Психология цвета: как дизайнеры выбирают цвета сайта

Почему кто-то должен платить вам десятки тысяч рублей за разработку своего веб-сайта? Если вы сказали: "Потому что я могу решить их самую большую проблему с веб-дизайном", - вы правы.
Решение проблем - это то, как вы становитесь ценным сотрудником, а цвет - один из самых мощных инструментов, которые есть у веб-дизайнера. В этой статье мы расскажем о том, как вы можете использовать психологию цвета, чтобы стать ценным веб-дизайнером, выполнив 4 шага:
- Выбирайте выйгрышные цвета для сайта клиента
- Изучите психологию значения цвета
- Используйте цвет для решения проблем
- Позиционируйте себя как первоклассного веб-дизайнера
Шаг 1: Выберите выйгрышные цвета для вашего клиента
Использование правильных цветов может помочь вашим клиентам завоевать популярность в Интернете. А когда выигрывают ваши клиенты, выигрываете и вы. Но как вы правильно их выбрать?
Сначала, имейте в виду, что в психологической теории цвета у каждого есть три свойства: его оттенок, или название цвета; его насыщенность, или богатство цвета; и его яркость. Каждое из этих свойств оказывает на нас психологическое воздействие, поэтому важно создавать цветовые вариации, манипулируя ими.
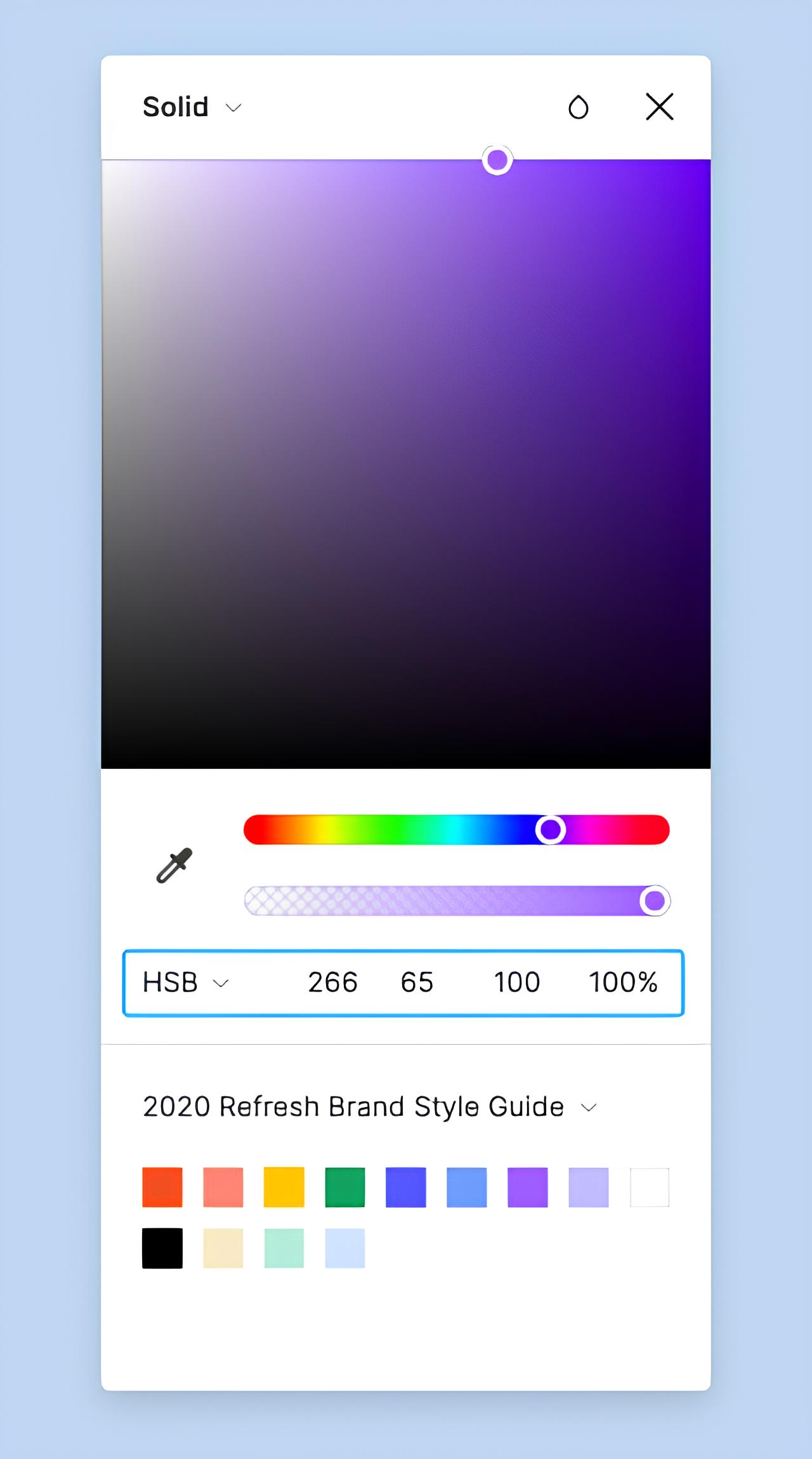
К счастью, многие инструменты для создания прототипов, такие как Figma, позволяют нам легко изменять эти свойства, используя цветовую систему HSB, которая более понятна человеку, чем цветовая система RGB, разработанная для компьютеров.

Далее, вам нужно будет понять цели вашего клиента и контекст его сайта:
- Какой тип сайта им нужен (некоммерческий, для электронной коммерции, информационный, для стартапов, развлекательный, блог и т.д.)?
- Какие эмоции они хотят вызвать у посетителей своего сайта?
- Уровень индивидуальности который хотят придать своему сайту
Если вы зададите эти вопросы своему клиенту, это будет первым шагом к решению его проблем с цветом и веб-дизайном. Теперь, чтобы выбрать цвета, которые передают соответствующее послание, вам нужно изучить психологию значений цветов.
Шаг 2: Изучите психологию значений цветов
Существует важное различие между цветовой символикой и психологией цвета. Цветовая символика - это сознательные или подсознательные ассоциации, которые мы узнали о каждом цвете благодаря нашей культуре, религии и жизненному опыту. Например, синий - самый любимый цвет в мире, потому что многие позитивные вещи в мире, такие как прекрасное голубое небо и водоемы, имеют голубой цвет. Поскольку культура влияет на наши цветовые ассоциации, вам следует помнить о цветовой символике во всем мире, чтобы быть уверенным, что вы передадите именно то сообщение, которое пытаетесь донести.
В западной культуре красный чаще ассоциируется с неприятными переживаниями, чем с позитивными: пожарная тревога, отметки красной ручкой на экзаменах, кровь. Но в Китае красный - благоприятный цвет, который приносит счастье и долгую жизнь. Все 11 основных оттенков красный, желтый, оранжевый, зеленый, синий, фиолетовый, розовый, серый, белый и черный имеют разное значение в зависимости от окружающего контекста.
Вот почему на приведенной ниже таблице вы увидите, что каждый цвет может иметь множество различных значений - это распространенные значения цвета в западной культуре, которые были собраны исследователем Ником Коленда, автором книги Психология цвета.
| Цвет | Значения и ассоциации |
|---|---|
| Красный | Тревожный, Возбуждающий, Дерзкий. Доминантность, Энергия, Возбуждение, Здоровье, Жизнь, Любовь, Страсть. Сила. Защищающий, вдохновляющий, стимулирующий. Сильный, современный |
| Оранжевый | Изобилие, Возбуждающий. Комфорт, Во время. Возбуждение, Экстраверсия, Веселье, Счастье, Жизнерадостность. Безопасность, Чувственность, Воодушевление, Теплота |
| Желтый | Возбуждающий. Жизнерадостный, Уверенный в себе, Творческий. Возбуждение, Экстраверсия, Дружелюбие, Счастье, Оптимизм, Самоуважение, Искренность, Улыбчивый, Энергичный |
| Зеленый | Спокойствие, Комфорт, Равновесие, Гармония, Здоровье, Надежда, Природа, Прогулки на свежем воздухе. Мир, Процветание. Расслабление. Безопасность, Безмятежность, Умиротворение. Нежный |
| Синий | Спокойствие, Комфорт, Компетентность, Хладнокровие, Достойный долг. Эффективность. Интеллект, Логика, Спокойствие, Рефлексия. Расслабление, Надежность. Защищенность, Безмятежность, Умиротворение. Успешный, Нежный. Спокойствие. Доверие |
| Фиолетовый | Подлинность. Очаровательный. Представительный. Эксклюзивный, Роскошный. Фиолетовый - Качество, Царственный, Чувственный, Утонченный, Духовный, Величественный, Высший класс |
| Розовый | Очаровательный. Жизнерадостная, Женственная, Нежная, Заботливая. Искренность, Мягкость, Утонченность, Спокойствие. Тепло |
| Коричневый | Природа, Открытый воздух, Надежность, Неприхотливость, Защищенность, Поддержка. Жесткий |
| Черный | Достоинство, Эффективность, Элегантность, Эмоциональная безопасность, Гламур, Власть, Богатство, Неприступность, Защищенность, Изысканность, Величественный, Солидный, Жесткий, Высший класс |
| Белый | Спокойствие, Ясность, Непорочность, Приземленность, Счастье, Небеса, Честность, Гигиена, Невинность, Мир, Непорочность. Безмятежность. Искренность, успокаивающая. Нежный |
Отнеситесь ко всем цветовым значениям со всей серьезностью, потому что эти выводы были основаны только на оттенках. Один и тот же оттенок с разной насыщенностью и яркостью может вызывать разные чувства.
С другой стороны, психология цвета - это те бессознательные чувства, которые он вызывает в нас. К примеру, в Popov.Dev основной цвет, акцентирующий внимание Маджента. Данный цвет символизирует желание бросать вызов неизвестному и пробовать нестандартное, не забывая о чувствах других.
Исходя из вышесказанного можно сделать вывод, что цвет слишком зависим, чтобы постоянно вызывать определенные ассоциации, ему всегда нужен контекст. К счастью, прелесть веб-дизайна в том, что вы можете создать контекст для своей цветовой схемы с помощью стратегического использования макета, типографики и изображений. Без четкого понимания этих других основ дизайна сложно передать правильное сообщение с помощью одного только цвета.
Шаг 3: Используйте цвет для решения проблем
У всех ваших будущих клиентов будет одна общая черта: они хотят иметь веб-сайт, который поможет воплотить их мечты в реальность. С ростом онлайн—бизнеса во время пандемии все больше клиентов ожидают, что дизайнеры создадут веб-сайты, которые помогут им повысить конверсию, потому что сам по себе красивый веб-сайт не поможет им осуществить свои мечты.

Конверсии в угоду прекрасному
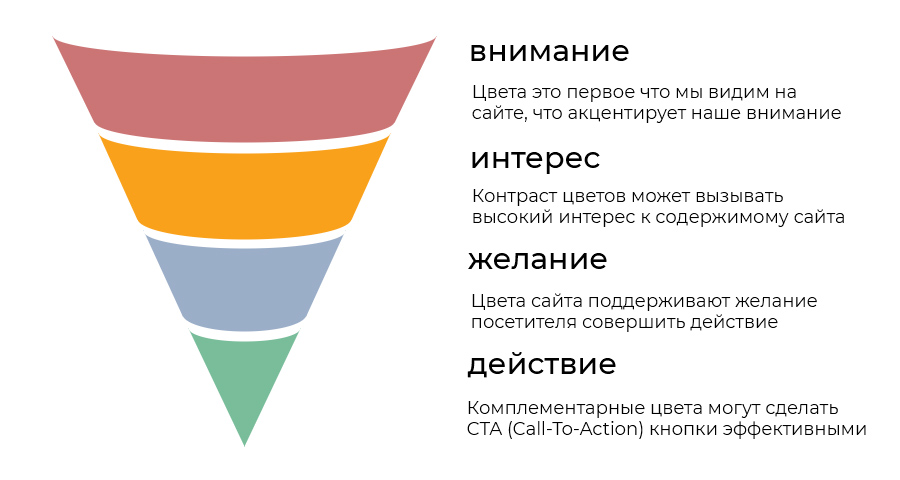
Чтобы понять, как психология цвета может помочь с конверсиями, нам сначала нужно немного узнать о том, как работают воронки. Простая маркетинговая модель для понимания воронки продаж - это AIDA (Attention, Interest, Desire, Action), аббревиатура, которая расшифровывается как Внимание, интерес, Желание, Действие.

Цвет играет ключевую роль в привлечении нашего внимания, возбуждении нашего интереса и желания и даже побуждении нас к действию.
1. Важность цвета для привлечения внимания:
Когда люди заходят на новый веб-сайт, они осознают, что этот сайт существует, и цвета - это первое, что они видят. И через несколько секунд большинство из них уже решают, хотят ли они остаться на сайте или покинуть его - на самом деле, согласно некоторым исследованиям, у веб-дизайнеров есть менее 50 миллисекунд, чтобы произвести хорошее первое впечатление. Если эти люди решат задержаться на сайте дольше, чем на несколько секунд, то в течение 90 секунд у них уже сформируется подсознательное мнение о сайте или продукте, и до 90% этого мнения основано на цвете.
2. Важность цвета для поддержания интереса:
После того, как посетители сайта попадают на сайт, они начинают читать заголовок и подзаголовки, чтобы узнать немного больше. Но если контраст между цветом шрифта и цветом фона не соответствует стандартам доступности, то мы теряем часть клиентов в воронке продаж.
При разработке веб-сайтов важно учитывать контрастность используемых цветов. Вы можете воспользоваться онлайн-инструментами, чтобы проверить, имеют ли ваши цвета фона и переднего плана достаточный коэффициент контрастности, чтобы они были доступны для всех. Нам также не следует общаться, используя только цвета, потому что почти 5% населения земного шара и 8% мужчин страдают дальтонизмом. При разработке веб-сайтов, ориентированных на дальтонизм, мы также можем использовать такие инструменты, как Adobe Color Wheel, чтобы убедиться, что наши цветовые схемы безопасны для дальтоников.
3. Важность цвета в формировании желания:
Клиенты начнут просматривать сообщения на сайте, если заголовок вызовет у них интерес. На этом этапе цвета поддерживают идею сайта или бренда. Именно поэтому мы рассмотрели психологическое значение цветов. Как дизайнеры, мы должны уметь объяснить нашим клиентам, какие послания передают наши цвета.
Исследование мобильной рекламы, проведенное в 2019 году, показало, что приведенные ниже две картинки показывают, что аналогичные цветовые схемы производят более благоприятное впечатление на зрителей, чем дополнительные цветовые схемы, но зрители с большей вероятностью вспомнят рекламу с дополнительными цветовыми схемами.

Это исследование относится к стадии формирования желания, потому что иногда посетители покидают сайт. Но если наши цветовые решения приятны и запоминаются, они с большей вероятностью запомнят наш сайт и вернутся к нему снова.
Последовательные цвета или оттенки, расположенные рядом друг с другом на цветовом круге, производят более благоприятное впечатление, поскольку создают естественную гармонию — мы часто наблюдаем это в природе, например, зеленые, желтые и оранжевые осенние листья на дереве. Комплементарные цвета, оттенки на противоположных концах цветового круга, обладают высокой контрастностью, что делает их более заметными и легко запоминающимися.
4. Важность цветов в призыву к действию:
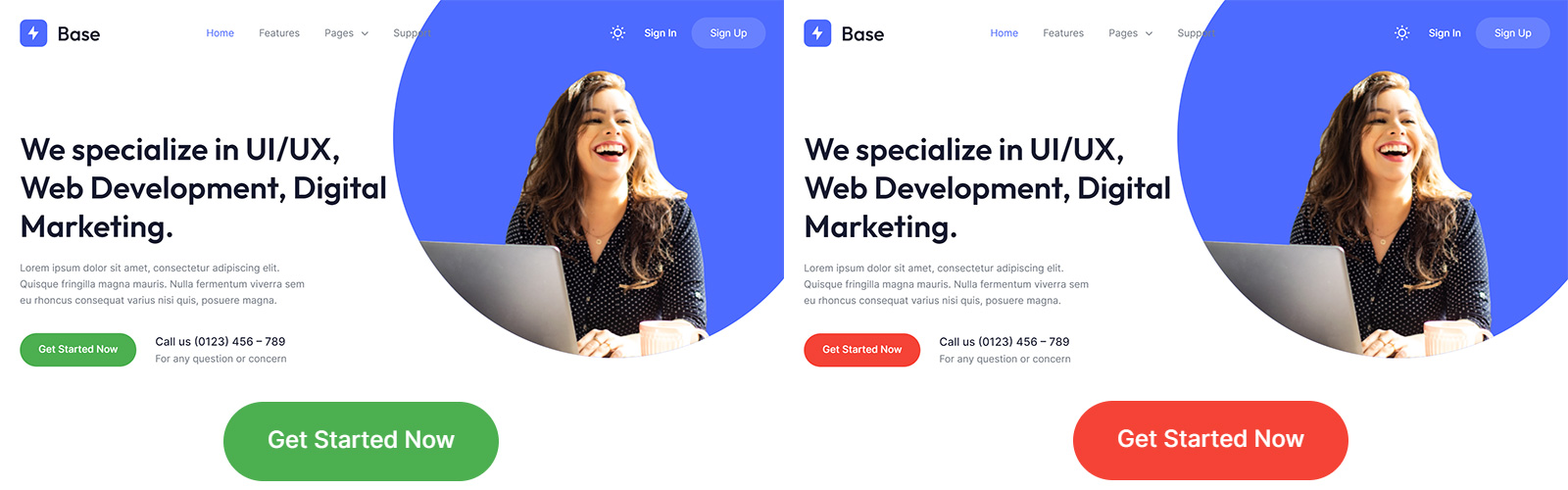
Посетители сайта с большей вероятностью нажмут на всплывающие кнопки с призывом к действию. Почти 10 лет назад Hubspot опубликовал статью под названием A/B-тест цвета кнопок: красный лучше зеленого.

Несмотря на то, что зеленый цвет ассоциируется с движением вперед, а красный - со знаком остановки, на красный было нажато на 21% больше кликов. Вероятно, это связано с тем, что красный цвет дополняет зеленый логотип, поэтому он больше выделяется.
Такие инструменты, как Crazy Egg, могут помочь нам выполнить A / B-тесты, подобные этому, чтобы мы могли подобрать оптимальный цвет для наших кнопок CTA.
Теория психологии цвета: теплые и холодные цвета
Помимо того, что мы привлекаем внимание посетителей нашего сайта, мы также можем использовать цвет, чтобы стимулировать их к действию, возбуждая или расслабляя посетителей сайта.
Согласно психологической теории цвета, теплые цвета на красной, оранжевой и желтой сторонах цветового круга могут усиливать наше возбуждение. Когда мы воодушевлены, мы начинаем думать, используя сочетания клавиш (эвристическая обработка), и быстро принимаем решения. В веб-дизайне теплые цвета будут уместны, если то, что предлагает ваш клиент, простое.
С другой стороны, если ваш клиент предлагает что-то более сложное, более уместным может быть использование холодных цветов на синей, зеленой и фиолетовой сторонах цветового круга. Холодные цвета снижают наше возбуждение, что заставляет нас думать более тщательно (систематическая обработка).
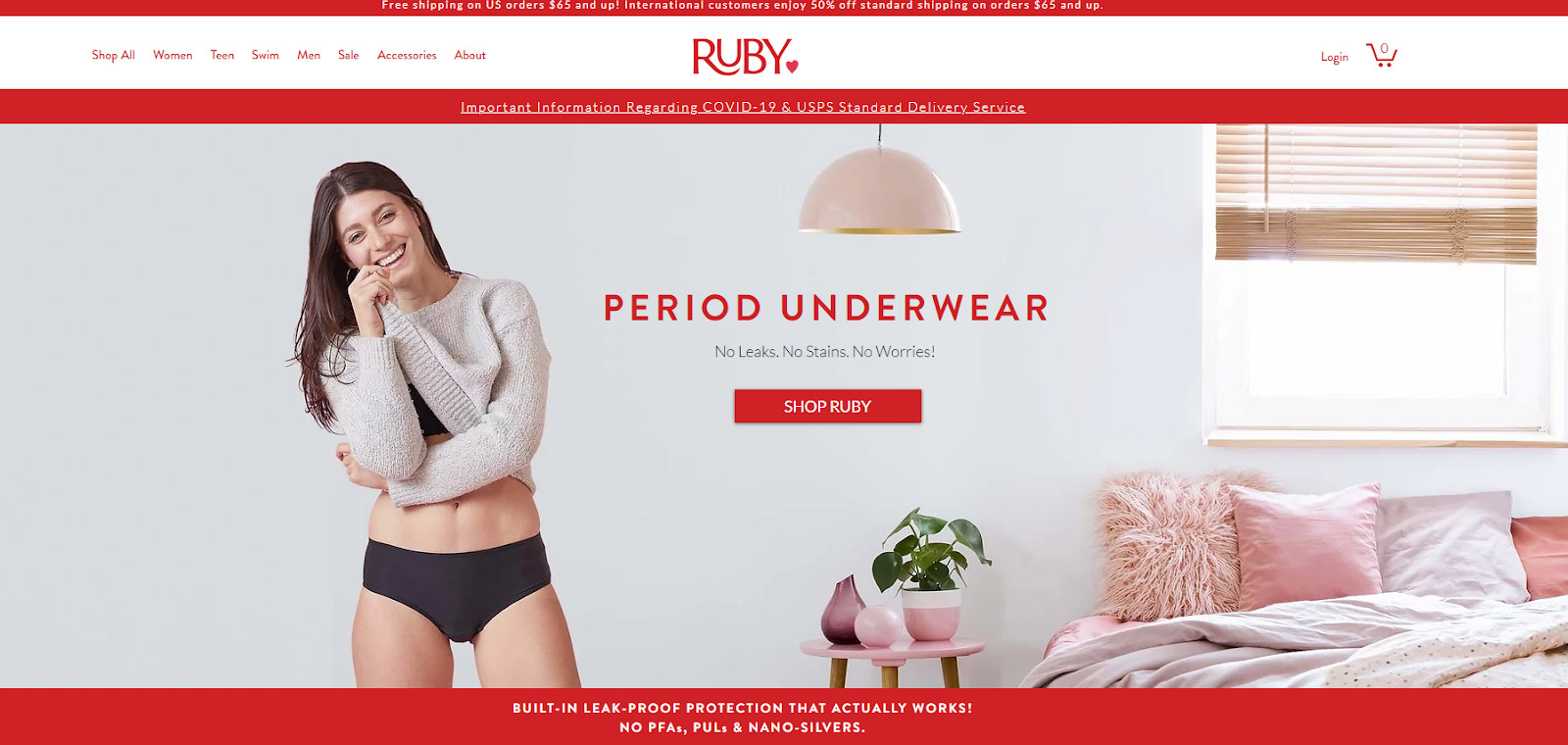
Применяя полученные знания, давайте проанализируем веб-сайт Ruby Love

Ruby Love, ведущий бренд, продающий нижнее белье в стиле ретро, является интересным примером того, почему важен контекст. Обычно мы ассоциируем кровь и красный цвет с болью, но они превратили свой красный цвет в нечто чувственное, вдохновляющее и радостное. После того, как мы видим привлекающий внимание красный цвет, мы видим женщину в образе героя, которая с радостью и волнением надевает это нижнее белье.
Затем они привлекают наш интерес, быстро рассказывая нам, что они предлагают в своем красном заголовке Нижнее белье в стиле ретро. Продолжая прокручивать страницу, мы видим все тот же красный текст с с подтекстом приятного просмотра. Красный цвет поддерживает общее представление о бренде. Тем самым они поддерживают желание пользователя приобрести товар.
Они успешно использовали красный цвет, чтобы показать, что их продукт может превратить неприятные ощущения в захватывающие — возможно, именно поэтому они оставили кнопку “Shop Ruby” красной, вместо того чтобы использовать зеленую кнопку, которая бы больше выделялась. В конечном счете, A / B-тест может определить, какая кнопка больше подходит для их аудитории. Лично мне кажется, что количество красного на этом сайте напрягает глаза, но я не являюсь их целевой аудиторией. Женщины, как правило, предпочитают теплые цвета, такие как красный, в то время как мужчины предпочитают холодные цвета, такие как синий. Понимание того, как Ruby Love использовала цвет и контекст для решения проблемы создания захватывающих периодов, поможет вам стать ценным веб-дизайнером.
Шаг 4: Позиционируйте себя как первоклассного веб-дизайнера
Понимание психологии, заложенной в цветовом круге, недостаточно, если мы не знаем, как донести до наших клиентов нашу ценность. Год назад Рэн Сигалл поделился в Instagram, как он разговаривал по телефону с генеральным директором нового стартапа, который хотел нанять его для разработки недорогих продуктов, таких как визитные карточки.
Рэн быстро перевел разговор в другое русло, задав простой вопрос:
Какова ваша самая большая задача на следующий год как генерального директора?
Генеральный директор ответил:
Мне нужно нанять 30 человек за один год.
История заканчивается тем, что и Рэн, и генеральный директор выигрывают. Рэн предложил разработать стратегический сайт, который будет иметь решающее значение для достижения целей генерального директора по найму, поскольку каждый потенциальный сотрудник будет заходить на сайт, чтобы решить, хочет ли он устроиться на работу там, поэтому генеральный директор передумал и понял, что ему действительно нужен стратегический сайт с высокой стоимостью.
Искусство задавать правильные вопросы
Секретный прием, который использовал Рэн, чтобы переломить ход беседы, называется Задавать правильные вопросы. Концепция правильных вопросов пришла из мира коучинга и образования. Оказывается, задать правильный вопрос на самом деле не так просто. Задать короткий открытый вопрос недостаточно.
Чтобы быть по-настоящему правильными и решающими ход беседы, эти вопросы должны задаваться без скрытого смысла и с намерением помочь адресату вопроса. Без скрытого смысла означает, что ответ на вопрос должен помогать не вам, а адресату. В качестве простого примера, если вы спросите своего клиента: Какой ваш любимый цвет, - это не самый важный вопрос, потому что клиент уже знает, какой у него любимый цвет, и ответ только поможет вам.
Как и вопрос Рэна, правильный вопрос должен помочь клиенту достичь большей ясности, оспорить его предположения и помочь клиенту приблизиться к тому, чего он действительно хочет.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!