Использование CSS Subgrid для верстки макетов

В веб-разработке, верстка Pixel-perfect макетов всегда была непростой задачей для разработчиков. В этой статье мы покажем вам, как использовать Subgrid CSS для упрощения всей работы по разработке макета. От выравнивания вложенных сеток до поддержания адаптивности сетки и написания лаконичного кода, достижение баланса между гибкостью стиля и структурой остается сложной задачей. Вот тут-то и появляется Subgrid CSS, которая меняет правила игры! Представьте себе инструмент, который не только решает проблемы, возникающие при использовании традиционных грид-систем, но и делает это с большой точностью и элегантностью.
Определение проблемных точек размещения
Разработчики сталкиваются с огромным количеством проблем при разработке дизайна веб-сайтов. Хотя традиционная система grid закладывает прочную основу для решения некоторых из этих проблем, она также создает свой собственный набор дилемм. Ниже мы рассмотрим некоторые из проблемных моментов этих макетов, связанных с использованием традиционной системы grid, которая находит отклик как у разработчиков, так и у дизайнеров.
- Ребусы вложенной сетки: вложенные сетки относятся к системе сеток (дочерние элементы) внутри другой сетки (родительский элемент). При использовании традиционной грид-системы для решения проблем компоновки в таком сценарии дочерние элементы не наследуют стиль компоновки родительского элемента, что заставляет их действовать независимо, тем самым предоставляя разработчикам задачу управления двумя отдельными гридами.
- Адаптивная жесткость: решение проблемы вложенных сеток с использованием традиционной системы grid создает проблему с отзывчивостью – дочерние элементы не отображаются на экранах других устройств. Когда Интернет только появился, пользователи могли получить к нему доступ только с компьютера. Однако с годами ситуация изменилась, рынок заполонили различные устройства - от телефонов до планшетов и ноутбуков. Сегодня оперативность реагирования имеет решающее значение. Применение традиционной системы grid к вложенным сеткам привело бы к тому, что сетка вышла бы за пределы родительского элемента при просмотре на разных экранах.
- Проблемы с обслуживанием: по мере развития проектов меняются и требования к компоновке. Традиционные сетки с трудом приспосабливаются к этим изменениям, в результате чего код, хотя и функционален, но не упорядочен.
- Повторение кода: Использование традиционной грид-системы для создания четко определенных макетов часто приводит к повторению кода. Такая ситуация затрудняет читаемость кода и его обслуживание, поскольку любая модификация одного элемента приводит к изменению других взаимосвязанных элементов.
Думаете о том как решить вышеуказанные проблемы? Тогда не ищите дальше, поскольку именно это предлагает CSS grid.
Понимание Subgrid CSS: почему это отличный выбор
CSS grid был представлен как часть модуля CSS grid layout уровня 2. Это функция, которая расширяет возможности системы grid layout, позволяя вложенным grid-контейнерам наследовать grid-определение своего родительского элемента, тем самым создавая более целостную и взаимосвязанную grid-систему.
Grid предоставляет разработчикам столь необходимое решение проблем с компоновкой столбцов и строк на основе сетки, при этом им не нужно использовать свойства CSS float и position. Ниже приведены основные проблемы, которые CSS grid предлагает решить:
- Наследование правила grid: CSS grid позволяет дочерним элементам в grid-контейнере участвовать в макете сетки, аналогичном их родительскому элементу. Это означает, что дочерние элементы наследуют расположение строк и столбцов своего родителя, приводя их в соответствие с общей структурой сетки.
- Улучшение адаптивного дизайна: CSS-сетка значительно повышает скорость отклика, позволяя дочерним элементам адаптироваться к одному и тому же расположению сетки на разных устройствах и экранах
- Упрощенное обслуживание: Проекты веб-разработки подвержены изменениям, и большинство из этих изменений часто влияют на требования к макету. Когда это происходит, взаимосвязанный характер сетки гарантирует, что корректировки, внесенные в родительскую сетку, распространяются на дочерние элементы, тем самым сохраняя структуру кода и снижая риск возникновения проблем, связанных с макетом.
- Эффективность кода: CSS-сетка позволяет создавать более эффективный и читаемый код, устраняя необходимость указывать коды, связанные с сеткой, во вложенных элементах. В результате получается более чистый и легко читаемый код, поскольку структура сетки наследуется от родительского контейнера.
Пошаговая реализация Subgrid CSS
На данный момент, мы уверены, вы уже многое знаете о Grid CSS. Однако мы расширим ваши знания, предоставив пошаговое руководство о том, как вы могли бы реализовать Grid CSS в веб-проекте (карточка блога).
Допустим у нас будет следующая структура в index.html (картинки можно использовать любые, мы использовали квадратные).
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Subgrid Layout</title>
</head>
<body>
<div class="parent-grid">
<div class="child-grid">
<img src="macbook.jpg" />
<p>MacBook Pro</p>
<h1>M4 MacBook Pro: News</h1>
<p>
The M4 MacBook Pro is Apple's next-generation high-end laptop, built around
the powerful M4 system on a chip.Here's what we know about it so far.
</p>
</div>
<div class="child-grid">
<img src="iphone.jpg" />
<p>iPhone</p>
<h1>The iPhone SE 4 to bring a price hike</h1>
<p>
According to a tipster on X, the iPhone SE 4 will be priced slightly higher than
its predecessor, but Apple will aim for a price tag below $499.
</p>
</div>
<div class="child-grid">
<img src="vision.jpg" />
<p>Vision Pro</p>
<h1>Apple Prepares to Sell Vision Pro Outside US</h1>
<p>
Bloomberg has learned that Apple is preparing to start selling mixed-reality
headset Vision Pro in markets outside the US. Mark Gurman reports.
</p>
</div>
</div>
</body>
</html>Наша HTML-разметка довольно проста. Она содержит один основной тег div с именем класса parent-grid. Этот тег div служит родительским контейнером, содержащим дочерние элементы с именами классов child-grid. Каждый дочерний элемент содержит тег изображения img, тег заголовка h1 и два тега абзаца p.
Сейчас в нашем проекте нет стилей, и соответственно если запустить страницу в браузере, мы увидим что это просто одна общая колонна с содержимым. Добавим в head файл стилей style.css который будет находиться в корне нашего проекта.
<link rel="stylesheet" type="text/css" href="style.css">Напишем файл стилей, применив основные стили для отображения:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: linear-gradient(to right, rgba(33, 150, 243, 0.9), rgb(33, 150, 243));
color: white;
font-family: "Segoe UI", Roboto, "Open Sans", sans-serif;
}Мы установили нулевые значения полей и отступов для всей нашей страницы, а для свойства box-sizing значение border-box. Это позволяет нашей карточке блога занимать больше места, чем необходимо. Также обратите внимание на цвет фона, который мы применили ко всей нашей карточке блога, чтобы она выглядела более красиво.

На видео выше показано отсутствие лишнего пространства вокруг всей нашей визитной карточки блога и яркий цвет фона, привлекающий внимание потенциальных пользователей.
Чтобы настроить наш grid-контейнер, мы задаем свойству display родительского элемента значение grid. Мы идем дальше, устанавливая свойства grid-template-colums (указывает, сколько места может занимать каждый дочерний элемент), width (задает общую ширину нашего родительского элемента) и margin (помогает разместить наш родительский элемент в центре экрана). Кроме того, обратите внимание на наше свойство justify-content, которое помогает определить, что происходит с пространством вокруг наших дочерних элементов. Если изображение большое, но необходимо настроить его размер, для этого проекта мы установили 15rem примерно 240px.
img {
width: 15rem;
}
.parent-grid {
display: grid;
grid-template-columns: 30% 30% 30%;
justify-content: space-around;
width: 85%;
margin: auto;
margin-top: 60px;
margin-bottom: 60px;
}
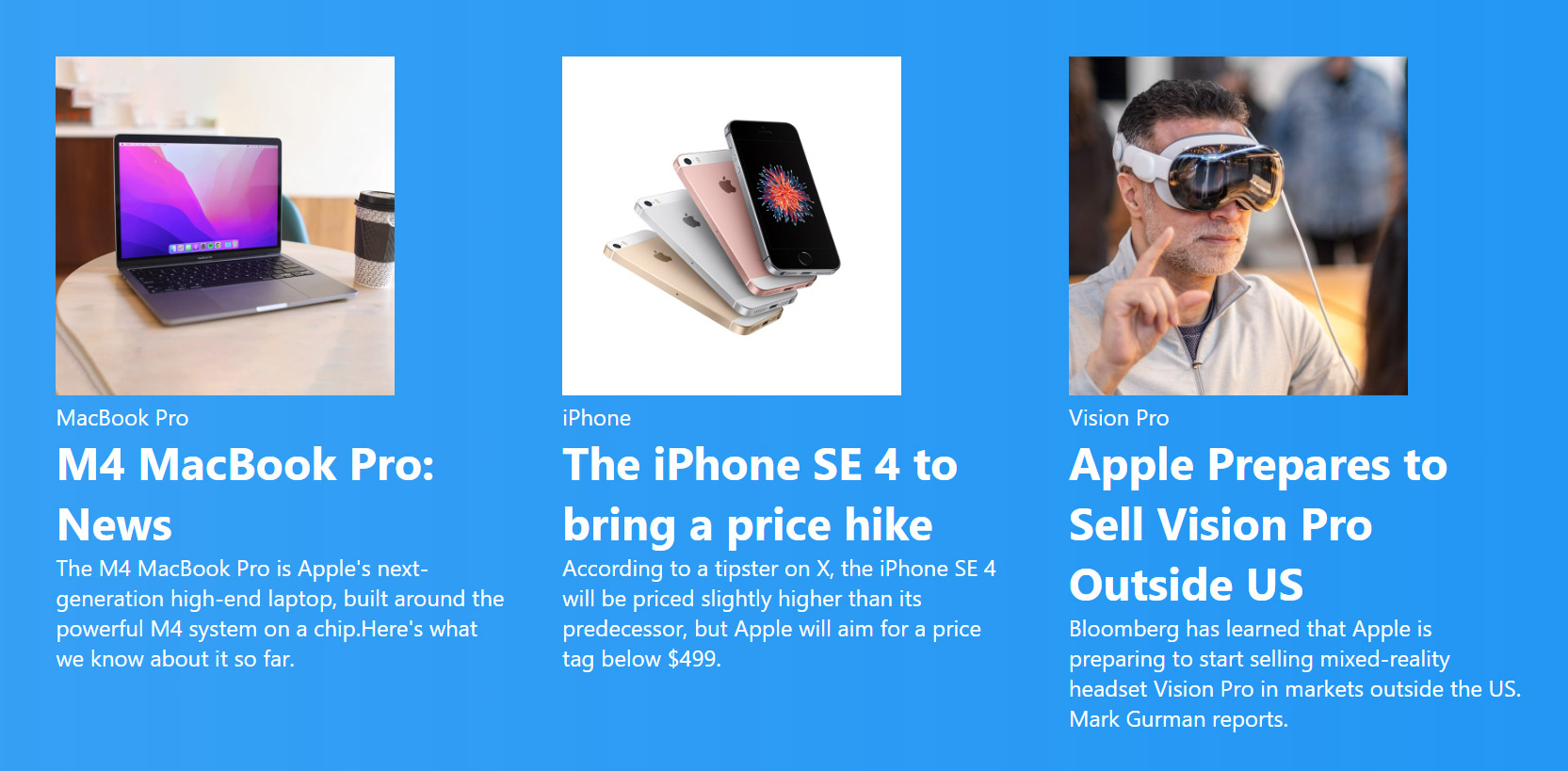
На нашем изображении выше вы можете наблюдать, как каждый компонент карточки блога отображается в виде сетки с достаточным пространством вокруг каждого столбца.
Наш grid-контейнер полностью готов; однако мы должны улучшить внешний вид нашей карточки блога, прежде чем переходить к просмотру содержимого css-грида.
.child-grid img {
height: 15rem;
width: 100%;
object-fit: cover;
}В новых реалиях чтобы изображение было без изменения пропорций object-fit и ширина занимала все пространство ячейки, в которой оно находится мы установили width в 100%, а размер 15rem установили для высоты. Теперь стили карточки:
.parent-grid {
display: grid;
grid-template-columns: 30% 30% 30%;
justify-content: space-around;
width: 85%;
margin: auto;
margin-top: 60px;
margin-bottom: 60px;
}
.child-grid p {
margin-top: 20px;
margin-bottom: 20px;
margin-left: 10px;
font-size: 18px;
font-weight: lighter;
width: 90%;
}
.child-grid h1 {
margin-left: 10px;
font-weight: 600;
font-size: 25px;
width: 90%;
}
.child-grid p:nth-child(2) {
border-radius: 25px;
width: fit-content;
text-align: center;
padding: 0.5rem 1rem;
background: rgb(13, 100, 208);
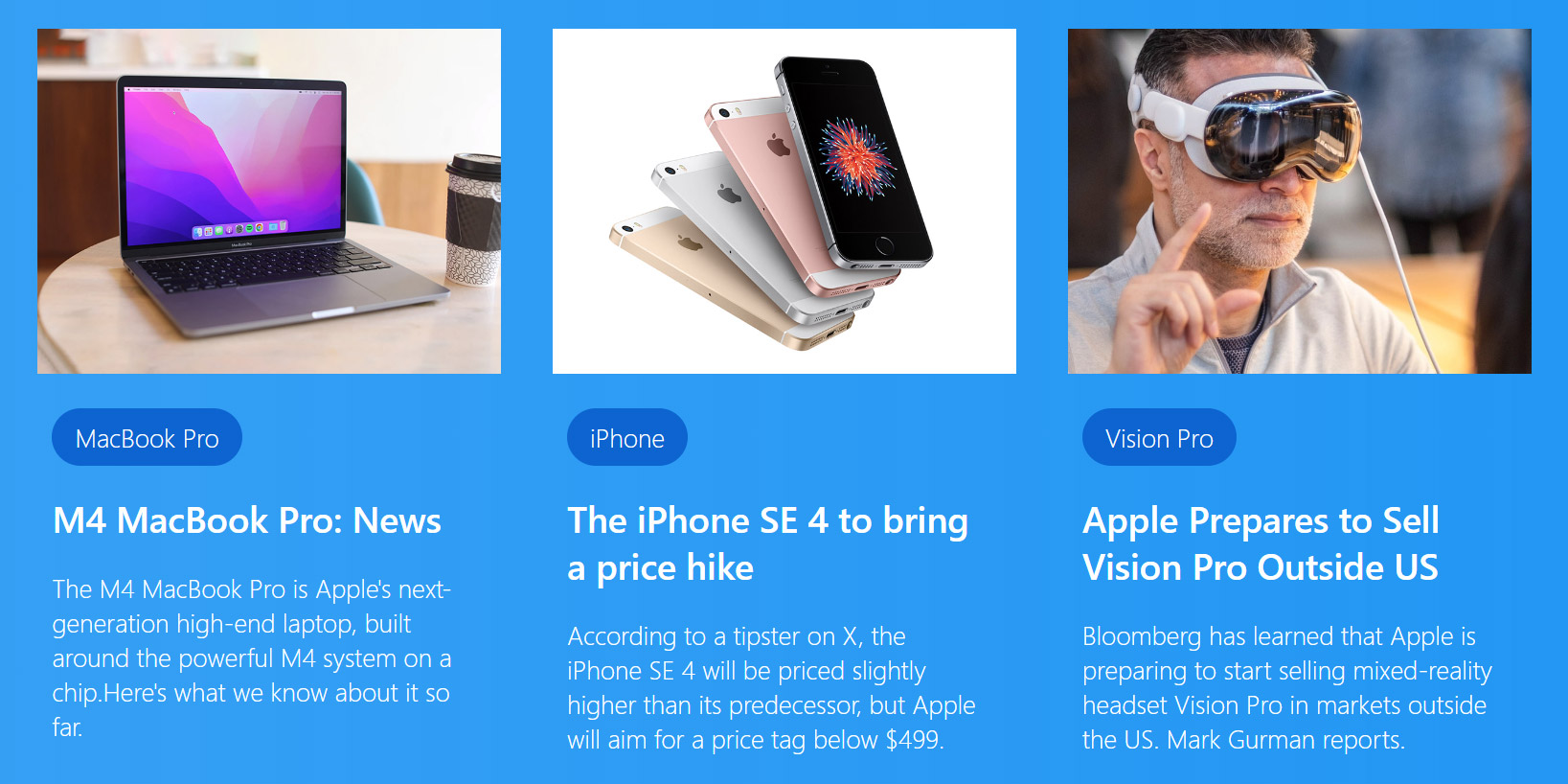
}Отлично теперь заголовок, категория и основной текст выглядят более презентабельно.

Приведенное выше изображение иллюстрирует улучшение внешнего вида каждого компонента карточки блога. Обратите внимание на расстояние между каждым элементом компонента блога и предыдущим.
Следующим шагом, разработаем дочерний элемент нашего подсетки. Для наших дочерних элементов мы устанавливаем наше свойство display в grid, а для наших grid-template-columns и grid-template-rows значение grid:

На приведенном выше изображении вся карточка блога выглядит собранной в кучу; это связано с тем, что для нашего свойства grid-template-row установлено значение subgrid.
Помните, что свойство grid позволяет нашим дочерним элементам наследовать свойство grid родительского контейнера. По умолчанию родительскому контейнеру выделяется только одна строка, поэтому все дочерние элементы пытаются поместиться в эту строку. Чтобы исправить это, мы должны указать наше свойство grid-row.
.child-grid p:nth-child(2) {
border-radius: 25px;
width: fit-content;
text-align: center;
padding: 0.5rem 1rem;
color: rgb(255, 255, 255); /* Обновили цвет категории */
background: rgb(13, 100, 208);
}
.child-grid {
display: grid;
grid-template-rows: subgrid;
grid-template-columns: subgrid;
background: white;
color: black;
grid-row: 1/5;
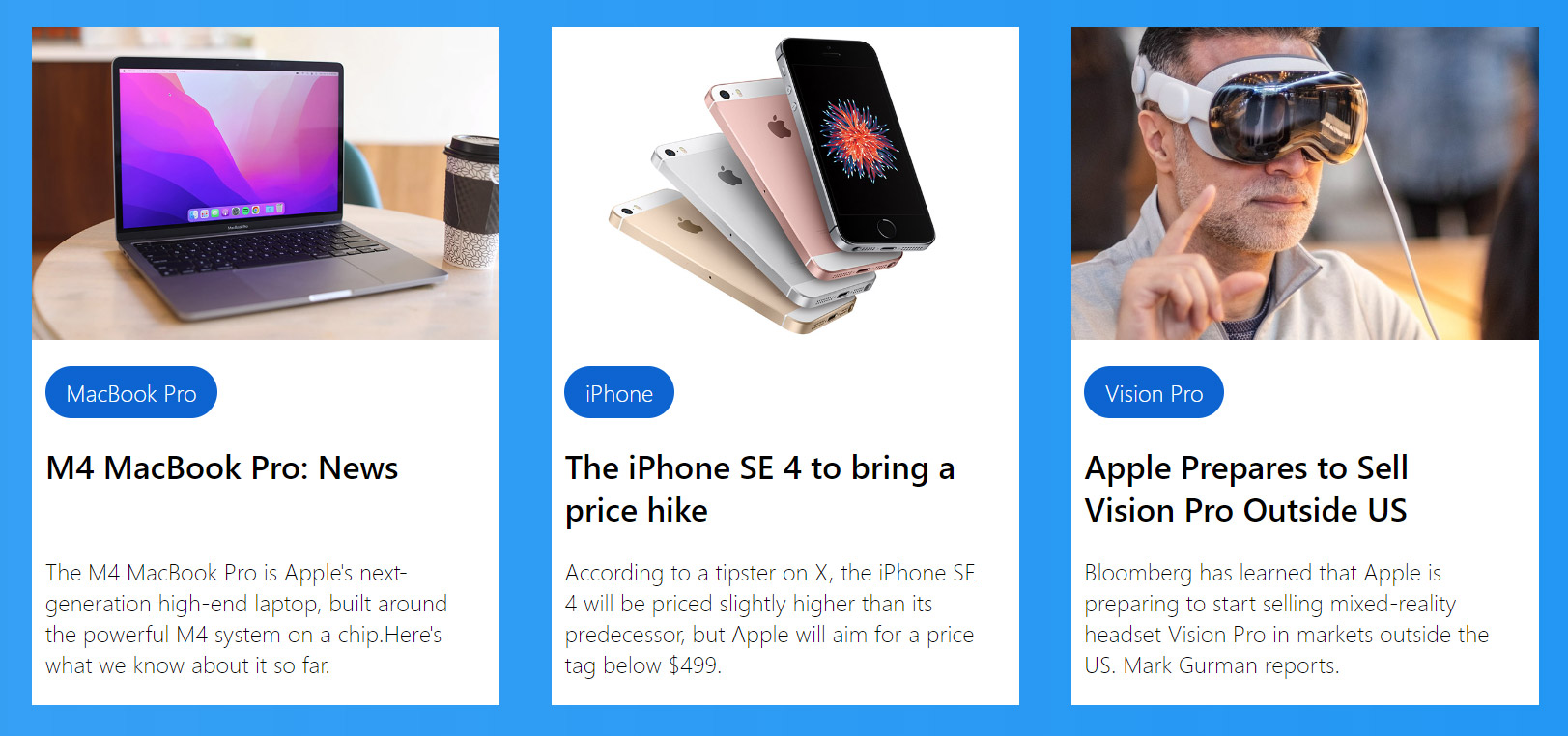
}Нашему свойству grid-row (сокращенному свойству для grid-row-start и grid-row-end) присвоено значение 1/5. Это означает, что наша сетка начинается с первого ряда и простирается до пятого. Мы также улучшаем внешний вид каждого дочернего элемента, придавая ему белый цвет фона и черный цвет шрифта.

Приведенное выше изображение иллюстрирует преобразование нашей карточки блога с помощью сетки. Обратите внимание на улучшенное выравнивание и структуру компонента карточки, а также на то, насколько визуально приятным и организованным выглядит весь макет.
Повышение отзывчивости с помощью Subgrid CSS
Помимо решения ряда проблем с компоновкой, связанных с традиционной сеточной системой, CSS grid значительно повышает скорость реагирования, позволяя дочерним элементам наследовать структуру grid от родительского элемента. Ниже приводится подробное описание возможностей реагирования, присущих grid.
- Согласованная структура сетки на разных устройствах: поддержание согласованной структуры сетки на различных устройствах и экранах может быть довольно сложной задачей при использовании традиционной системы grid. Однако с помощью grid это легко решается, поскольку дочерние элементы легко совмещаются с направляющими сетки родительского контейнера.
- Адаптивность области просмотра: поскольку пользователи получают доступ к веб-сайтам с устройств с различными размерами экрана, возникает необходимость в адаптации макета для оптимального просмотра. CSS-grid позволяет дочерним элементам адаптироваться к аналогичным макетам сетки, обеспечивая согласованную структуру независимо от размеров области просмотра.
- Устранение проблем с адаптивностью вложенных сеток: Вложенные сетки в традиционных системах сеток часто создают проблемы с точки зрения быстродействия. При использовании Subgrid быстродействие родительских сеток передается на вложенные сетки, устраняя проблемы, из-за которых дочерние элементы могут некорректно отображаться на экранах меньшего размера.
- Снижение сложности медиа-запросов: Традиционные адаптивные к сетке проекты часто требуют сложных медиа-запросов для обработки различных макетов для различных устройств. Однако с сетками дело обстоит иначе, поскольку это уменьшает необходимость в сложных медиа-запросах, поскольку структуры сетки естественным образом корректируются на основе унаследованных макетов.
Реальные примеры успешного использования Subgrid
На данный момент нет никаких сомнений в том, что CSS grid - это мощный инструмент, который служит подходящим дополнением к традиционной CSS grid и эффективно решает некоторые проблемы с версткой. Теперь давайте рассмотрим реальные сценарии, в которых grid продемонстрировал большой успех.
- Макеты карточек: Один из примеров, когда сетка пользовалась большим успехом, - это макеты карточек. Это позволяет каждой карточке наследовать структуру сетки основного контейнера, тем самым придавая всем карточкам единый дизайн.
- Списки товаров на сайтах электронной коммерции: Платформы электронной коммерции теперь используют сетки для своих списков товаров, поскольку эта функция позволяет каждому товару наследовать структуру сетки своего родителя, обеспечивая визуально согласованное и адаптивное отображение.
- Таблица данных: Сетки очень полезны при создании адаптивных таблиц данных, поскольку они позволяют каждой строке и столбцу наследовать структуру сетки от их родительской структуры, тем самым обеспечивая более гибкий и удобочитаемый макет таблицы.
- Галереи изображений: Разработчики теперь используют сетки для улучшения дизайна галерей изображений, поскольку эта функция гарантирует, что каждое изображение будет последовательно выровнено по сетке независимо от размера окна просмотра.
Взгляд в будущее: Будущее Subgrid
Поскольку CSS grid подает большие надежды и мы ожидаем улучшений, которые включают в себя повышение производительности, расширенные возможности и более широкую совместимость в разных браузерах, становится очевидным, что истинная красота grid заключается в умелом решении многочисленных проблем с версткой. Независимо от того, применяется ли он в дизайне макетов открыток или в адаптивных галереях изображений, при его использовании можно быть уверенным в одном: проблемы позиционирования элементов находят надежное решение.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!