Путь Frontend-разработчика в 2025 году

Если вы хотите стать frontend-разработчиком, это руководство для вас. Независимо от того, начинаете ли вы с нуля или уже знаете основы, оно поможет вам сосредоточиться на том, что действительно важно, и приобрести навыки, которые отличают вас от других.
Когда я начинал, я потратил месяцы на ненужные учебные пособия, потому что не знал, с чего начать и что важнее всего. Это руководство создано для того, чтобы избавить вас от этих мук.
По ходу дела я поделюсь приблизительными сроками для каждого навыка и общей оценкой в конце. Конечно, сроки будут зависеть от того, сколько времени вы сможете уделять каждый день — так что следите за ними до конца, чтобы узнать, как все взаимосвязано!
Необходимые навыки
Вот с чего вам нужно начать.

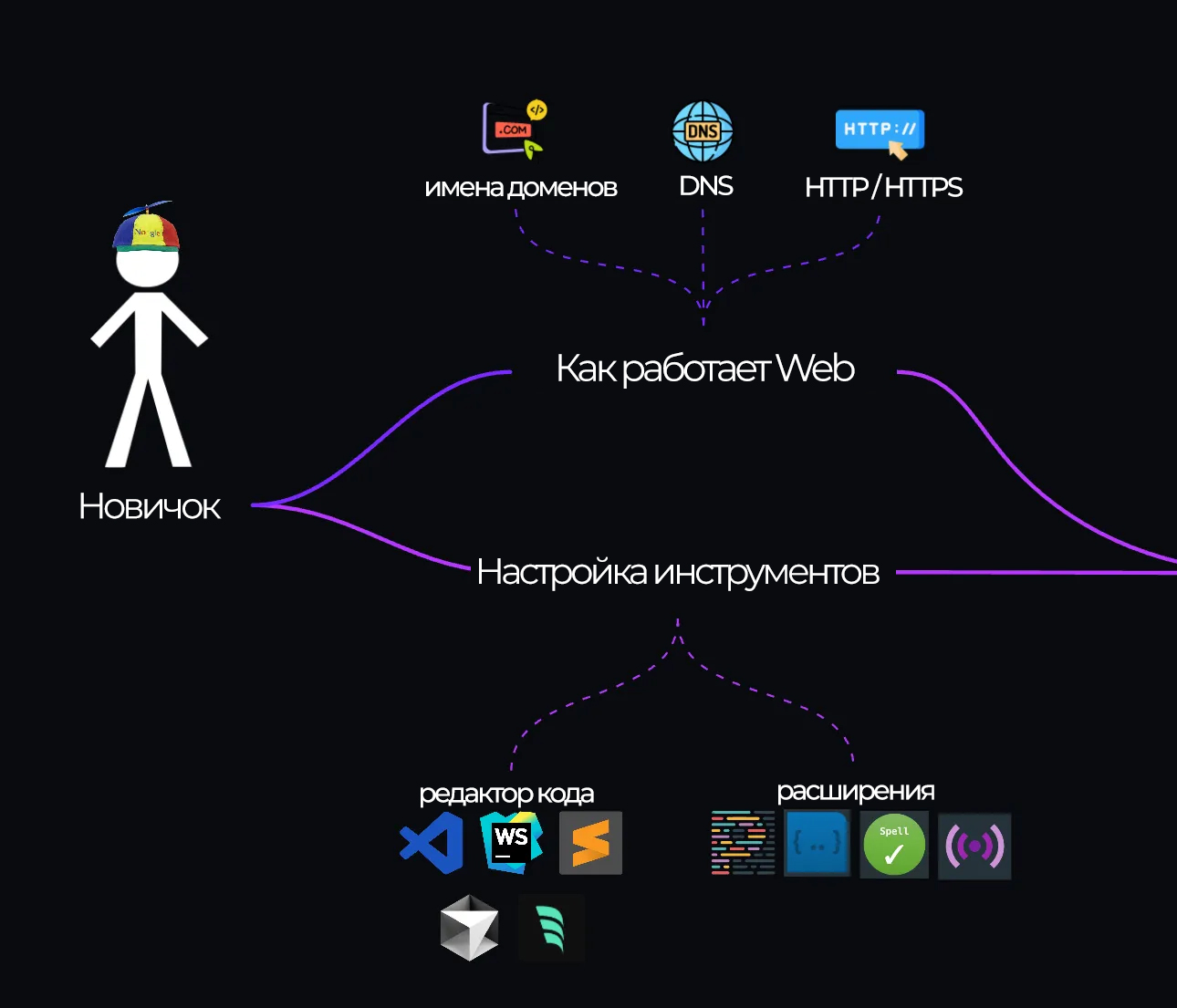
1. Как работает Интернет
Изучите основы взаимодействия браузеров и серверов. Сфокусируйтесь на:
- HTTP/HTTPS: Понимание того, как данные перемещаются по сети;
- DNS и доменные имена: Узнайте, как веб-сайты подключаются к IP-адресам.
Потратьте на это около 1-2 дней. Этого достаточно, чтобы понять, как веб-страницы доставляются пользователям.
2. Настройка рабочего пространства
Настройте свои инструменты для разработки:
- Редактор кода: Используйте VS Code
- Расширения: Добавьте такие инструменты, как Prettier (для форматирования) и ESLint (для обнаружения ошибок).
- Необязательно: Освоитесь с терминалом для запуска скриптов и управления версиями.
Такая настройка повышает производительность. Для начала работы достаточно 1 дня.
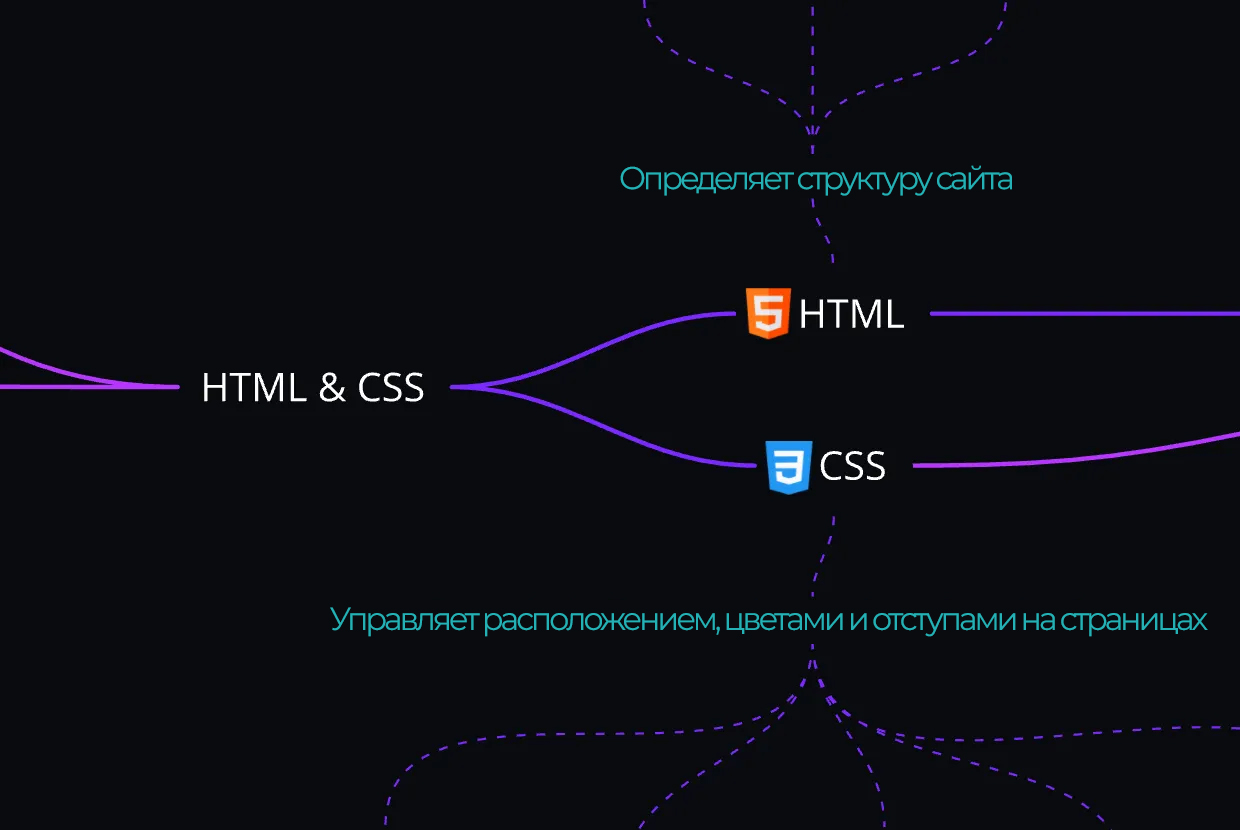
3. HTML + CSS

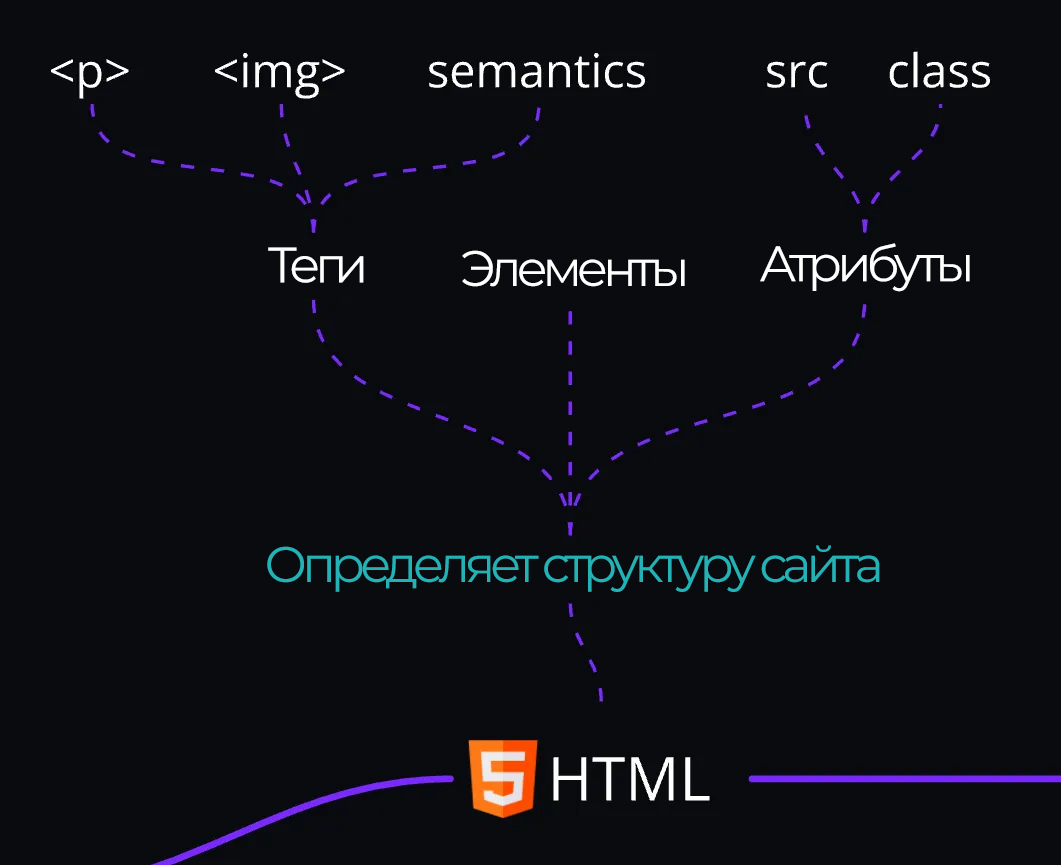
HTML
HTML структурирует веб-контент, такой как текст, ссылки и формы. Думайте об этом как о каркасе веб-страницы.
Пример: Используйте <form> и <input> для создания формы входа в систему.

CSS
CSS стилизует ваш HTML-код, управляя макетом, цветами и интервалами.
Пример: Используйте Flexbox для центрирования элементов или сетки для создания макета с несколькими столбцами.

Сроки: Потратьте 1 месяц на освоение обоих вариантов.
4. JavaScript
JavaScript обеспечивает интерактивность веб-сайтов. Он понадобится вам для:
- Проверка валидности форм
- Создание выпадающих меню
- Разработка динамического контента

Начните с основ: переменных, функций, манипулирования DOM и современных функций ES6+.
Сроки: Посвятите этому 1-2 месяца.
5. Управление версиями с помощью Git и GitHub
Научитесь отслеживать изменения в своем коде и сотрудничать с другими пользователями.
Пример: Создайте репозиторий на GitHub для своих проектов.

Сроки: Потратьте 1 неделю на изучение основных команд, таких как создание репозитория (init), фиксация (commit) и отправка (push) кода.
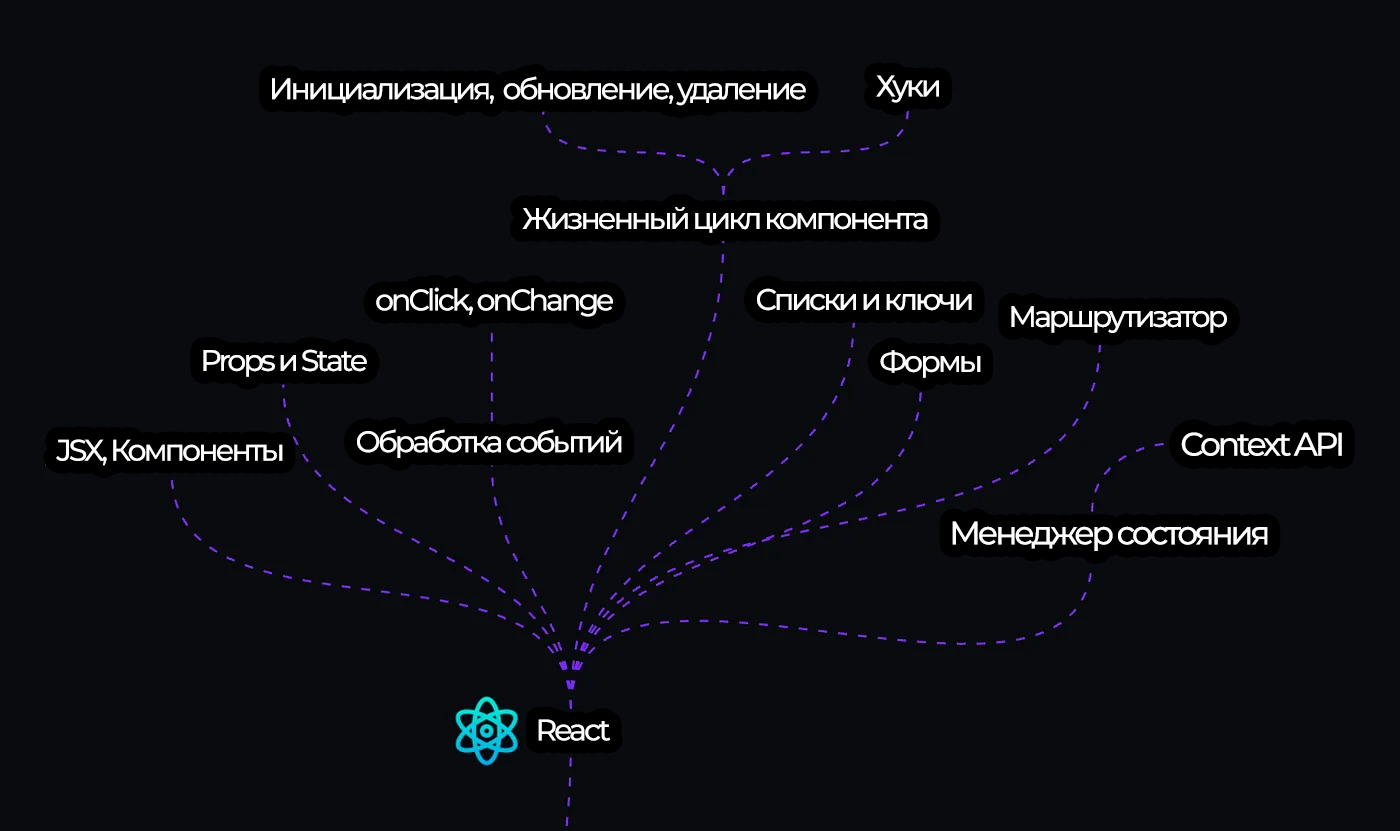
6. Frontend фреймворки (React и другие)
Как только вы освоите JavaScript, самое время окунуться в мир фронтенда, начиная с React.
Хотя существуют альтернативы, такие как Vue.js и Angular, React выделяется тем, что:
- Это наиболее широко используемый фреймворк в отрасли
- Здесь самое большое количество вакансий по сравнению с альтернативными вариантами.
- Его многочисленное сообщество обеспечивает обильные учебные ресурсы и поддержку.

React - это мощная и популярная библиотека для создания пользовательских интерфейсов, и вы, естественно, узнаете о менеджерах пакетов (таких как npm или Yarn) в рамках работы с React.

Сроки: Изучение основ React обычно занимает 1 месяц, если вы уделяете ему постоянное время.
Это основные навыки, необходимые для того, чтобы стать frontend разработчиком в 2025 году. Однако у нас есть дополнительные навыки, которые помогут вам выделиться среди других разработчиков.
Дополнительные навыки
Дополнительные навыки, связанные с CSS
- Препроцессоры CSS: Изучите такие инструменты, как Sass, Less и Stylus, которые делают написание CSS более эффективным и удобным в обслуживании.
- CSS-фреймворки: Изучите популярные фреймворки, такие как Tailwind CSS и Bootstrap, чтобы быстро создавать адаптивные современные макеты, не создавая каждый стиль с нуля.
Дополнительные навыки, связанные с JavaScript
Как только вы освоите основы, эти продвинутые инструменты и концепции JavaScript смогут выделить вас из толпы.
- Средства компоновки и форматирования: такие инструменты, как Prettier и ESLint, помогают обеспечить согласованное форматирование кода и выявлять потенциальные ошибки.
- Модули и компоновщики модулей: Разбирайтесь в модулях JavaScript и инструментах, таких как Vote и Webpack, для оптимизации и компоновки вашего кода.
- Утечки памяти: Узнайте, как выявлять и устранять утечки памяти для повышения производительности приложения.
- Инструменты разработчика: Улучшайте отладку и анализ производительности с помощью инструментов, встроенных в браузеры.
- Веб-API: Откройте для себя встроенные API браузера для таких задач, как извлечение данных, манипулирование DOM или доступ к геолокации.
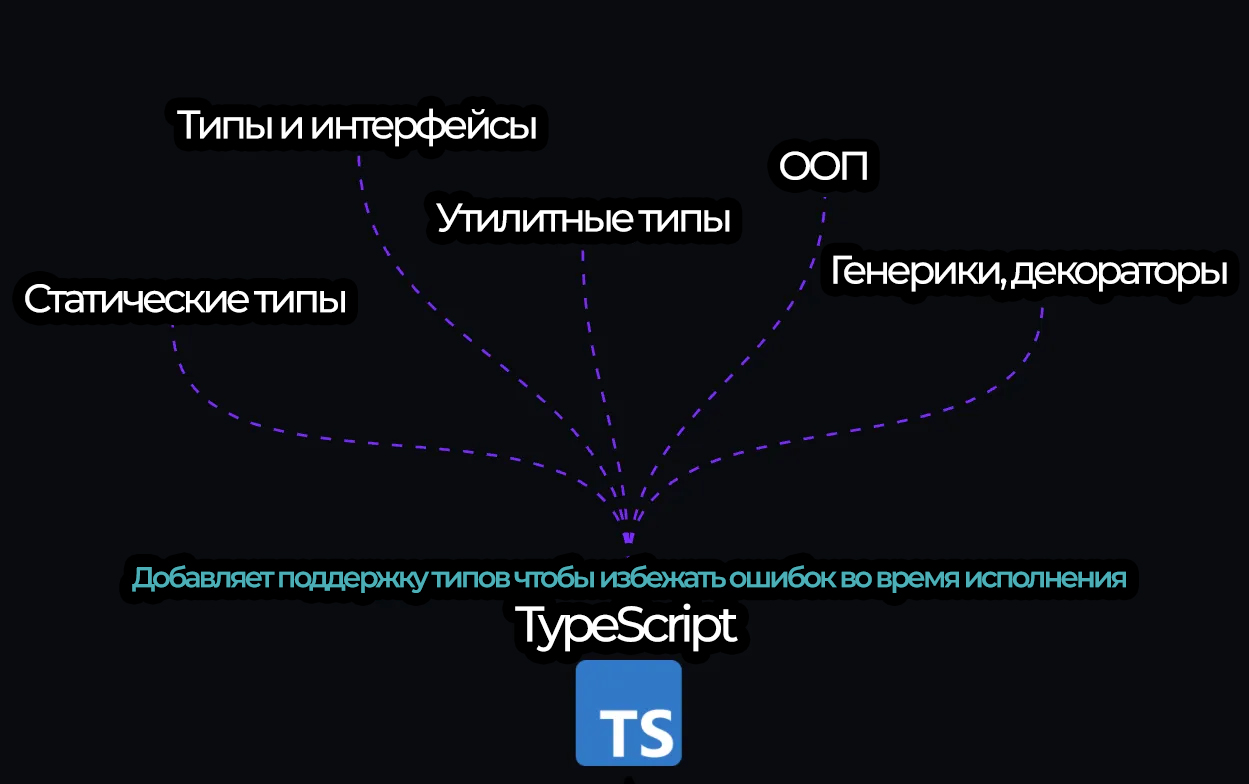
TypeScript
Погрузитесь глубже в TypeScript, чтобы повысить качество кода и масштабируемость.

Дополнительные навыки, связанные с React
- Встроенные компоненты: Эффективно используйте встроенные компоненты React для улучшения структуры вашего приложения.
- CSS-in-JS: Изучите методы управления стилями в ваших компонентах React.
- Хуки: Выйдите за рамки основ и изучите продвинутые хуки React.
- Возможности React 19: Будьте в курсе последних возможностей React 19.
- Компоненты более высокого порядка (Higher-Order Components): Понимание того, как использовать логику компонентов повторно.
- Рендеринг на стороне сервера (Server-Side Rendering) в сравнении с одностраничными приложениями (Single Page Applications): Узнайте, когда использовать SSR для SEO и оптимизации производительности.
- Расширенное управление состоянием: Погрузитесь в сложные сценарии управления состоянием, возможно, с помощью таких библиотек, как Redux или Zustand.
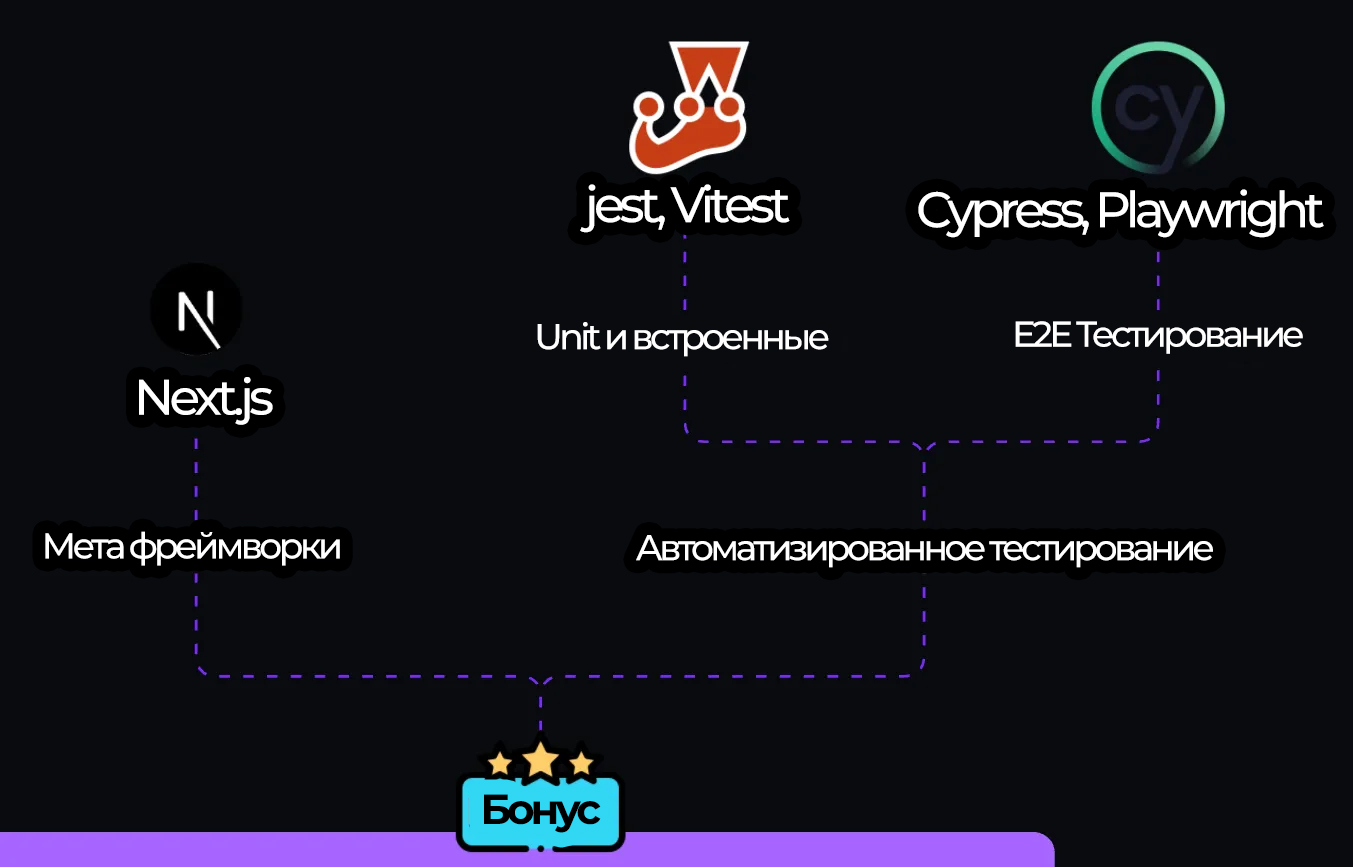
Мета-фреймворки

Next.js : Выйдите за рамки React и изучите такие фреймворки, как Next.js для создания полнофункциональных приложений с такими функциями, как SSR, статическая генерация сайтов и маршруты API.
Автоматизированное тестирование
Автоматическое тестирование гарантирует надежную работу вашего кода. Изучите такие инструменты, как:
- Jest, Vitest для Unit (модульного) тестирования
- Cypress, Playwright для всестороннего тестирования
Хостинг и развертывание
Ознакомьтесь с вариантами хостинга (размещения) ваших приложений:
- Статический хостинг и динамический хостинг: Изучите различия и выберите правильный вариант, исходя из требований вашего приложения.
Подведем итоги
Если вы будете последовательны, то на то, чтобы стать frontend-разработчиком, уйдет около 6 месяцев. На обучение на неполный рабочий день может потребоваться около года. Главное не в том, насколько быстро вы продвигаетесь, а в том, чтобы оставаться сосредоточенным и следовать четкому плану. Удачи вам в вашем пути!
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!