Объекты в JavaScript

Объекты JavaScript - это способ представления реального мира с использованием данных, который помогает поддерживать чистоту и упорядоченность ваших скриптов. Объекты состоят из свойств и методов. Как и переменные, свойства объекта могут содержать числа, строки, логические значения, массивы или даже другой объект. Однако методы могут хранить только функцию. Как и переменные и именованные функции, свойства и методы имеют имя и значение.
Внутри объекта они называются парами ключ-значение. Для доступа к значению внутри объекта используется его ключ… По этой причине у вас не может быть двух ключей с одинаковыми именами. Теперь, когда мы знаем, что такое объект в JavaScript, давайте создадим наш первый объект.
const book = {
title: "JavaScript Guide",
pages: 329,
used: true,
genre: ["JavaScript", "Programming", "Language-Specific"],
price: 29.99,
findSalePrice(sale) {
return this.price - (this.price * sale)
}
}Описанный выше метод создания объекта называется “объектная литеральная запись” и является наиболее часто используемым методом создания объектов. Сам объект - это содержимое, заключенное в две фигурные скобки. Свойства этого объекта можно увидеть ниже.
title: "JavaScript Guide",
pages: 329,
used: true,
genre: ["JavaScript", "Programming", "Language-Specific"],
price: 29.99,Свойства - это пары ключ-значение. Если вы посмотрите на наши свойства, вы можете заметить, что ключи отделены от своих пар значений двоеточием, а каждое свойство - запятой. Функция findSalePrice внутри нашего объекта является методом этого объекта. В конце этого слова нет запятой, потому что это последнее значение нашего объекта. Теперь, когда мы создали объект, давайте посмотрим, как мы можем получить доступ к данным внутри него.
Доступ к полям с помощью точки
return (
<div>
<p>{book.title}</p>
<p>{book.findSalePrice (0.25)}</p>
</div>
)В этом фрагменте кода мы используем точечную запись в элементе первого абзаца, чтобы отобразить название книги на странице. Мы также используем точечную запись, чтобы найти и отобразить цену книги со скидкой 25%. В точечной записи точка называется оператором элемента. Любое свойство или метод, расположенные справа от точки, являются элементами объекта, расположенного слева от нее. В этом примере название (title) является элементом объекта книга (book).
Вы также можете получить доступ к свойствам и методам объекта, используя синтаксис квадратных скобок.
Доступ к полям с помощью квадратных скобок
return (
<div>
<p>{book ["title"]}</p>
<p>{book ["findSalePrice"] (0.25)}</p>
</div>
)В этом фрагменте кода используется то же самое, что и в предыдущем, но вместо этого используется синтаксис квадратных скобок. При использовании этого синтаксиса за именем объекта следуют квадратные скобки, а внутри них находится строка с именем ключа, к которому вы хотите получить доступ. Обратите внимание, что при вызове метода объекта с использованием этого синтаксиса круглые скобки, используемые для вызова функции, немедленно заменяют закрывающую квадратную скобку. Использование квадратных скобок становится очень полезным при использовании переменной вместо имени свойства, поскольку точечная запись не работает при использовании имени переменной.
Добавление, Удаление и Изменение свойств
Теперь мы создали объект под названием книга (book) и научились обращаться к его свойствам и методам. Однако мы забыли добавить автора к объекту и неправильно указали количество страниц. Давайте посмотрим, как мы можем исправить эти ошибки.
book.pages = 365
book ["pages"] = 365Получив доступ к свойству, которое мы хотели бы изменить, а затем используя оператор присваивания, мы можем переназначить значения свойствам нашего объекта. Оба вышеуказанных метода (с использованием точечной записи и синтаксиса квадратных скобок) являются допустимыми способами обновления количества страниц в нашем объекте book. Теперь, когда мы обновили количество страниц в нашей книге, мы можем добавить новое свойство под названием author и назначить соответствующего автора.
book.author = "That Coding Guy"
book ["auhtor"] = "That Coding Guy"Этот синтаксис в точности такой же, как при изменении свойства pages, но поскольку свойства author не существует, оно будет создано и ему будет присвоено значение. Обратите внимание, что можно использовать любой из вышеперечисленных методов (точкой или квадратными скобками).
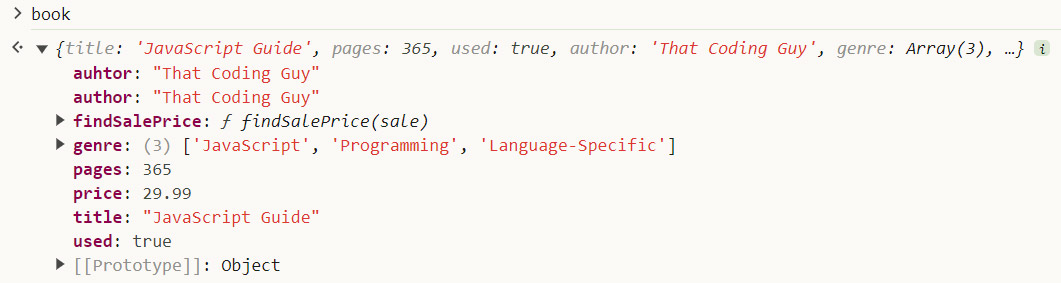
Теперь, когда мы изменили и добавили новое свойство, давайте зарегистрируем нашу книгу в консоли, чтобы посмотреть, сработали ли изменения.

Отлично! Теперь у нас есть правильное количество страниц, и мы добавили свойство author к нашему объекту. Но, возможно, вы заметили, что я допустил небольшую ошибку при добавлении свойства author. Я случайно неправильно написал auhtor, когда добавлял его с помощью синтаксиса квадратных скобок, и теперь у нас есть свойство в нашем объекте под названием auhtor. Давайте удалим это свойство с ошибкой в написании из нашего объекта.
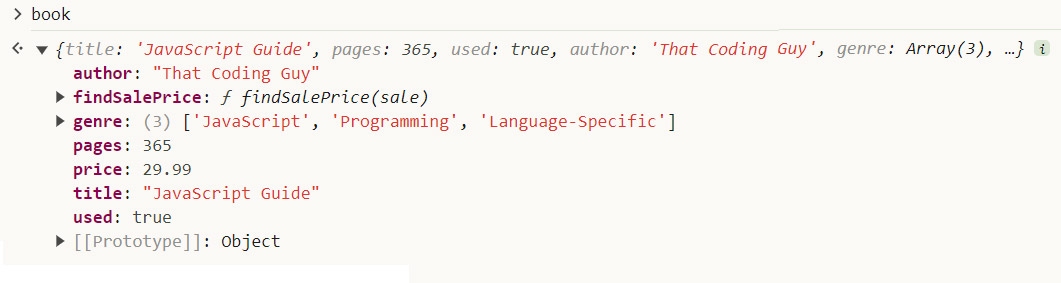
delete book.auhtorИспользуя ключевое слово delete, вы можете удалить свойства и методы объекта. Теперь давайте проверим консоль, чтобы убедиться, что это сработало:

Здесь мы видим, что свойство с ошибкой в написании больше не находится в нашем объекте. Теперь у нас есть базовое представление об объектах JavaScript и о том, как их использовать.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!