Рекомендации по работе UI Grid

Пространство и сетка составляют основу любого дизайна. При правильном освоении и использовании сетка поможет вам создавать надежные и визуально привлекательные решения для вашего дизайна. Поэтому я хотел бы поделиться своими советами по использованию сетки в дизайне пользовательского интерфейса.
Что такое сетка (Grid)?
Сетка помогает создать основу для любого интерфейса. Вы можете рассматривать ее как основу для вашего макета. Структура, которая помогает упорядочить элементы пользовательского интерфейса, ориентировать читателя и идентифицировать отдельные части вашего дизайна.
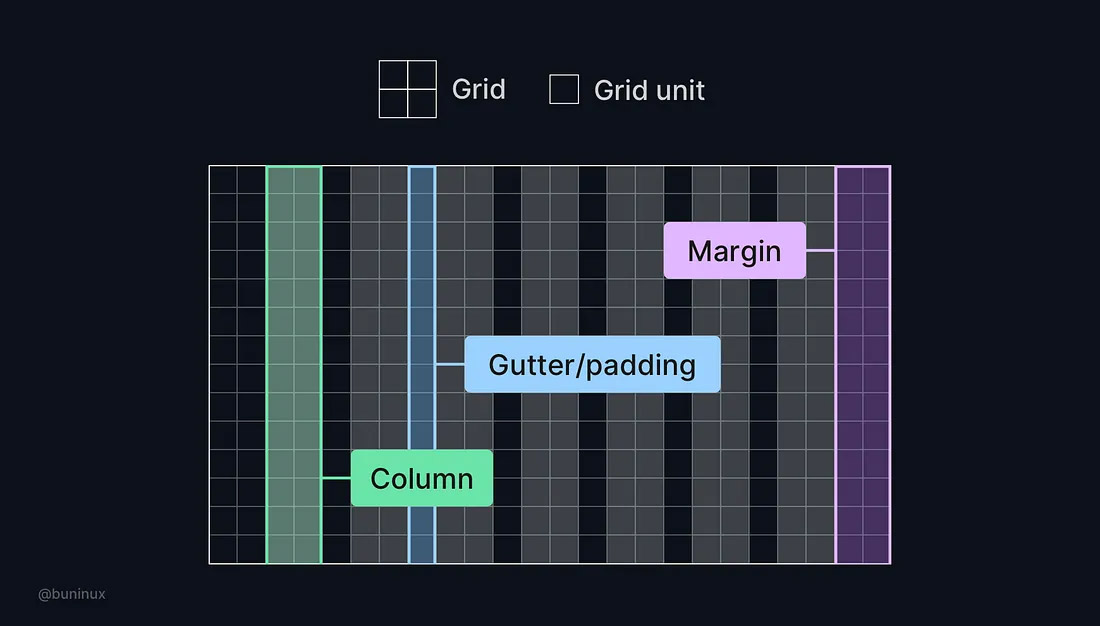
Терминология
Сетка (Grid) состоит из элементов сетки (Grid units). Макет размещается на сетке и содержит определенное количество столбцов. Столбцы имеют поля слева и справа, а также отступы между каждым столбцом.

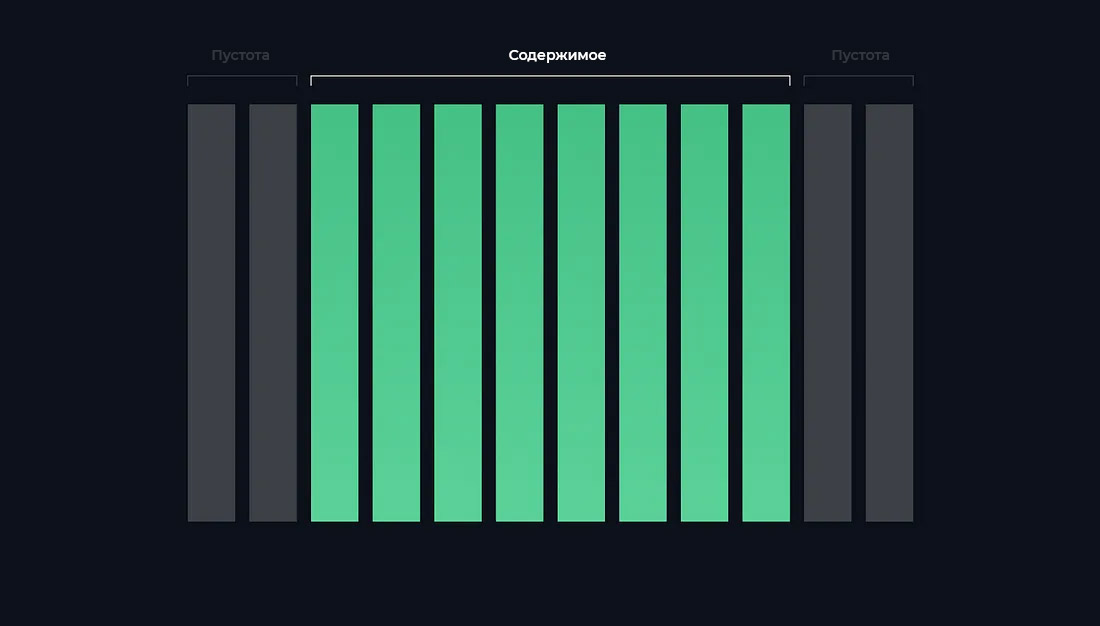
Совет 1 — выбирайте числа с умом
Хотя сетка Bootstrap like-grid с 12 столбцами является наиболее популярным выбором, она не обязательна. При выборе сетки выбирайте ту, количество столбцов в которой действительно необходимо вашему дизайну, не меньше и не больше.

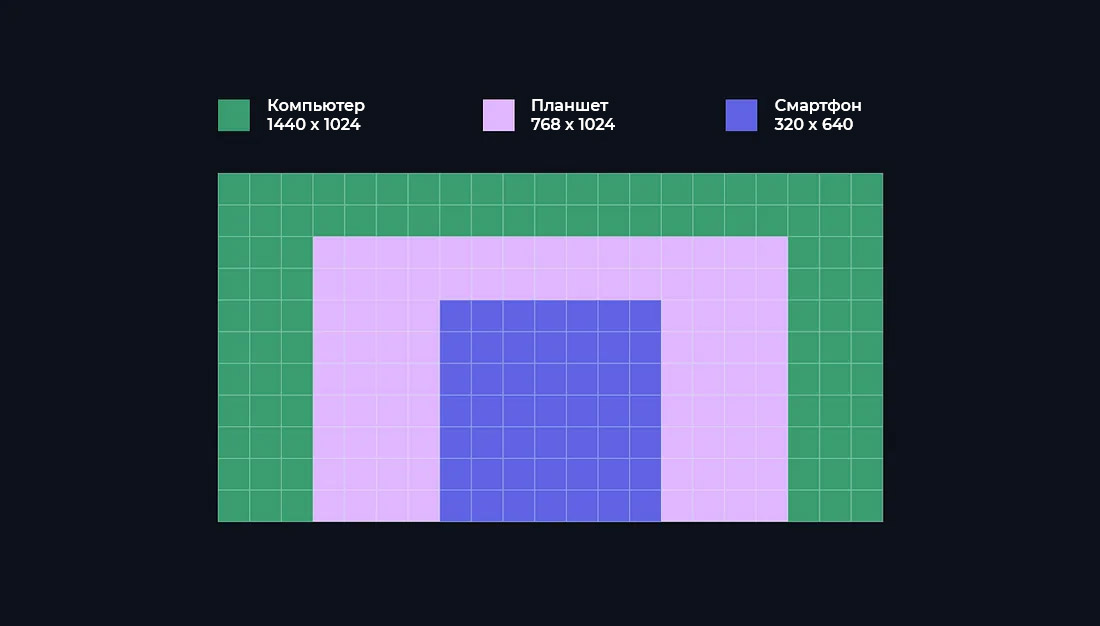
Совет 2 — помните о границах
Всегда учитывайте, для какого экрана вы разрабатываете дизайн. Знайте, как с ним работают другие пользователи. Используйте эти ограничения в своих интересах и учитесь проектировать с учетом них.

Наиболее распространенные разрешения экрана (px)
- Компьютеры: 1440x1024
- Планшеты: 768x1024
- Смартфоны: 320x640
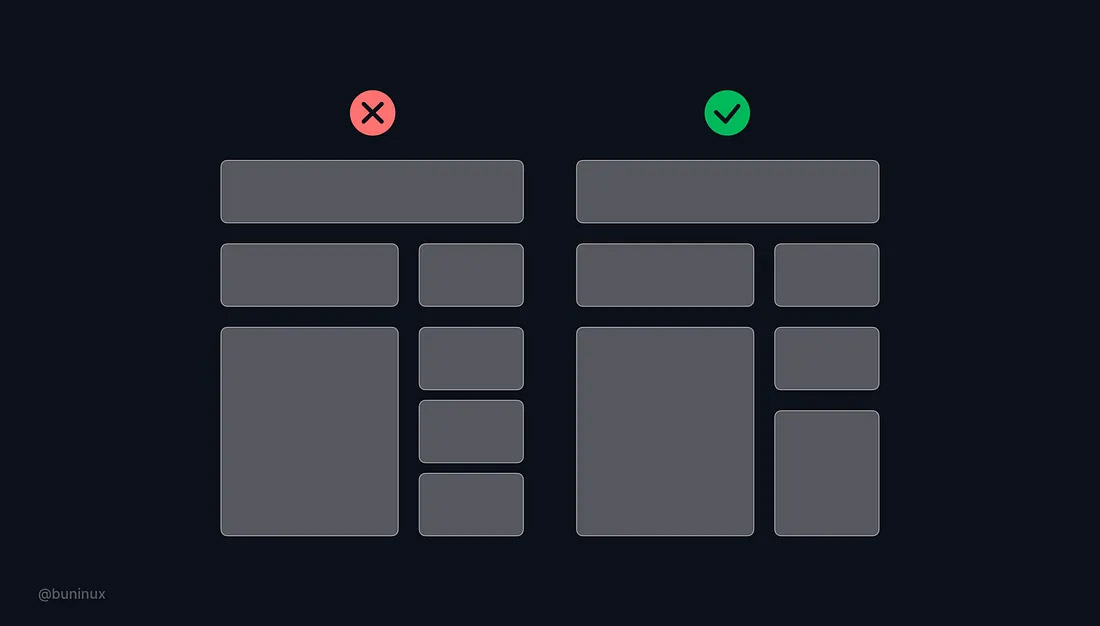
Совет 3 — вертикальные и горизонтальные отступы
Учитывайте как вертикальные, так и горизонтальные отступы, чтобы сделать ваш макет более привлекательным и последовательным.

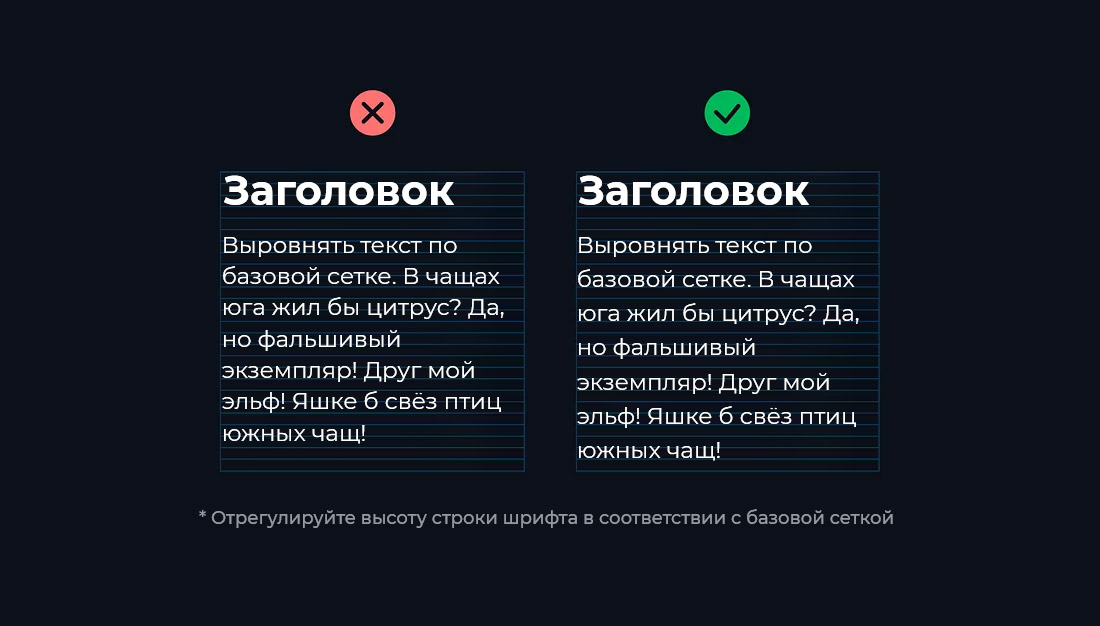
Совет 4 — создайте вертикальный ритм
Используйте базовую сетку для упорядочивания содержимого и обеспечения визуальной согласованности текста и элементов макета.

Важно: отрегулируйте высоту строки шрифта в соответствии с базовой сеткой.
Например: если вы выберете 4 пикселя в качестве базовой линии/единицы измерения сетки, то для выравнивания текста вам нужно будет установить высоту строки шрифта, кратную этой единице, что означает, что высота строки должна составлять 4, 12, 32, 64 и т.д.
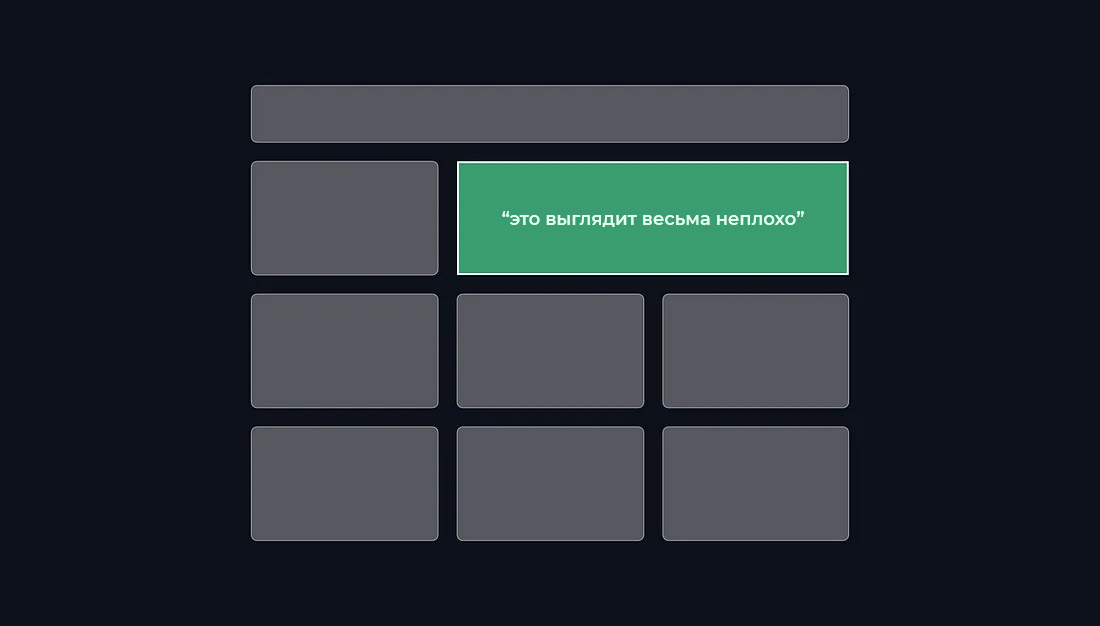
Совет 5 — используйте силу рамки и цвета
Используйте обрамление как инструмент, позволяющий привлечь внимание пользователя к определенной части макета. Придайте дополнительный визуальный вес там, где это необходимо.

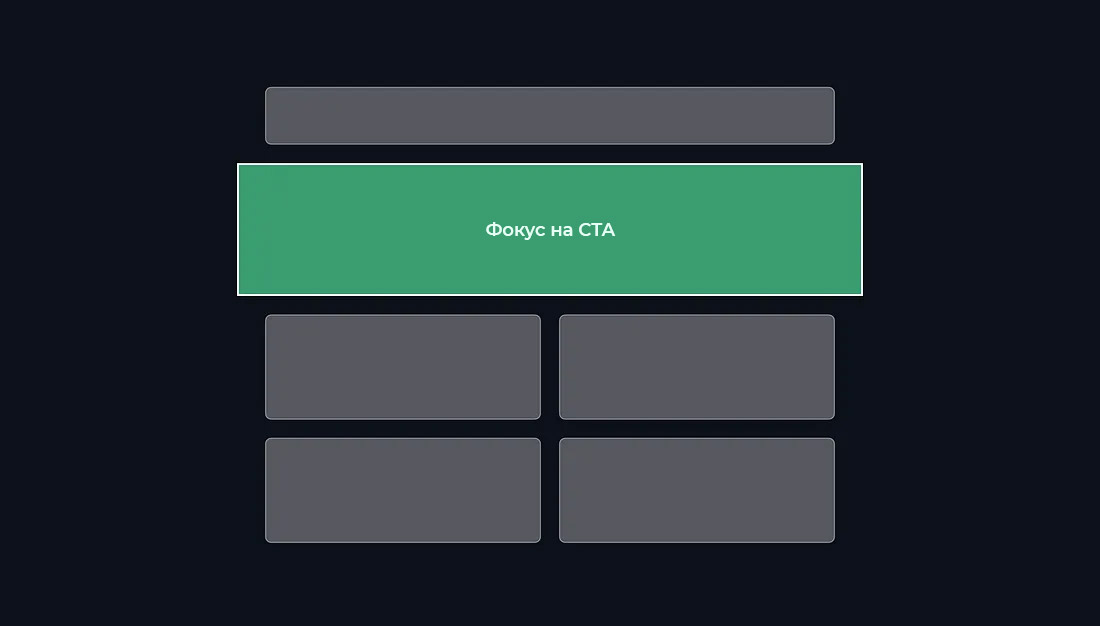
Совет 6 — выйдите за границы
Разместите определенные элементы в сетке. Используйте этот прием, чтобы подчеркнуть ценность и выделить определенные элементы вашего дизайна.

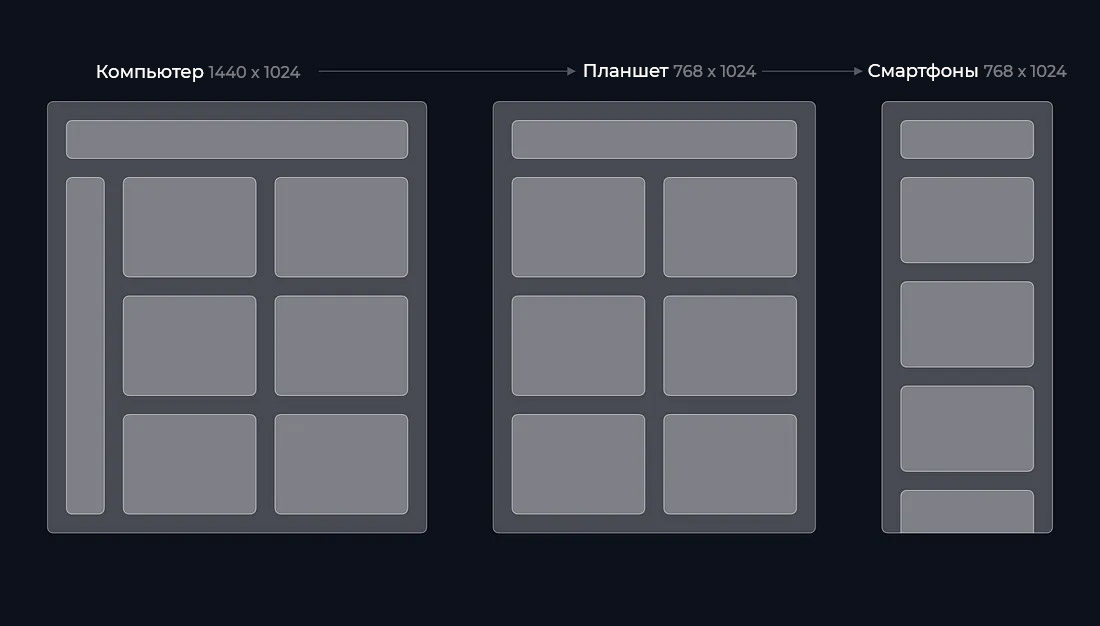
Совет 7 — придайте адаптивности макету
Убедитесь, что ваш макет адаптируется к обычным размерам экрана, точкам останова и обеспечивает удобство работы с мобильными устройствами. Всегда проверяйте свои дизайны на разных экранах.

Совет 8 — научитесь проектировать без сетки
Проектирование без сетки действительно подходит для небольших проектов, но для масштабных проектов это обязательно.
Научитесь проектировать с использованием сетки, не перенося ее на холст. Время от времени просматривайте свой макет без "очков сетки", чтобы найти наиболее креативные решения для своих задач. Данная статья была адаптирована с ресурса Medium.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!