тепло, комфорт, игривость
- Фиолетовый: роскошь, таинственность, утонченность, верность, креативность
- Розовый: забота, нежность, искренность, теплота
- Коричневый: природа, безопасность, защита, поддержка
- Черный: элегантность, сила, контроль, утонченность, депрессивность
- Белый: чистота, умиротворение, ясность, опрятность непорочного образа
4. Создайте цветовую палитру
Теперь, когда вы лучше разбираетесь в теории цвета и психологии, у вас есть все необходимое для создания продуманной цветовой палитры для веб-сайта вашего клиента. Первичный цвет, который вы выберете, должен быть основным цветом бренда. Не следует путать с основными цветами в цветовом круге, в данном случае основной цвет относится к основному цвету в палитре. Вот где психология цвета действительно пригодится. Ниже приведены несколько примеров брендов, которые эффективно использовали психологию цвета для выбора основного цвета своего бренда.

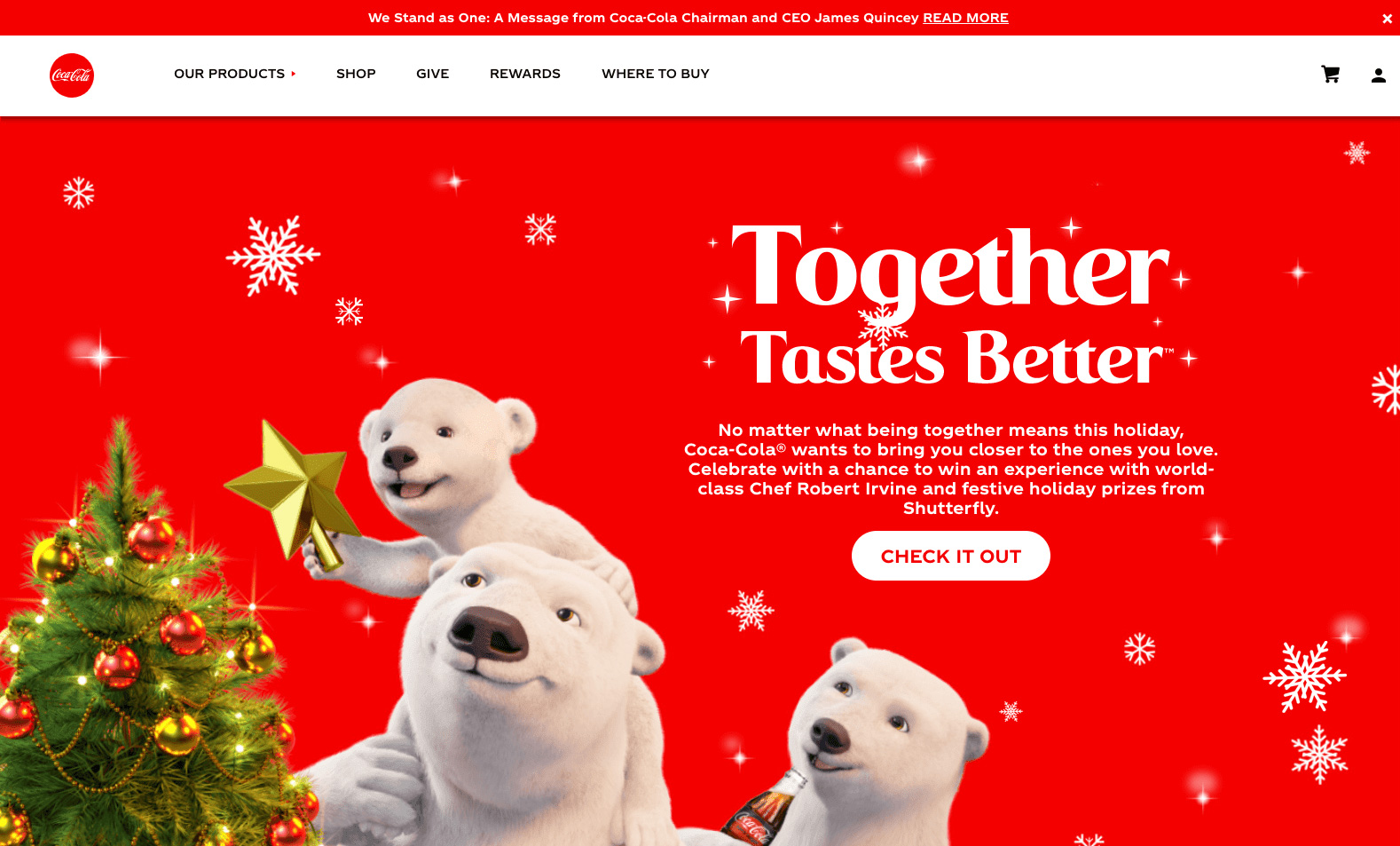
Coca-Cola с гордостью демонстрирует свой ярко-красный. Напомним, что Coca-Cola Company - это бренд, который взял за основу свой основной цвет, ярко-красный, и использовал его в своих целях. Этот цвет используется на их веб-сайте и в рекламе. Единственные другие цвета в их палитре - черный и белый, которые используются для текста. Красный цвет ассоциируется у Coca-Cola с чувством восторга, любви и тепла.

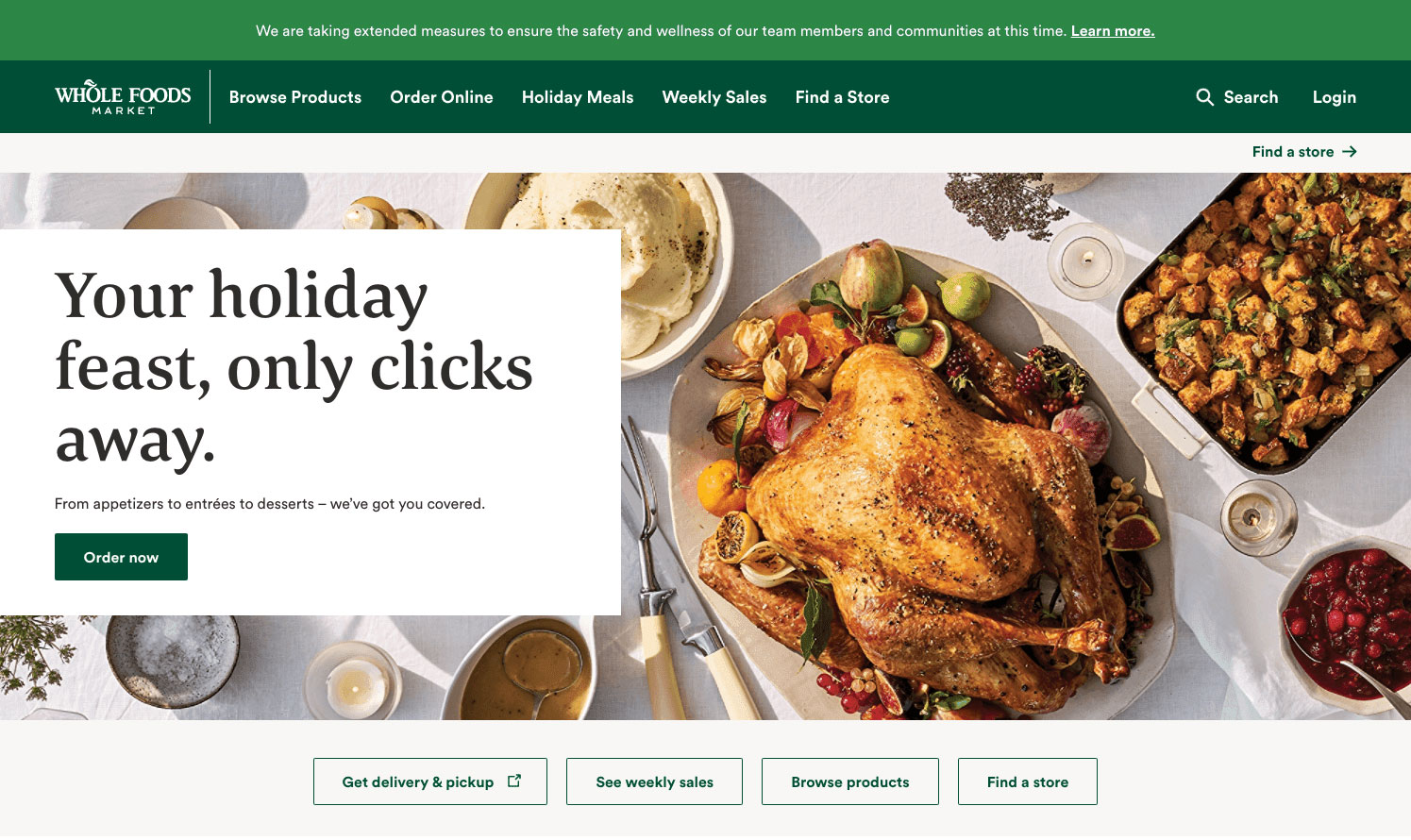
Зеленый цвет Whole Foods идеально соответствует миссии их компании. В качестве основного цвета Whole Foods использует землисто-зеленый. Как и Coca-Cola, Whole Foods использует свой фирменный цвет на своем веб-сайте. Зеленый цвет хорошо сочетается с ценностями Whole Foods и ее клиентами: здоровьем, природой и изобилием.

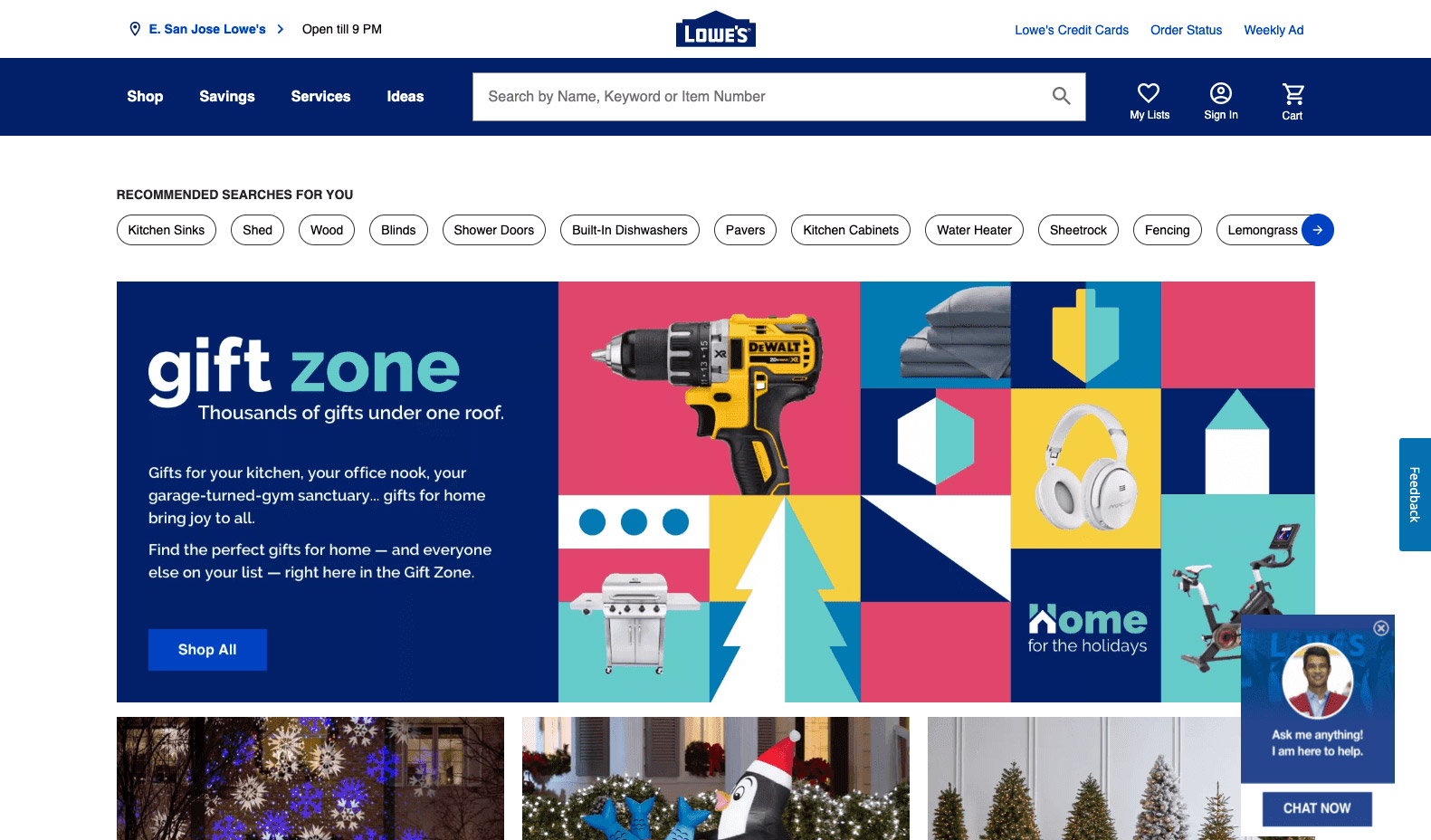
Темно-синий цвет Lowe's олицетворяет доверие и надежность. Lowe's - популярная сеть магазинов товаров для дома, основной цвет бренда которой - темно-синий. В силу специфики их продукции важно, чтобы бренд и веб-сайт Lowe's выражали доверие, компетентность и надежность, которые ассоциируются с синим цветом.
Типы цветовых палитр
Существует пять основных типов цветовых палитр: последовательная, монохромная, треугольная, комплементарная и сплит-комплементарная. Любую из них можно использовать для создания эффективной цветовой палитры для веб-сайта. Ниже мы рассмотрим несколько примеров того, как каждый из этих типов цветовой палитры используется в дизайне веб-сайта.
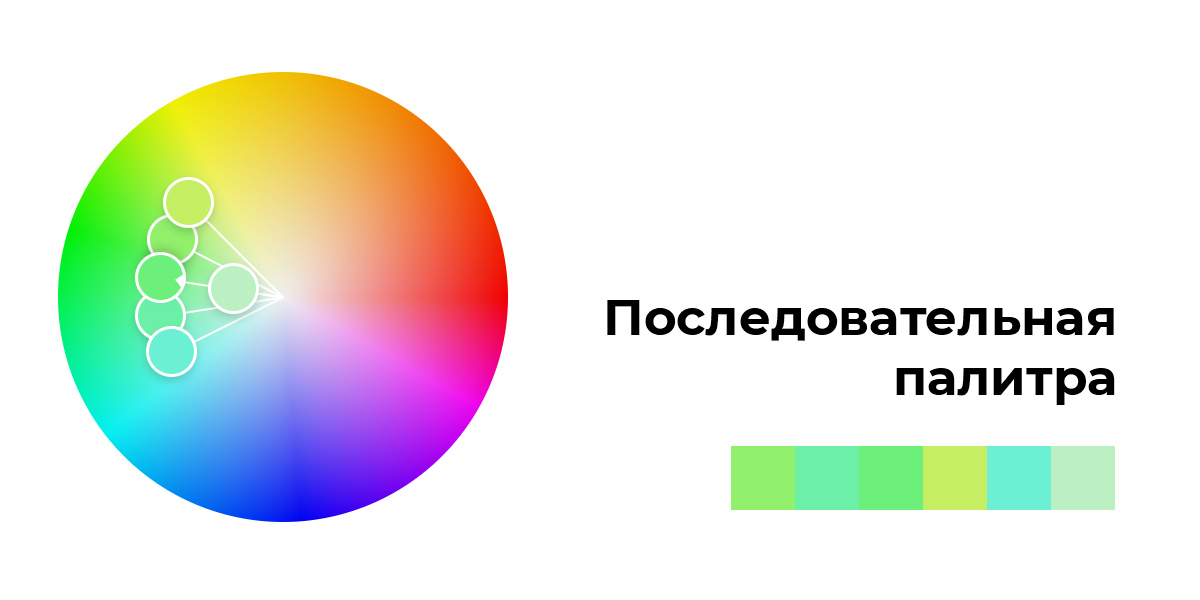
Последовательная
Последовательные цвета - это цвета, расположенные рядом друг с другом на цветовом круге. Палитра такого типа может выглядеть очень красиво, потому что цвета очень хорошо сочетаются друг с другом. Однако эффект может быть слишком тонким, что не позволит каким-либо элементам выделиться в достаточной степени.


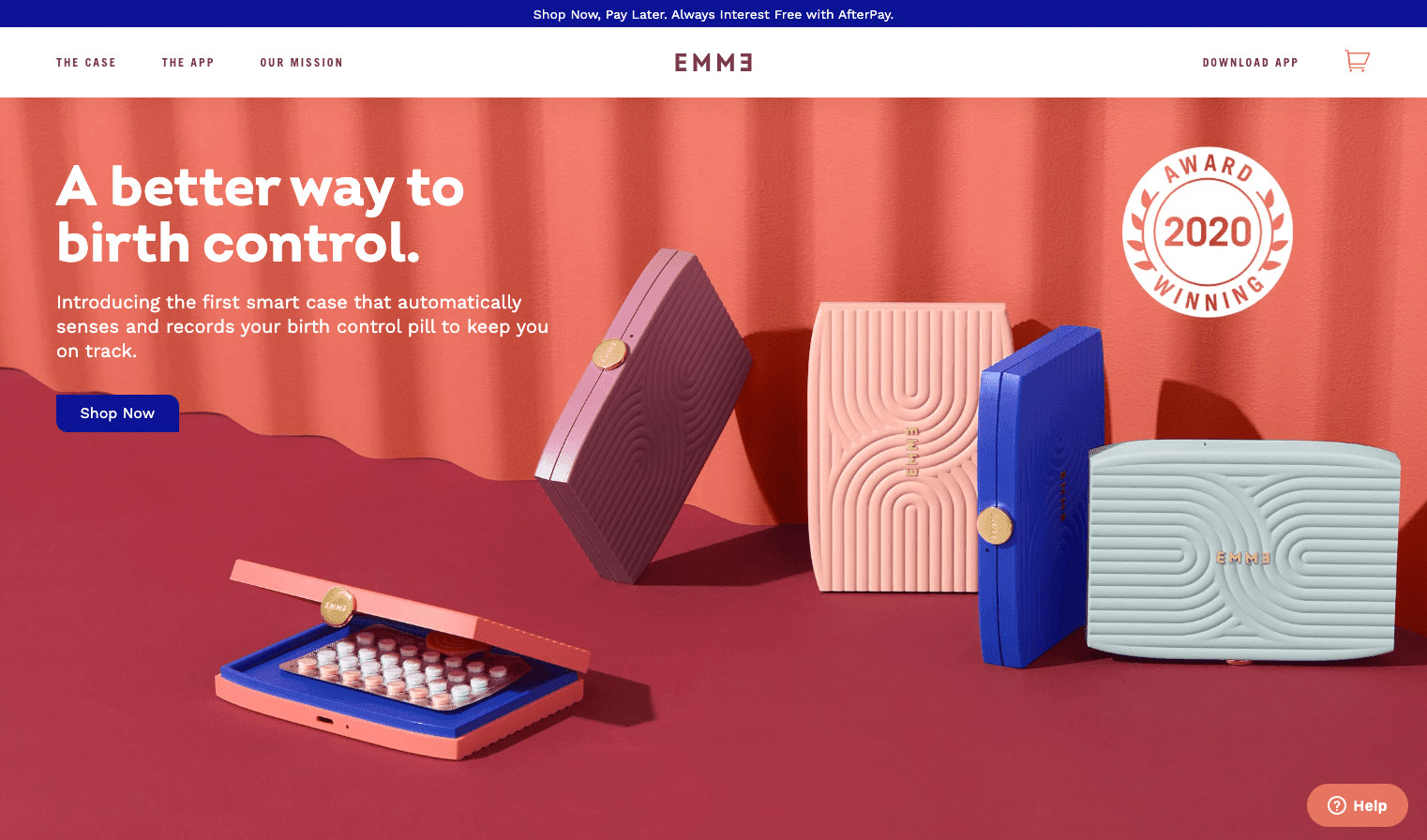
Пример использования последовательной палитры на сайте Emme.
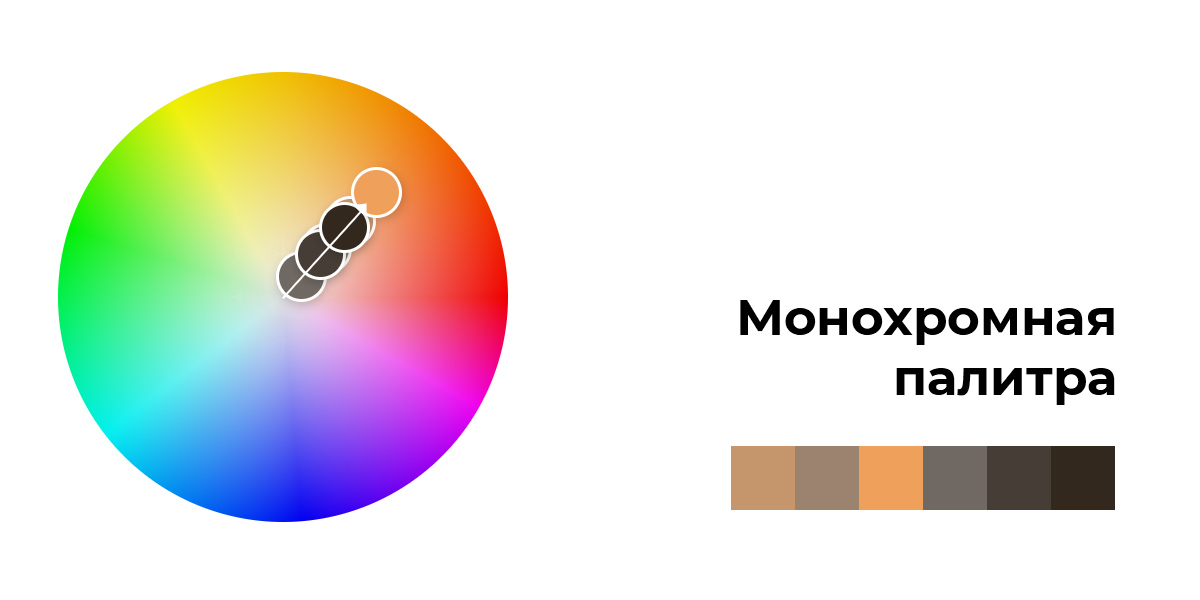
Монохромная
Монохромные цветовые палитры основаны на использовании одного цвета в сочетании с различными оттенками. Как и последовательные палитры, монохромные палитры могут быть очень приятными на вид. Однако в веб-дизайне рекомендуется добавить дополнительный цвет к монохроматической палитре, чтобы привлечь внимание к важным элементам.


Монохромные цвета в основном связаны с изменением яркости. Пример использования монохромной цветовой палитры на сайте Rosaluna.
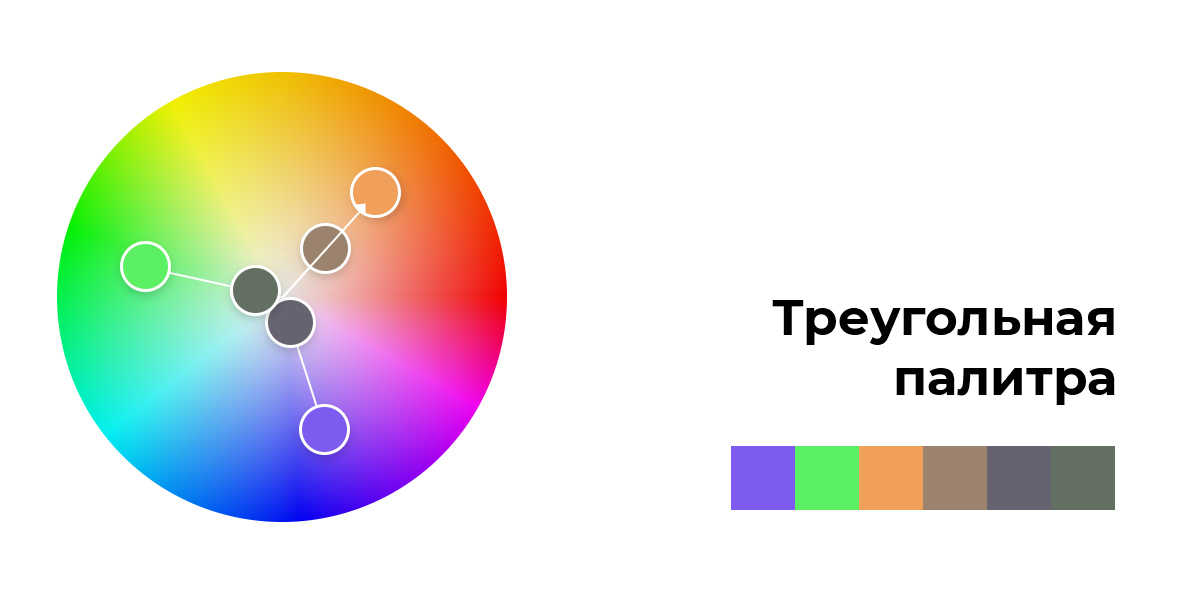
Треугольная
Треугольные цветовые палитры состоят из трех цветов, расположенных на равном расстоянии друг от друга на цветовом круге, образуя треугольник. Этот тип цветовой палитры немного рискованно использовать в дизайне веб-сайта, поскольку он может показаться шумным. Однако, в зависимости от контекста, треугольные цветовые палитры могут быть очень эффективны для молодежных, игровых или сценических брендов.


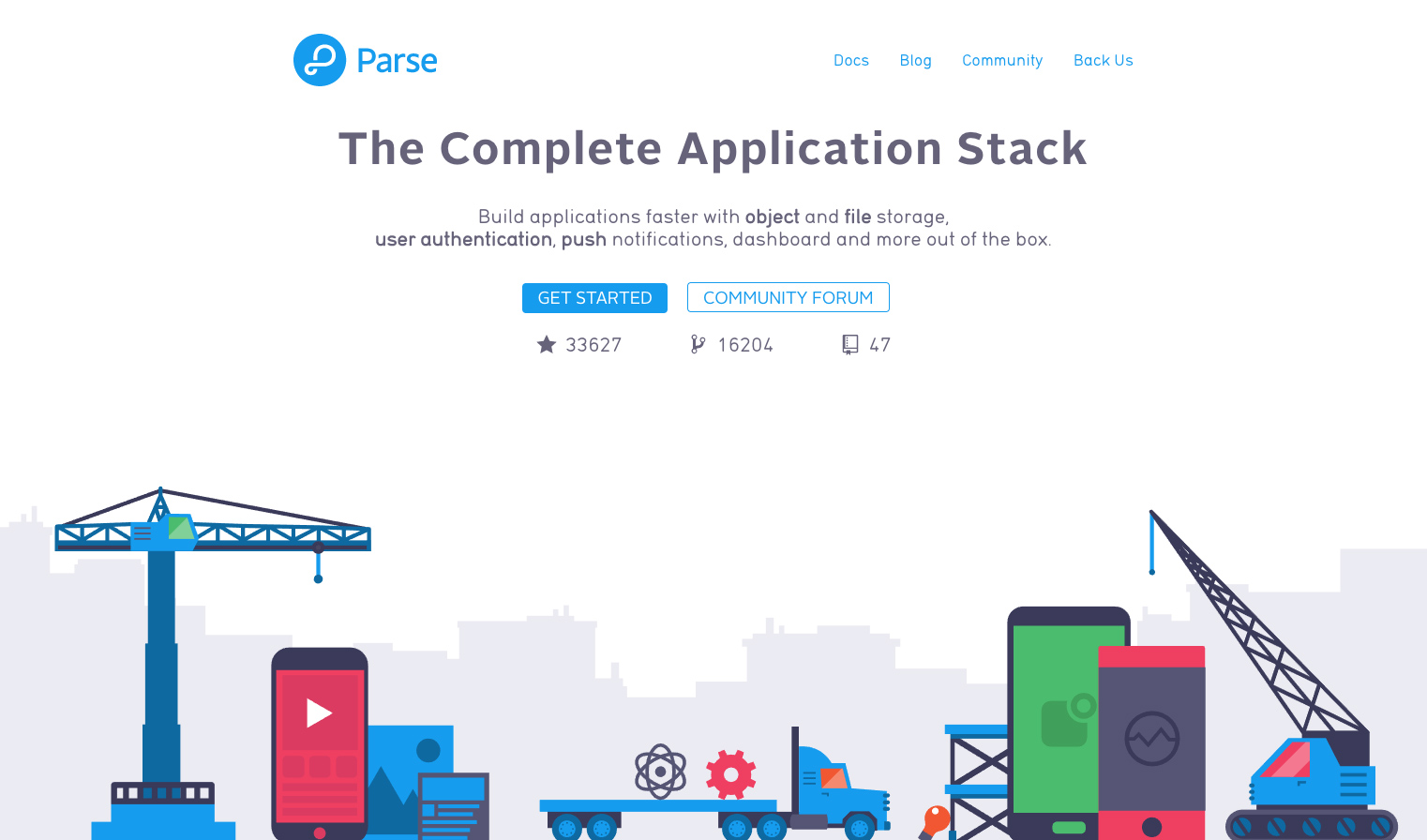
Цвета треугольной палитры равномерно распределены по цветовому кругу, пример использования на сайте Parse.
Комплементарная
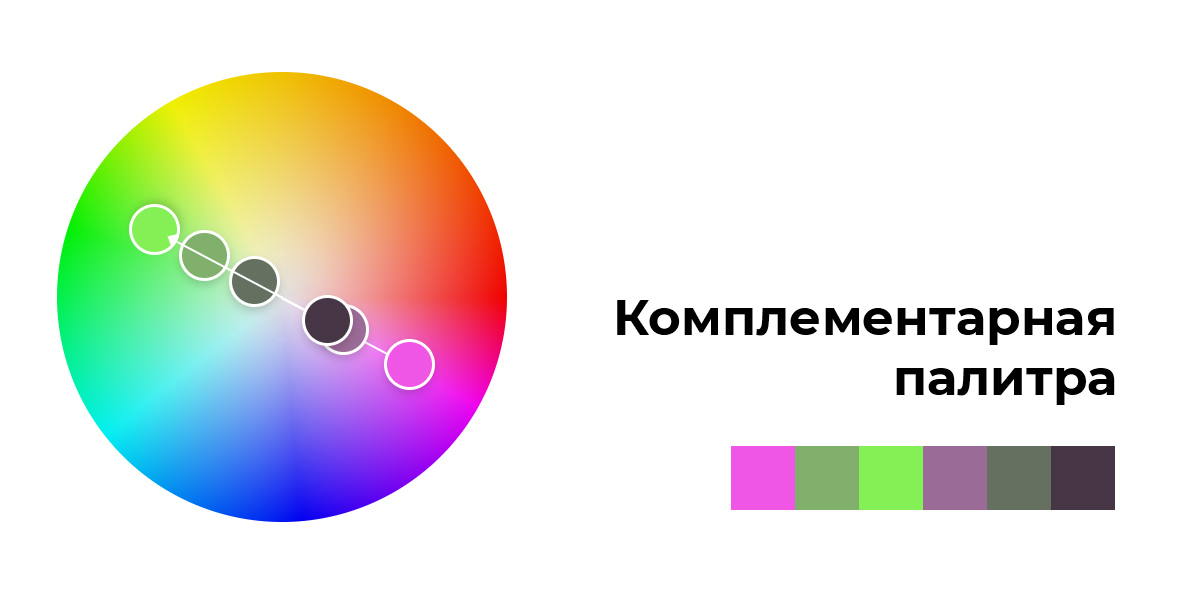
Комплементарные цветовые палитры содержат цвета, расположенные на противоположных концах цветового круга. Эти палитры очень эффективны для веб-дизайна, поскольку создают визуальный баланс и напряженность. Однако, если цвета используются одинаково, напряженность может быть слишком высокой. Вместо этого выберите один из дополнительных цветов в качестве основного фирменного цвета, а другой используйте в качестве акцентного.


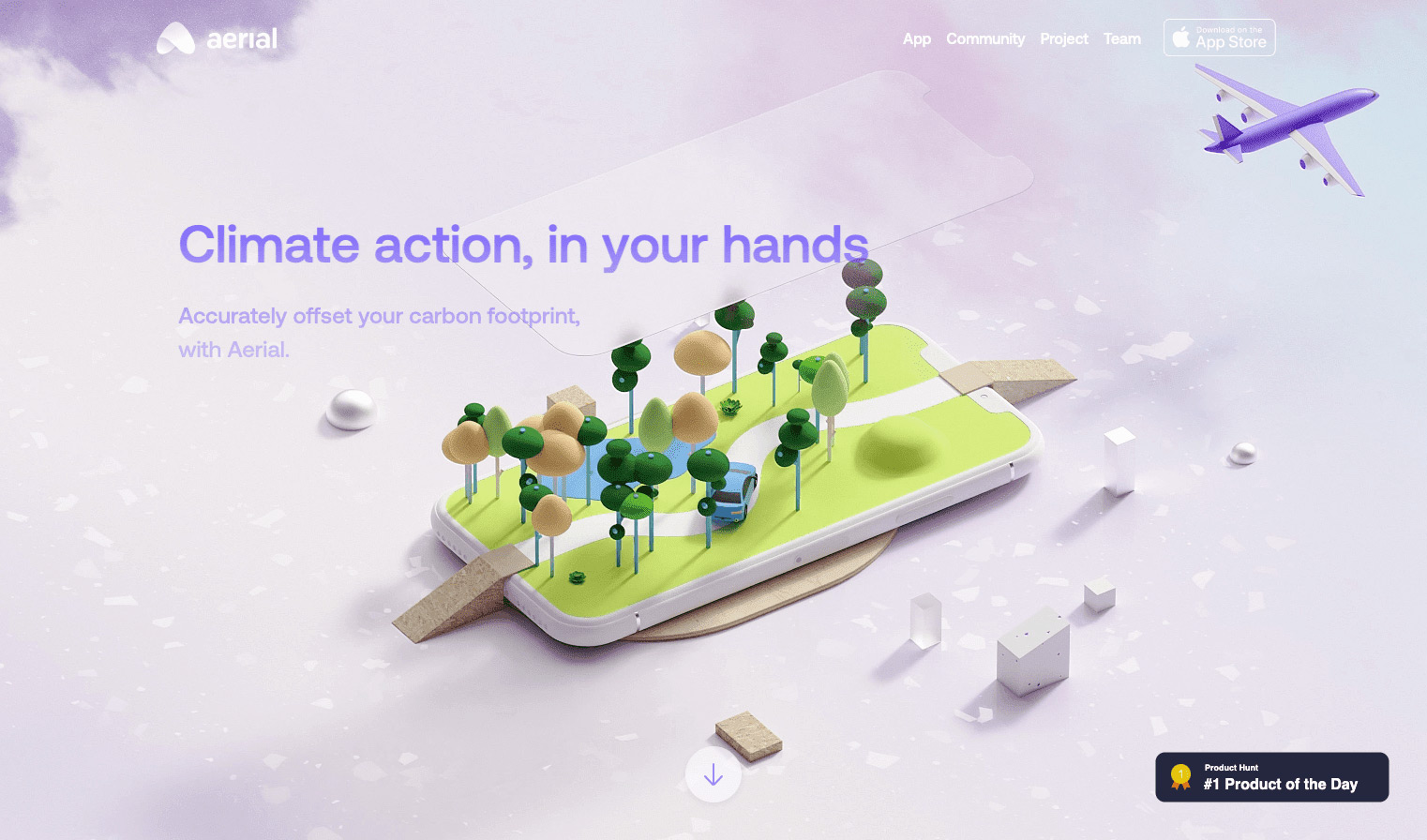
Цвета комплементарной палитры на цветовом круге расположены друг напротив друга. Пример сайта Aerial.
Сплит комплементарная
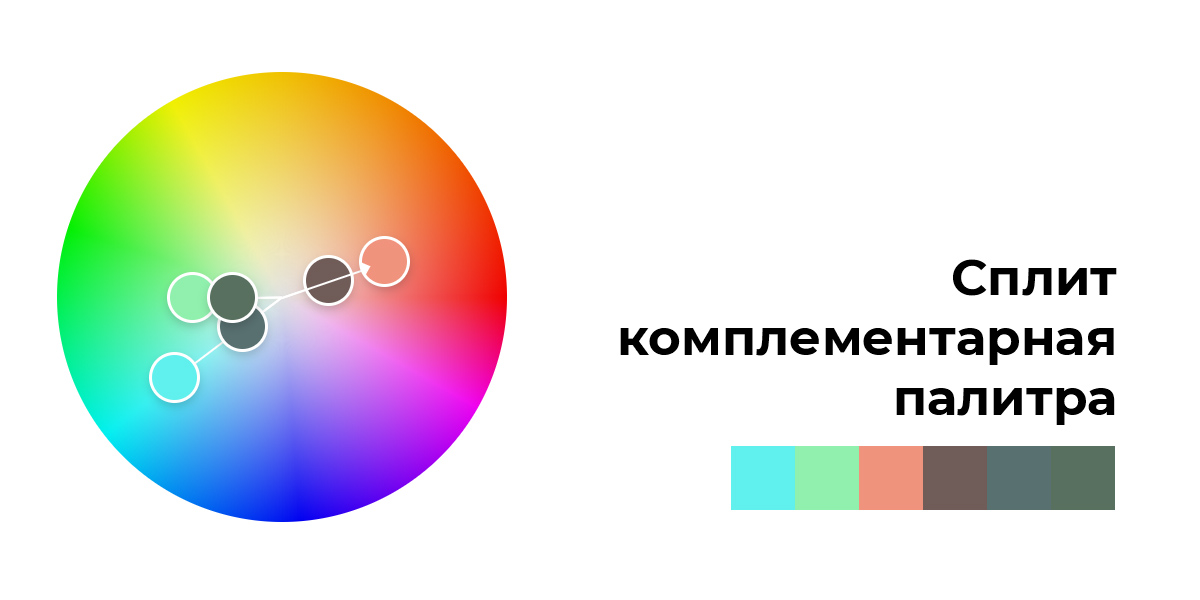
Сплит комплементарные цветовые палитры похожи на комплементарные палитры, но в них добавлен третий цвет, который находится рядом с одним из дополнительных цветов на цветовом круге. Этот тип цветовой палитры также очень эффективен в дизайне веб-сайтов и может придать визуальный эффект, не создавая лишнего шума.


Множество премиальных брендов используют это цветовое сочетание, например Shelby Kay.
Как использовать цветовые палитры в дизайне веб-сайта?
Существуют различные онлайн-инструменты, которые вы можете использовать для облегчения процесса создания цветовых палитр. На скриншотах выше показан один из популярных инструментов - Adobe Color. С помощью этого инструмента вы можете поиграть с цветовым кругом, чтобы создать пользовательскую палитру с любым из пяти типов цветовых палитр, перечисленных выше. Вы также можете загрузить изображение, чтобы извлечь из него цвета, или перейти на вкладку Смотреть, чтобы просмотреть страницы с цветовыми палитрами.
Для начала я рекомендую выбрать три цвета для вашей палитры: основной (или первичный) цвет, вспомогательный цвет и цвет-акцент. Затем используйте правило 60/30/10, чтобы применить эти цвета в дизайне вашего веб-сайта. Согласно этому правилу, 60% используемого цвета должно быть основным, 30% - второстепенным и 10% - акцентным. Имейте в виду, что черный и белый тоже считаются цветами. Ниже приведены несколько примеров потрясающих веб-сайтов, которые используют цветовое правило 60/30/10.

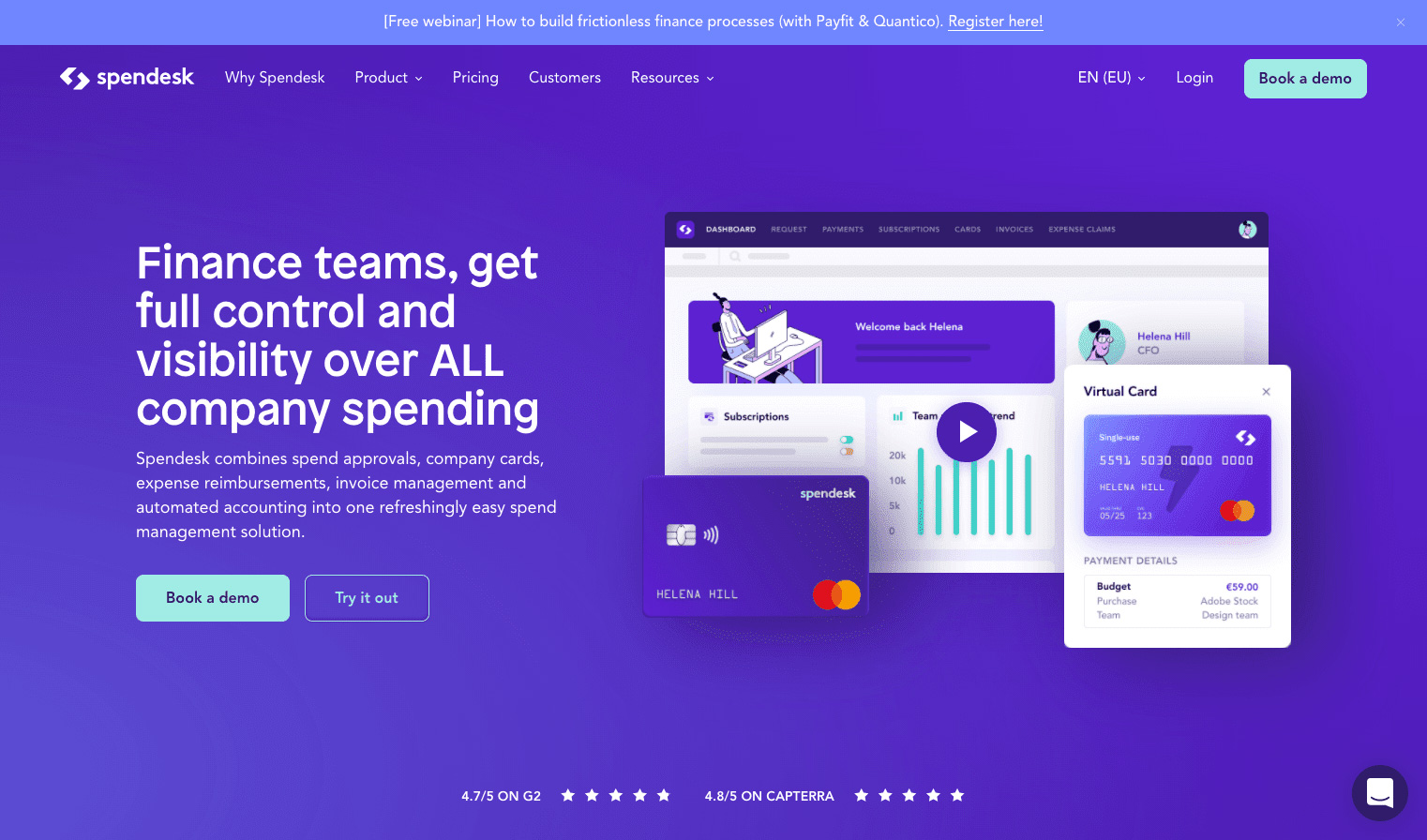
Доминирующий фиолетовый с бирюзовым оттенком, используемым в качестве акцента. В Spandesk фиолетовый используется в качестве основного цвета, белый - в качестве второстепенного, а бирюзовый - в качестве акцентного.

Доминирующий зеленый в сочетании с приятным лососевым оттенком в качестве акцента. В Greenlist зеленый используется в качестве основного цвета, белый - в качестве второстепенного, а розовый - в качестве акцентного.

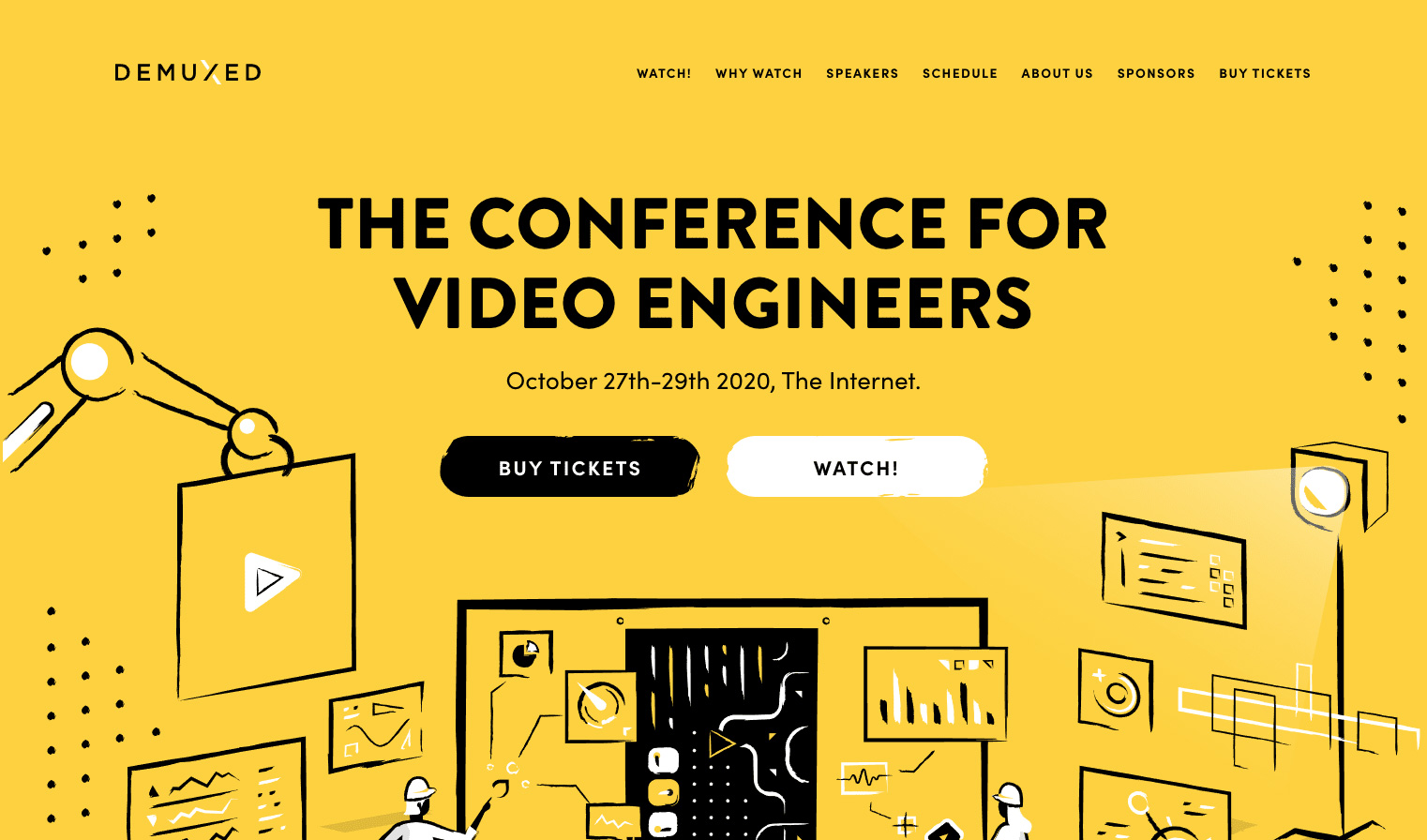
Demuxed использует в основном желтый, соединяя его в пары с черным и белым.
Важное замечание о правиле 60/30/10 заключается в том, что это скорее рекомендация, чем правило. Например, вы можете захотеть использовать в своей палитре более трех цветов. Основной вывод заключается в том, чтобы сосредоточиться на основном цвете и использовать другие цвета для разделения элементов, создания контраста и выделения важных особенностей.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!