Знакомство с Flexbox: Подробное руководство

Flexbox, сокращенно от Flexible Box Layout - это мощная и универсальная CSS-модель верстки, которая позволяет с легкостью создавать сложные и адаптивные веб-макеты. Она стала незаменимым инструментом для веб-разработчиков, предоставляя более эффективный и интуитивно понятный способ размещения элементов в контейнере. В этой статье мы рассмотрим основы Flexbox и узнаем, как использовать его возможности для создания гибкого и отзывчивого веб-дизайна.

Что такое Flexbox?
Flexbox - это модель компоновки, которая позволяет распределять пространство и выравнивать элементы внутри контейнера, даже если размеры элементов неизвестны или они динамичны. В отличие от традиционных моделей компоновки, таких как плавающие элементы и позиционирование, Flexbox обеспечивает более предсказуемый и удобный в обслуживании способ размещения элементов в контейнере, что делает его идеальным для создания сложных интерфейсов.
Ключевые термины
Прежде чем углубиться в изучение Flexbox, важно разобраться в некоторых ключевых терминах:
- Контейнер: Родительский элемент, содержащий элементы flex. Вы определяете контейнер как flex контейнер, используя display: flex или display: inline-flex.
- Flex элементы: дочерние элементы внутри flex контейнера, которые будут выровнены и распределены в соответствии с правилами контейнера.
- Главная ось: ось, вдоль которой распределяются flex элементы. Вы можете указать, будет ли она горизонтальной (row) или вертикальной (column), используя свойство flex-direction
- Поперечная ось: ось, перпендикулярная главной оси. Используется для управления выравниванием и распределением при работе с многомерными макетами.
- Начало основной и конец: относятся к начальному и конечному положениям главной оси.
- Начало пересечения и конец: относятся к начальному и конечному положениям поперечной оси.
Свойства Flex контейнера
Чтобы сделать элемент контейнером flex, вам нужно применить к нему свойство display: flex или display: inline-flex. Вот несколько основных свойств, которые вы можете применить к контейнеру flex:
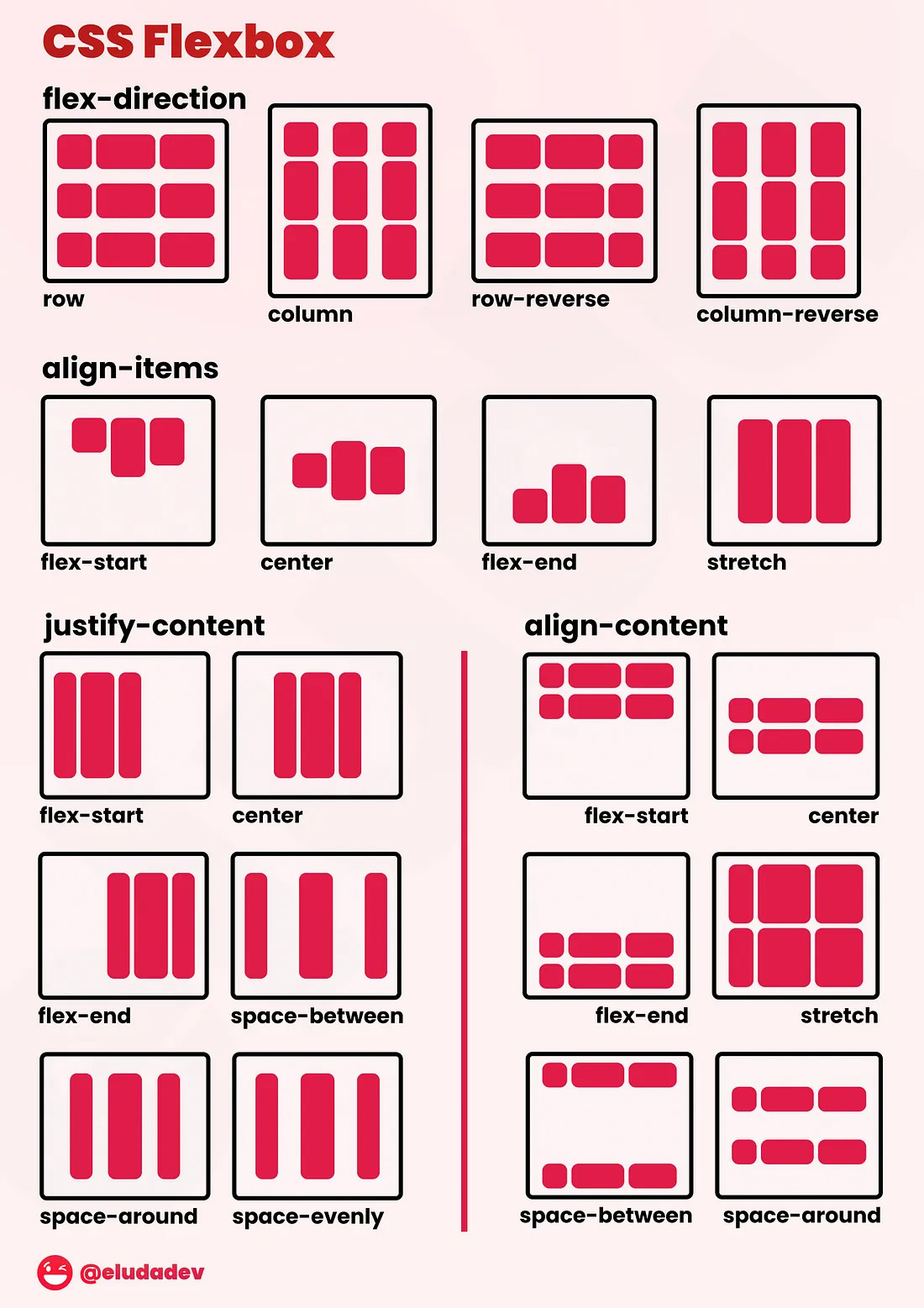
- flex-direction: Это свойство определяет направление главной оси, позволяя вам задавать поток (flow) элементов flex в виде строк или столбцов. Обычно используются следующие значения: row, row-reverse, column и column-reverse.
- justify-content: управляет выравниванием элементов flex вдоль главной оси. Вы можете настроить их расположение в начале, конце, центре или на равном расстоянии друг от друга.
- align-items: свойство позволяет выравнивать элементы flex по поперечной оси. Его можно использовать для их центрирования или выравнивания по началу или концу контейнера.
- align-content: если у вас есть несколько строк или столбцов элементов flex, это свойство определяет, как они будут выровнены по поперечной оси.
Свойства flex элемента
Теперь давайте рассмотрим некоторые свойства, которые вы можете применить к отдельным элементам flex:
- flex: объединяет flex-grow, flex-shrink и flex-basis в сокращенное свойство. Оно определяет, как элементы flex увеличиваются или уменьшаются по отношению друг к другу.
- order: позволяет указать порядок, в котором элементы flex отображаются в контейнере.
- align-self: хотя align-items применяется ко всем элементам flex в контейнере, align-self позволяет переопределить выравнивание для конкретного элемента flex.
Примеры кода
Для примеров будем использовать следующую структуру HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="flex-container">
<div class="flex-item" style="background-color: #3498db;">Item 1</div>
<div class="flex-item" style="background-color: #e74c3c;">Item 2</div>
<div class="flex-item" style="background-color: #27ae60;">Item 3</div>
</div>
</body>
</html>Создание базового Flex контейнера и Flex-элементов
Напишем стили в файл style.css:
.flex-container {
display: flex;
justify-content: space-between;
align-items: center;
}
.flex-item {
flex: 1; /* Равная ширина для всех элементов */
padding: 20px;
text-align: center;
}В этом примере мы создаем flex-контейнер с тремя flex-элементами. Свойство display: flex превращает контейнер в flex-контейнер. Мы используем justify-content для распределения элементов с интервалом между ними и align-items для их центрирования по вертикали.

Изменение направления Flex контейнера:
.flex-container {
display: flex;
flex-direction: column; /* Изменим направление столбца */
}
.flex-item {
padding: 20px;
text-align: center;
}В этом примере мы меняем flex-direction на column, в результате чего flex элементы располагаются вертикально.

Выравнивание Flex элементов по поперечной оси
.flex-container {
display: flex;
flex-direction: column;
align-items: flex-start; /* выровнять элементы по началу поперечной оси */
}
.flex-container2 {
display: flex;
flex-direction: column;
align-items: flex-end; /* выровнять элементы по концу поперечной оси */
}
.flex-item {
padding: 20px;
text-align: center;
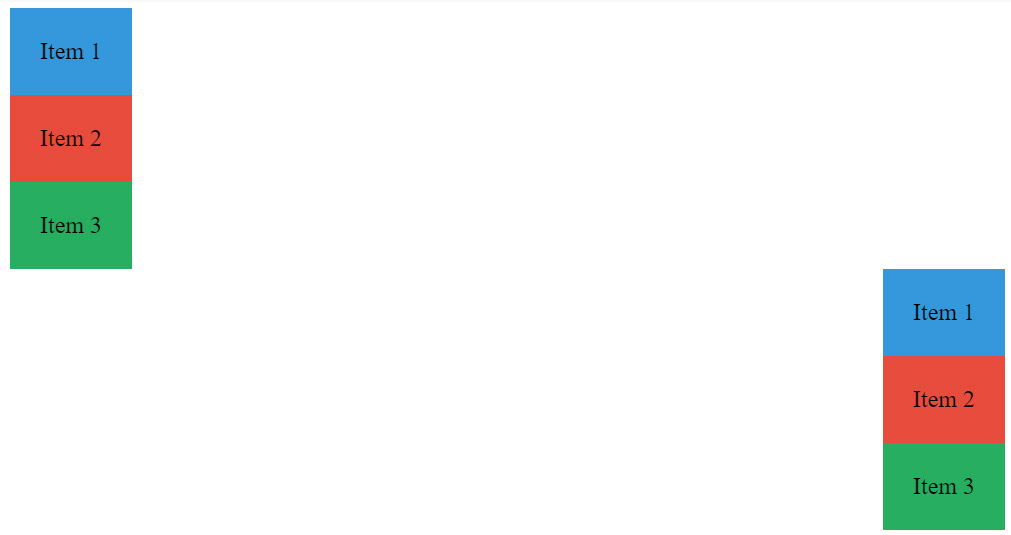
}Здесь мы используем align-items для выравнивания flex-элементов по началу поперечной оси, что перемещает их в верхнюю часть контейнера.
Так же для наглядности мы добавим второй контейнер .flex-container2, для которого уже заданны свойства стиля. Добавим его после первого в структуре HTML документа (можно просто скопировать код первого контейнера с содержимым и переименовать).
<div class="flex-container">
<div class="flex-item" style="background-color: #3498db;">Item 1</div>
<div class="flex-item" style="background-color: #e74c3c;">Item 2</div>
<div class="flex-item" style="background-color: #27ae60;">Item 3</div>
</div>
<div class="flex-container2">
<div class="flex-item" style="background-color: #3498db;">Item 1</div>
<div class="flex-item" style="background-color: #e74c3c;">Item 2</div>
<div class="flex-item" style="background-color: #27ae60;">Item 3</div>
</div>Эти примеры дают общее представление о Flexbox и его свойствах. Вы можете поэкспериментировать с этими свойствами и настроить свои макеты в соответствии с вашими конкретными требованиями к дизайну.

Преимущества Flexbox
Понимание Flexbox может значительно улучшить рабочий процесс вашего веб-дизайна и упростить адаптивный дизайн. Вот несколько ключевых преимуществ:
- Упрощенные макеты: Flexbox упрощает процесс создания сложных макетов, предоставляя последовательный и интуитивно понятный способ расположения элементов.
- Эффективное расстояние между элементами: Это позволяет эффективно распределять пространство внутри контейнера, позволяя элементам автоматически регулировать свои размеры в соответствии с имеющимся пространством.
- Адаптивный дизайн: Flexbox упрощает создание адаптивного дизайна, поскольку он легко адаптируется к различным размерам экрана и его ориентации.
- Меньше потребности в исправлениях: С помощью Flexbox вы найдете меньше случаев, когда вам нужно будет использовать CSS-исправления и обходные пути для достижения желаемого макета.
Заключение
Flexbox - незаменимый инструмент для современной веб-разработки, упрощающий создание адаптивных и сложных макетов с помощью CSS. Поняв основные концепции и свойства Flexbox, вы сможете поднять свои навыки веб-дизайна на новый уровень и создавать более гибкие и удобные веб-сайты. Когда вы освоитесь с Flexbox, вы откроете для себя его возможности в плане оптимизации процесса проектирования и улучшения пользовательского опыта. Итак, начните изучать и внедрять Flexbox в свои проекты, чтобы полностью раскрыть его потенциал.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!