5 Современных Стилей CSS которые вы должны знать

С помощью CSS вы можете настраивать HTML-элементы, добавляя пробелы, определяя цвета, размеры и стили шрифтов и многое другое. За последние несколько лет CSS значительно улучшился, появились новые функции, улучшающие работу разработчиков. В данной статье мы обсудим пять инновационных функций CSS, которые вы можете использовать в своих проектах.
1. Запросы к контейнерам
Запросы к контейнерам CSS привнесли новый подход к быстродействию. Ранее мы использовали медиа-запросы для создания пользовательских интерфейсов, адаптированных к различным размерам экрана. Но это было не так просто, как кажется. Были проблемы с обслуживанием, производительностью, гибкостью и дублированием стилей.
Запросы к контейнерам решают эти проблемы, позволяя разработчикам настраивать элементы в зависимости от размера родительского контейнера. Поскольку этот метод не зависит от размера окна просмотра, он делает HTML-компоненты полностью модульными и автономными.
Ниже приведен простой пример того, как работают запросы к контейнерам.
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
gap: 20px;
}
@container (min-width: 500px) {
.profile-card {
grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
align-items: start;
gap: 20px;
}
.profile-card header,
.profile-card .bio {
grid-column: 2;
}
.profile-card .profile-image {
grid-row: 1 / 3;
grid-column: 1;
}
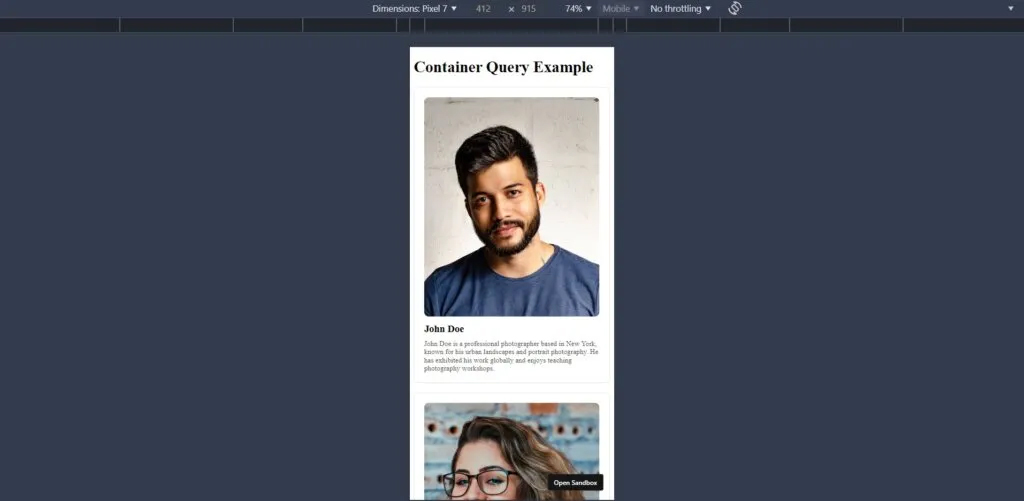
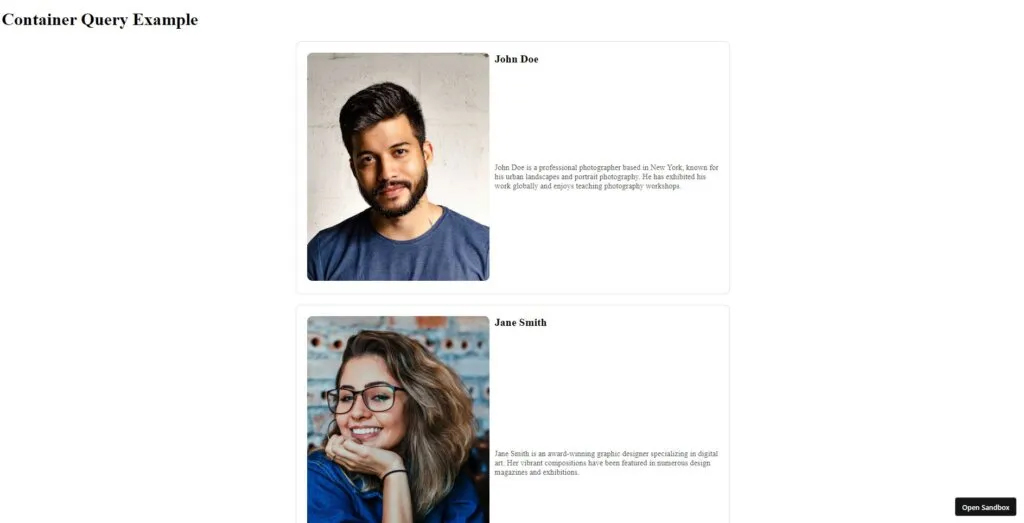
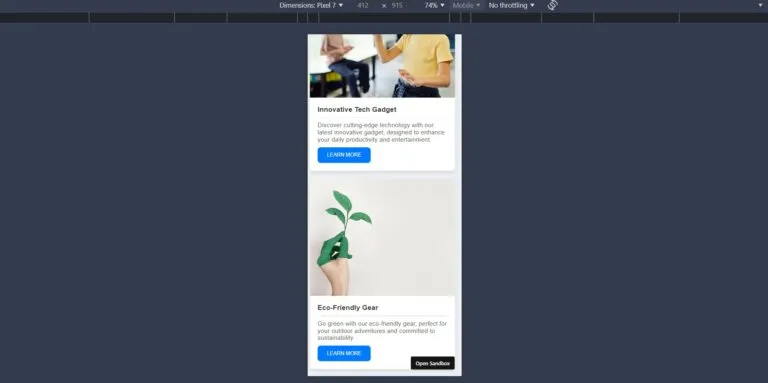
}Этот контейнерный запрос корректирует макет карточки профиля, когда его ширина достигает 500 пикселей или более. Он изменяет макет карточки с многослойного (с изображением сверху) на двухколоночный, где изображение отображается слева, а текстовое содержимое выравнивается справа.
Рассмотрим следующие наглядные примеры


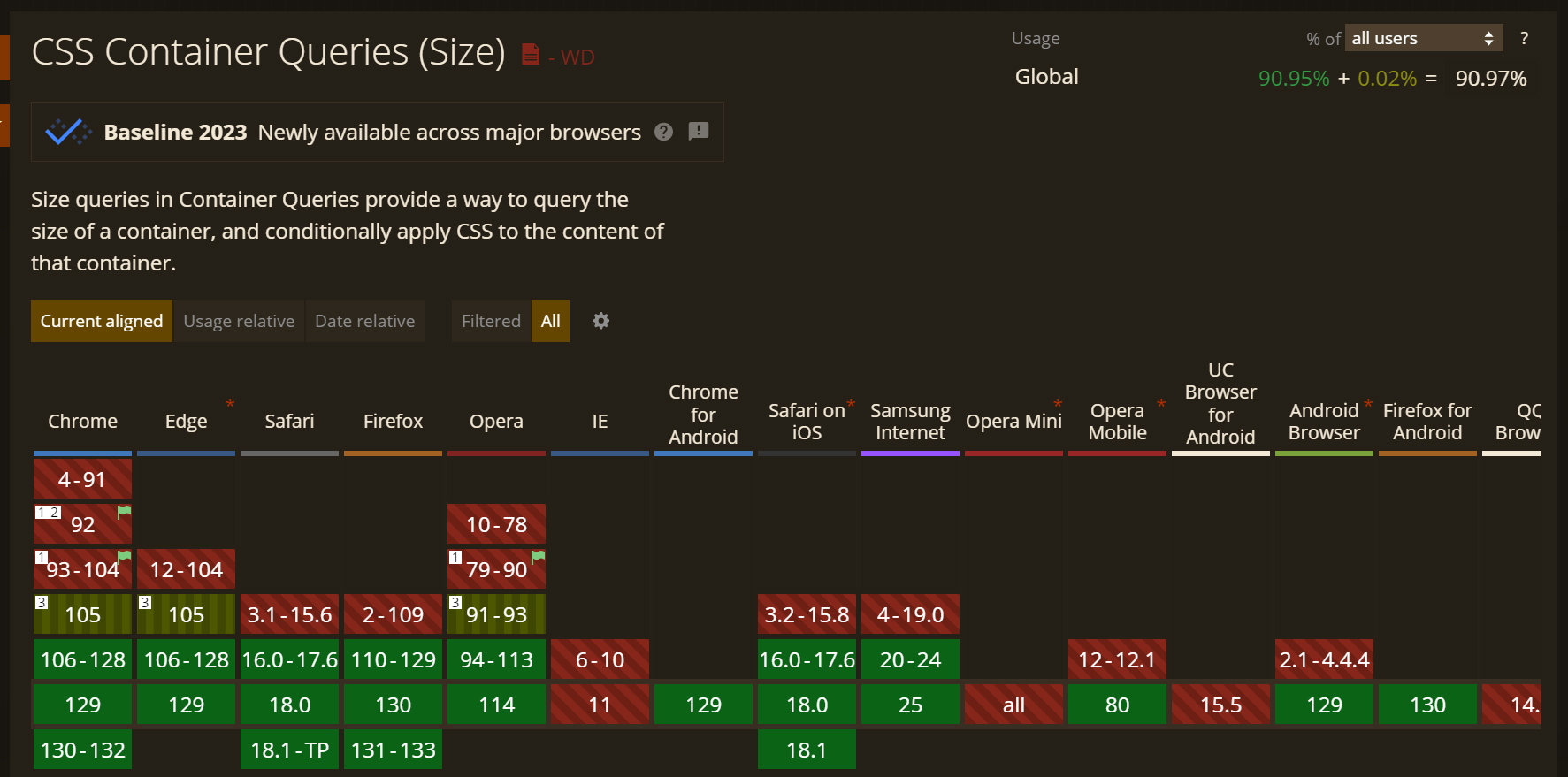
Запросы к контейнерам очень полезны в системах проектирования, где компоненты должны адаптироваться в зависимости от их непосредственного окружения, а не от всего окна просмотра. Однако запросы к контейнерам по-прежнему не поддерживают браузер в полном объеме. Если ваши пользователи используют какие-либо неподдерживаемые браузеры или более старые версии, у них могут возникнуть проблемы со стилем.

2. Subgrid
Subgrid (подсетка) - это замечательное дополнение к модели компоновки сетки CSS, которое позволяет вам наследовать структуру сетки родительского контейнера grid в дочерних элементах grid. Проще говоря, subgrid позволяет выравнивать дочерние элементы в соответствии со строками или столбцами родительской grid. С помощью этого метода вы можете легко создавать сложные вложенные grid без использования переопределений вложенных grid.
В следующем примере кода макет использует подсеточный подход внутри списка.
.product-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.product-card {
display: grid;
grid-template-rows: subgrid;
}В приведенном примере .product-wrapper создает гибкую сетку для управления количеством столбцов в зависимости от ширины контейнера. Затем каждая .product-card выравнивает свои строки непосредственно по сеткам, определенным в .product-wrapper.
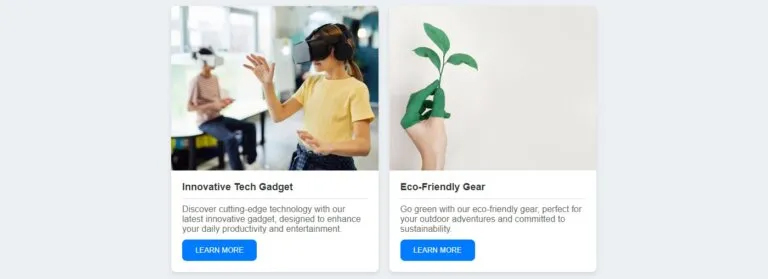
Subgrid особенно полезна для сайтов электронной коммерции, где карточки товаров могут содержать различное количество контента, но должны иметь единый внешний вид.
Рассмотрим наглядные примеры


3. Псевдоклассы
Псевдоклассы, такие как :hover, :focus и :first-child, - это опции, которые выбирают HTML-элементы на основе их состояния, а не иерархии или последовательности в документе. Эти селекторы позволяют разработчикам создавать более интерактивные и отзывчивые пользовательские интерфейсы без использования JavaScript.
Следующий пример кода демонстрирует несколько псевдоклассов в действии.
.hover-section:hover {
background-color: rgb(82, 11, 145); /* Меняет цвет фона при наведении */
color: white;
}
.input-section input[type="text"]:focus {
border-color: orange; /* Выделяет поле ввода при фокусе */
background-color: lightyellow;
}
.list-section li:first-child {
color: green; /* Стилизует первый элемент списка */
}
.list-section li:last-child {
color: red; /* Стилизует последний элемент списка */
}В этом примере кода CSS показано, как улучшить взаимодействие с пользователем, изменяя стили в зависимости от действий пользователя, таких как наведение курсора мыши или фокусировка на элементах, а также как стилизовать определенные дочерние элементы контейнера.
Эти псевдоклассы весьма полезны при разработке форм, навигационных меню и интерактивного контента, требующего визуальных подсказок для управления взаимодействием пользователя.
Рассмотрим как выглядит данный код в действии

4. Логические свойства
Логические свойства CSS позволяют разработчикам управлять макетом и интервалами между текстами независимо от направления. Другими словами, с помощью логических свойств CSS вы можете использовать различные режимы записи, такие как слева направо (LTR) и справа налево (RTL), без изменения структурного кода.
Вот пример, в котором используются логические свойства для настройки макета.
.lab-gradient-generator {
margin-inline-start: 2rem; /* Отзывчивый отступ реагирует на направление текста */
}
.lab-gradient-display {
background: linear-gradient(
to right,
lab(var(--l-start) var(--a-start) var(--b-start)),
lab(var(--l-end) var(--a-end) var(--b-end))
); /* Создает градиент используя цвета LAB */
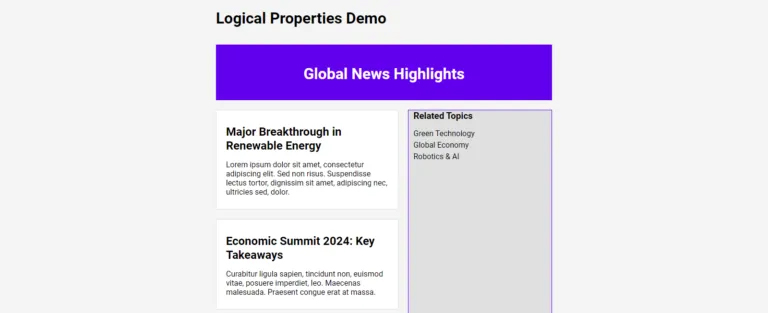
}В этом примере кода функция margin-inline-start использует логические свойства для обеспечения того, чтобы поля всегда находились в начале содержимого, автоматически адаптируясь к различным системам записи. Свойство background с градиентом цвета LAB иллюстрирует использование логических свойств для определения визуально согласованных цветовых переходов.
Логические свойства особенно полезны в глобальных приложениях, требующих поддержки нескольких языков, сохраняя макеты одинаковыми независимо от направленности.
Рассмотрим следующую демонстрацию.

5. Цветовое пространство LAB
Цветовое пространство LAB позволяет задать цвета, которые будут более точно соответствовать зрению человека. Этот метод обеспечивает более широкий и точный диапазон цветов, способствуя большей согласованности на различных дисплеях.
Вот пример кода, демонстрирующий использование цветового пространства lab в CSS.
.color-strip:nth-child(1) {
--l: 90%;
--a: -80;
--b: 80;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(2) {
--l: 75%;
--a: -40;
--b: 40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(3) {
--l: 60%;
--a: 0;
--b: 0;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(4) {
--l: 45%;
--a: 40;
--b: -40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(5) {
--l: 30%;
--a: 80;
--b: -80;
background-color: lab(var(--l) var(--a) var(--b));
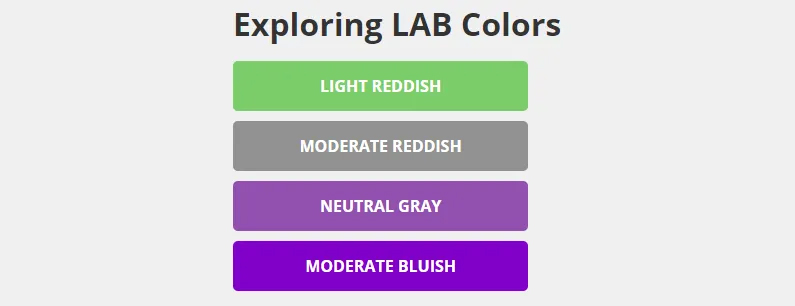
}В этом примере кода настраивается серия разделителей color-strip, каждый из которых имеет уникальный цвет фона, определенный в цветовом пространстве LAB. В нем показано, как LAB цвета создает множество оттенков, которые согласуются на различных дисплеях.
LAB цвета имеют неоценимое значение в цифровом дизайне, особенно в тех отраслях, где точность цветопередачи имеет решающее значение, таких как цифровое искусство, онлайн-коммерция и дизайн брендов.

Заключение
Эти функции CSS предоставляют уникальные преимущества и новые возможности для улучшения функциональности и удобства работы с вашим приложением. Они также улучшают работу разработчиков, поскольку упрощают для них сложные задачи. Поэтому обязательно попробуйте эти примеры сами и внедрите их в свое следующие веб-приложения, чтобы сделать их современными.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!