Руководство для начинающих по Sass

Вы когда-нибудь задумывались, что такое SASS? Или, возможно, вы уже слышали, но не нашли времени изучить и использовать его.
Узнаете ли вы об этом впервые или хотите освежить свои знания в этой области, эта статья для вас. В этом посте вы узнаете основы Sass, что это такое и как использовать потрясающие возможности Sass для ускорения процесса написания стилей вашего сайта.
Ожидается, что у вас уже есть базовое понимание HTML, CSS, установлен редактор кода VSCode и современный браузер (Chrome, Firefox или Яндекс браузер).
Что представляет собой Sass?
Sass (Syntactically Awesome Style Sheets) - это препроцессор CSS, который наделяет ваш CSS сверхспособностями. Давайте посмотрим правде в глаза: написание CSS порой может быть трудным делом, особенно в современном мире все более сложных пользовательских интерфейсов. И много раз вы обнаружите, что часто повторяетесь при написании кода.
В этой ситуации на помощь приходит Sass. Он помогает придерживаться философии DRY (Do not Repeat yourself - не повторяйтесь) при написании CSS. Sass предоставляет компилятор, который позволяет нам создавать таблицы стилей в двух разных синтаксисах: с отступом и SCSS. Давайте теперь рассмотрим каждый из них.
Синтаксис с отступом
Это более старый синтаксис с отступом, в котором отсутствуют фигурные скобки и точки с запятой. Он имеет расширение .sass и напоминает Python.
nav
ul
margin: 0
padding: 0
list-style: none
li
display: inline-block
a
display: block
text-decoration: noneСинтаксис SCSS
Это более новый и популярный синтаксис. По сути, это подмножество синтаксиса CSS3. Это означает, что вы можете писать обычный CSS с некоторыми дополнительными функциями. Из-за его расширенных возможностей его часто называют Sassy CSS. Он имеет расширение .scss
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
display: inline-block;
}
a {
display: block;
text-decoration: none;
}
}Наш сайт так же использует именно SCSS синтаксис, так как он более распространен, имеет обратную совместимость и просто потому что имеет более понятен большинству разработчиков.
Как работает Sass?
Sass работает таким образом, что когда вы записываете свои стили в .scss файл, он компилируется в обычный CSS-файл. Затем CSS-код загружается в браузер. Именно поэтому он называется препроцессором
Почему рекомендуется использовать Sass?
- Простота в освоении: Если вы уже знакомы с CSS, то вам будет приятно узнать, что Sass на самом деле имеет похожий синтаксис, и поэтому вы можете начать использовать его даже после прочтения этого материала
- Совместимость: Он совместим со всеми версиями CSS. Таким образом, вы можете использовать любые доступные библиотеки CSS
- Экономит время: это помогает сократить количество повторений CSS благодаря его мощным функциям
- Повторно используемый код: Sass допускает использование переменных и фрагментов кода (миксины), которые можно использовать снова и снова. Это помогает экономить время и ускоряет написание кода
- Упорядоченный код: Sass помогает упорядочить ваш код с помощью использования фрагментов.
- Кроссбраузерная совместимость: Sass компилируется в CSS и добавляет все необходимые вендорные префиксы, так что вам не нужно беспокоиться о том, чтобы записывать их вручную.
Особенности Sass
Вот некоторые из функций, которые делают Sass по-настоящему CSS со сверхспособностями:
Переменные в Sass
Вы можете объявлять переменные в Sass. Это одна из сильных сторон Sass, поскольку мы можем определять переменные для различных свойств и использовать их в любом файле.
Преимущество здесь в том, что если это значение изменится, вам просто нужно будет обновить одну строку кода. Это делается путем присвоения переменной имени с символом доллара $ и последующей ссылки на нее в другом месте вашего кода.
$primary-color: #24a0ed;
.text {
color: $primary-color;
}
button {
color: $primary-color;
border: 2px solid $primary-color;
}Вложенность в Sass
В большинстве случаев при написании CSS классы часто дублируются. Мы можем избежать этого дублирования, вложив стили внутрь родительского элемента. В CSS:
nav {
height: 10vh;
width: 100%;
display: flex;
}
nav ul {
list-style: none;
display: flex;
}
nav li {
margin-right: 2.5rem;
}
nav li a {
text-decoration: none;
color: #707070;
}
nav li a:hover {
color: #069c54;
}С помощью Sass приведенный выше код может быть написан следующим образом:
nav {
height: 10vh;
width: 100%;
display: flex;
ul {
list-style: none;
display: flex;
}
li {
margin-right: 2.5rem;
a {
text-decoration: none;
color: #707070;
&:hover {
color: #069c54;
}
}
}
}Родительский селектор
В приведенном выше коде Sass вы могли заметить символ амперсанда &, используемый в псевдоклассе hover. Это называется родительским селектором.
Родительский селектор & - это специальный селектор, изобретенный Sass, который используется во вложенных селекторах для ссылки на внешний селектор. Источник – Документация Sass
Итак, в случае с приведенным выше кодом & будет ссылаться на родительский элемент, который является тегом a. Удобно использовать родительский селектор при работе по методологии БЭМ, более подробно о методологии можно почитать в нашей статье.
Фрагменты в Sass
Это одна из многих замечательных функций Sass, которая дает вам преимущество. Поскольку таблицы стилей со временем становятся все больше, поддерживать их становится все труднее. Из-за этого имеет смысл разбивать таблицы стилей на более мелкие фрагменты. Другими словами, фрагменты элементов помогают организовать и структурировать код.
Чтобы объявить фрагмент, мы начнем имя файла с символа подчеркивания _ и добавим его в другой файл Sass, используя директиву @import. Например, если у нас есть _globals.scss, _variables.scss и _buttons.scss, мы могли бы импортировать их в основной SCSS-файл main.scss.
@import "globals";
@import "variables";
@import "buttons";Вы заметите, что символ подчеркивания и .scss не добавлены. Это потому, что Sass автоматически предполагает, что вы ссылаетесь на файл .sass или .scss.
Mixins в Sass
Еще одна серьезная проблема CSS заключается в том, что вы часто будете использовать похожие группы стилей. Миксины позволяют инкапсулировать группу стилей и применять эти стили в любом месте вашего кода, используя ключевое слово @include. Примером использования микшинов может служить использование Flexbox.
@mixin flex-container {
display: flex;
justify-content: space-around;
align-items: center;
flex-direction: column;
background: #ccc;
}
.card {
@include flex-container;
}
.aside {
@include flex-container;
}Функции и операторы Sass
Sass предоставляет набор инструментов, помогающих в написании более удобного кода. Sass предлагает встроенные функции, которые позволяют нам выполнять вычисления и операции, возвращающие определенное значение. Они варьируются от расчета цвета до математических операций, таких как получение случайных чисел и вычисление размеров, и даже условных операторов.
Он также обеспечивает поддержку математических операторов, таких как +, -, \, *, /, и %, которые мы можем использовать с помощью функции calc. Пример использования функции преобразования пикселей в rem:
@function pxToRem($pxValue) {
$remValue: ($pxValue / 16) + rem;
@return $remValue;
}
div {
width: pxToRem(480);
}Однако важно отметить, что оператор деления / устарел и будет удален в Dart Sass 2.0.0. Вы можете прочитать об этом в документации.
Итак, вот как это должно быть написано:
@use "sass:math";
@function pxToRem($pxValue) {
@return math.div($pxValue, 16px) * 1rem;
}
div {
width: pxToRem(480px); // Возращает 30rem
}Пример условного оператора с миксином:
@mixin body-theme($theme) {
@if $theme == "light" {
background-color: $light-bg;
} @else {
background-color: $dark-bg;
}
}Sass также предоставляет функции осветления и затемнения, позволяющие регулировать цвет на определенный процент. Например:
$red: #ff0000;
a:visited {
color: darken($red, 25%);
}Как настроить среду для разработки Sass
Теперь, когда мы познакомились с теорией Sass, давайте разберемся с кодом, чтобы лучше понять, как это работает. В этом разделе вы узнаете, как настроить среду разработки VS Code для работы с Sass.
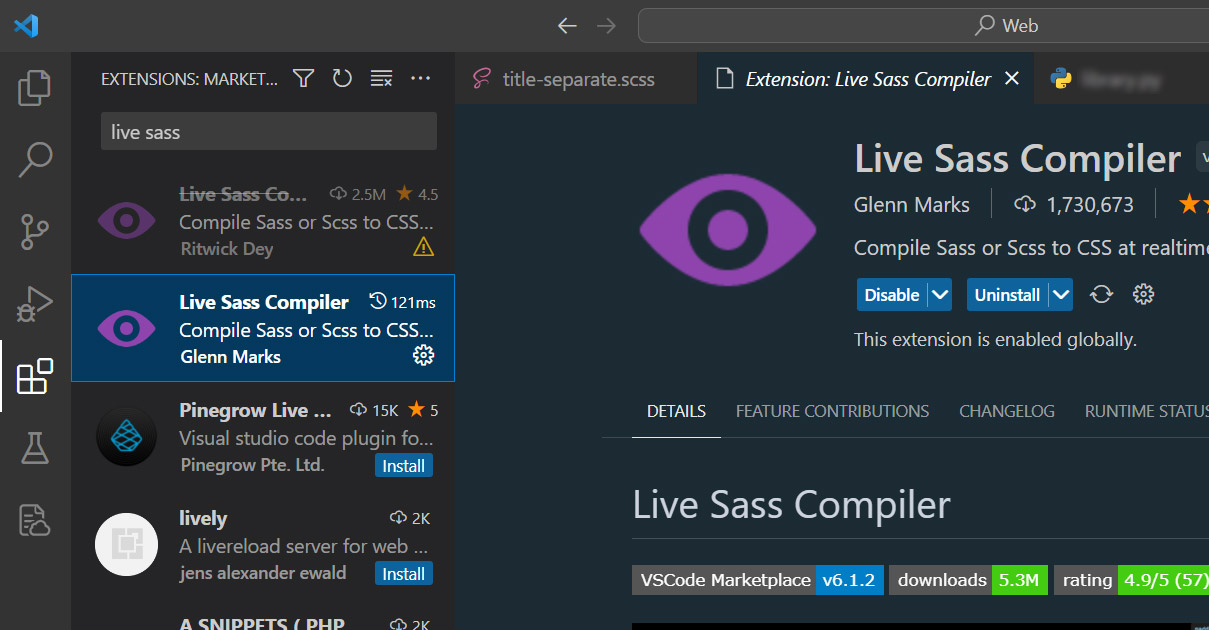
Предполагается, что у вас установлен VS Code, для компиляции Sass необходимо расширение Live Sass Compiler.

Основные настройки расширения
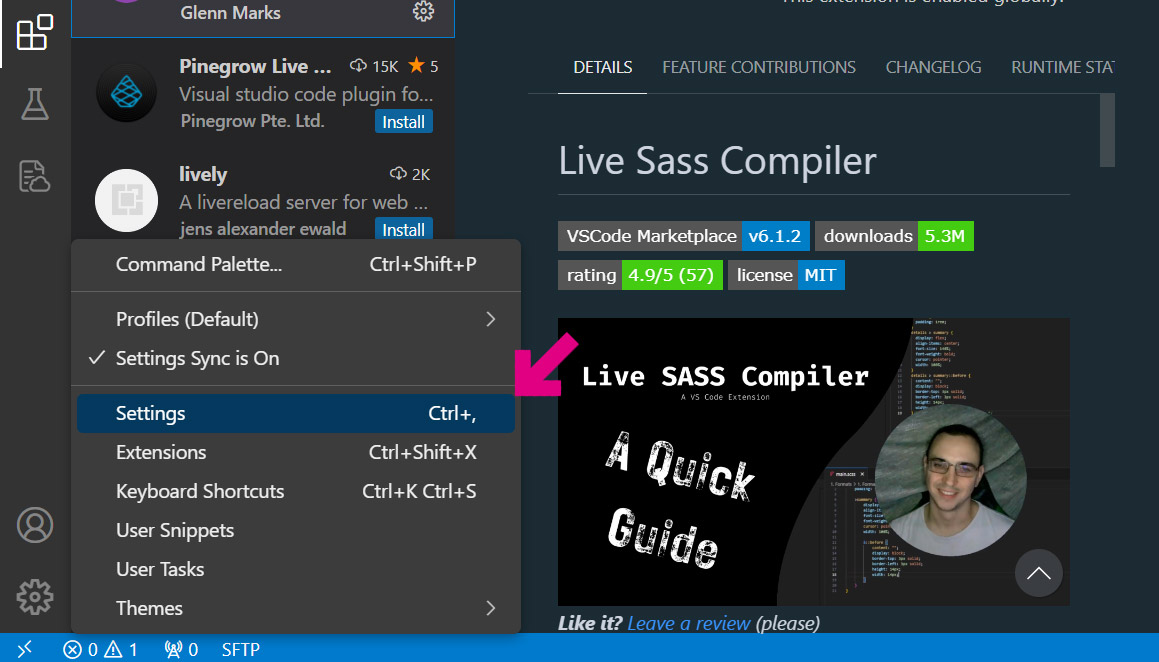
Откроем настройки расширения, можно использовать сочетание Ctrl + , или через меню внизу.

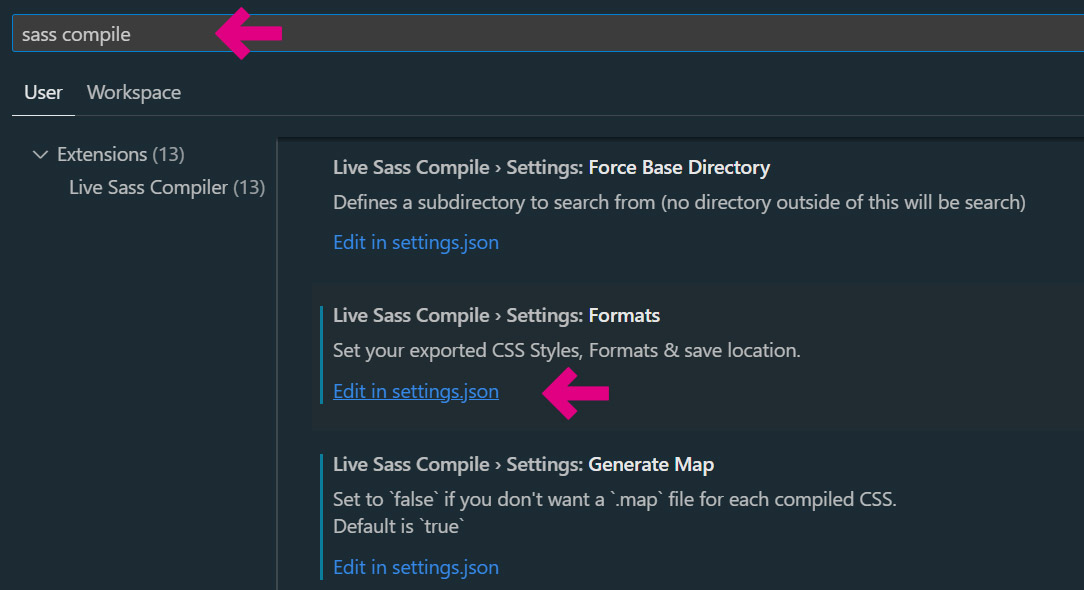
Надем настройки расширения в поиске настроек запросом sass compile и например на форматах нажмем Edit in settings.json

Мы попали в главный файл настроек всех расширений VS Code, в нем создался раздел с настройкой форматов, нас же интересуют все настройки начинающиеся с liveSassCompile.settings. Можете их удалить и вставить следующий конфиг:
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/css"
}
],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.includeItems": [
"/scss/*.scss"
],
"liveSassCompile.settings.showOutputWindowOn": "Error"Здесь пройдемся по настройкам. autoprefix - автоматическое добавление вендорных префиксов для неподдерживаемых свойств (пример transform -> -ms-transform). formats - важный раздел, мы сжимаем файлы для быстрой загрузки и убираем переносы (compressed), присваиваем конечному файлу расширение .min.css (extension name) и сохраняем в корне проекта в папку css (save path). generateMap - пропускаем этот пункт, так как нам он не требуется, ставим значение false. includeItems - та директория в которой расширение будет искать исходные файлы в данном случае в корне проекта в директории scss все файлы с расширением .scss.
Как запустить расширение Live Sass Compiler
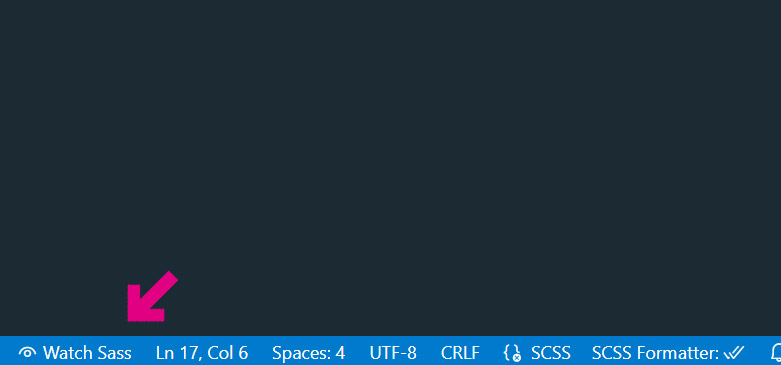
В нижней части окна IDE есть кнопка Watch Sass, нажимаем на нее и приступаем к работе.

Все готово, создавайте свои стили в директории scss и подключайте стили в ваших проектах из директории css. Компиляция файлов происходит после сохранения исходных файлов SCSS.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!