9 Псевдоэлементов CSS, о которых вы не знали

Псевдоэлементы CSS - это мощная функция, которая позволяет стилизовать определенные части выбранных элементов без необходимости использования дополнительного кода JavaScript. Хотя многие разработчики знакомы с широко используемыми псевдоэлементами, такими как ::before и ::after, есть несколько других, которые часто остаются незамеченными или используются недостаточно. В этой статье мы рассмотрим 9 менее известных псевдоэлементов CSS, которые могут расширить ваши возможности по стилизации.
1. Псевдоэлемент ::selection
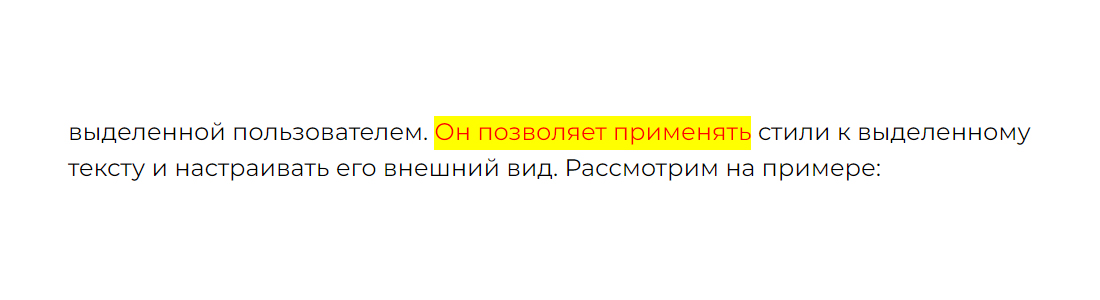
Псевдоэлемент ::selection предназначен для выделения части текста, выделенной пользователем. Он позволяет применять стили к выделенному тексту и настраивать его внешний вид. Рассмотрим на примере:
::selection {
background-color: yellow;
color: red;
}В приведенном выше коде, когда пользователь выбирает текст на странице, он будет выделен желтым фоном и красным цветом текста.

2. Псевдоэлемент ::first-letter
Псевдоэлемент ::first-letter позволяет стилизовать первую букву элемента блочного уровня. Это удобно, когда вы хотите применить специальное форматирование к начальному символу абзаца или заголовка. Пример:
p::first-letter {
font-size: 2em;
color: red;
}В приведенном выше фрагменте кода первая буква каждого абзаца будет отображаться увеличенным шрифтом и выделена красным цветом.
3. Псевдоэлемент ::first-line
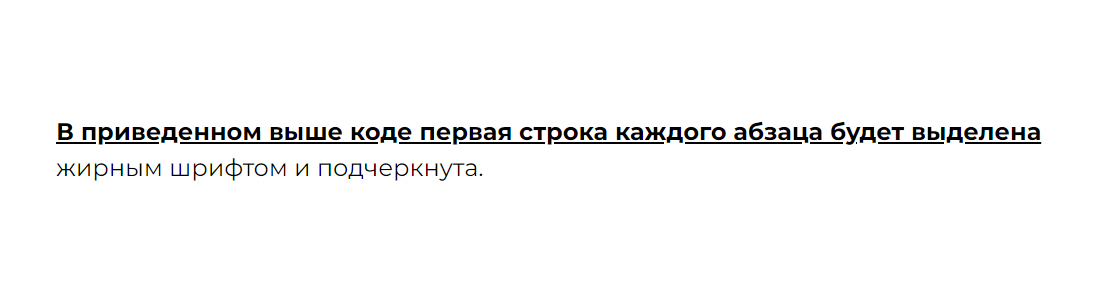
Подобно псевдоэлементу ::first-letter, псевдоэлемент ::first-line предназначен для первой строки текстового или блочного элемента. С помощью этого псевдоэлемента вы можете применить определенные стили к начальной строке абзаца или заголовка. Следующий пример демонстрирует применение стилизации:
p::first-line {
font-weight: bold;
text-decoration: underline;
}В приведенном выше коде первая строка каждого абзаца будет выделена жирным шрифтом и подчеркнута.

4. Псевдоэлемент ::marker
Псевдоэлемент ::marker предназначен для обозначения маркера элемента списка, такого как маркер в неупорядоченном списке или номер в упорядоченном списке. С помощью этого псевдоэлемента вы можете настроить внешний вид маркеров. Пример:
li::marker {
color: blue;
font-weight: bold;
}
5. Псевдоэлемент ::placeholder
Псевдоэлемент ::placeholder позволяет стилизовать заполнитель текста в полях ввода и текстовых областях. Применяя пользовательские стили к заполнителю, вы можете улучшить восприятие пользователем и согласовать его с вашим общим дизайном. Рассмотрим на примере:
input::placeholder {
color: #f00;
font-style: italic;
}В приведенном выше коде текст-заполнитель в полях ввода будет отображаться красным цветом с выделением курсивом.

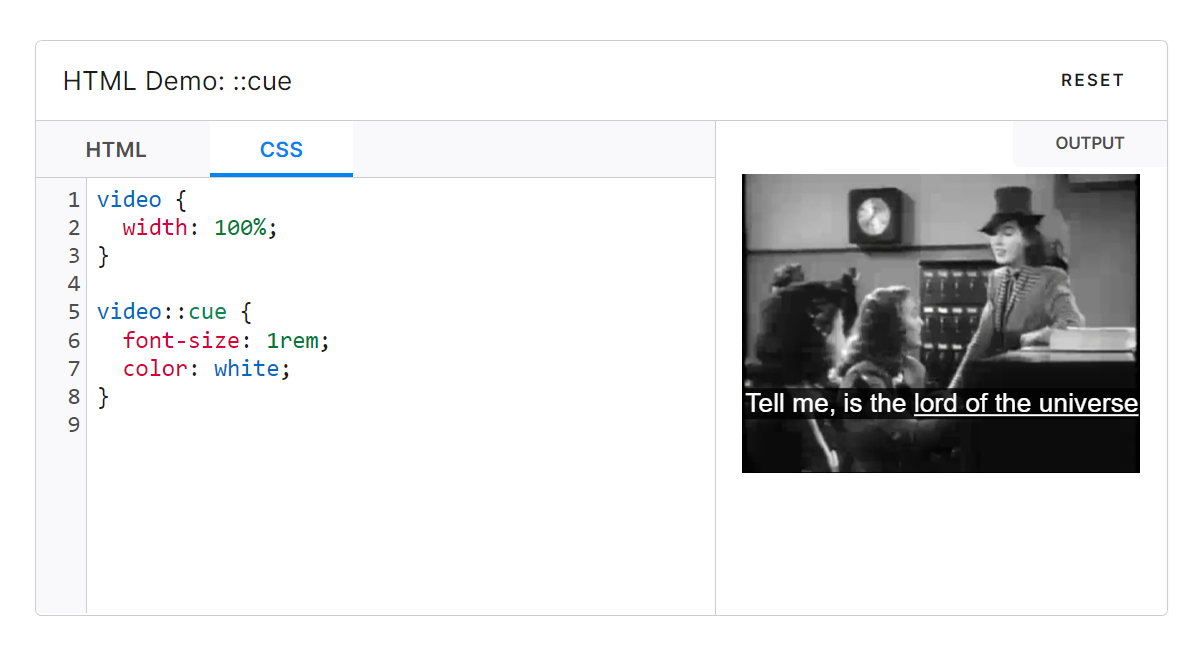
6. Псевдоэлемент ::cue
Псевдоэлемент ::cue предназначен для основного текста элемента audio или video. Основной текст обычно используется для подписей или субтитров в мультимедийном контенте. С помощью этого псевдоэлемента вы можете применять стили специально для основного текста. Пример:
video::cue {
color: white;
background-color: black;
}В приведенном выше коде текст-подсказка в элементе video будет иметь белый цвет текста и черный фон.

7. Псевдоэлементы ::grammar-error и ::spelling-error
Псевдоэлементы ::grammar-error и ::spelling-error позволяют оформлять фрагменты текста, помеченные как грамматические или орфографические ошибки, соответственно. Эти псевдоэлементы полезны для предоставления визуальных подсказок пользователям при обнаружении ошибок в содержании. Вот пример:
::grammar-error {
text-decoration: line-through;
text-decoration-color: red;
}
::spelling-error {
text-decoration: underline;
text-decoration-color: red;
}8. Псевдоэлемент ::backdrop
Псевдоэлемент ::background используется совместно с полноэкранным API для настройки фона за элементом в полноэкранном режиме. Он позволяет изменить черный фон по умолчанию на пользовательский цвет или стиль. Пример:
video::backdrop {
background-color: gray;
}В приведенном выше коде, когда видеоэлемент находится в полноэкранном режиме, фон за ним будет иметь серый цвет фона.

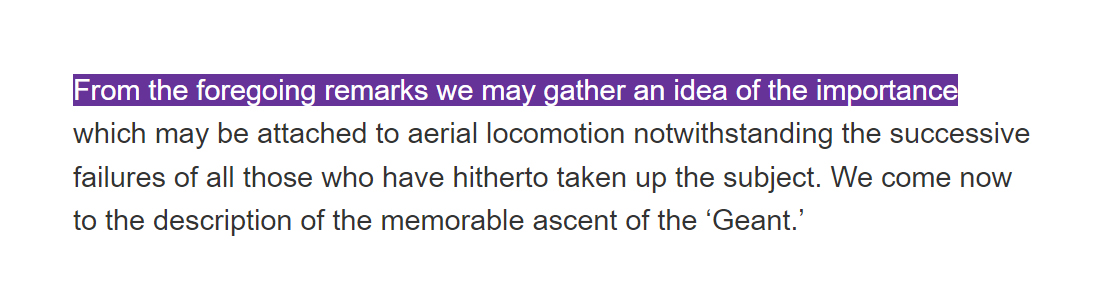
9. Псевдоэлемент ::target-text
Псевдоэлемент CSS ::target-text представляет текст, который был прокручен, если браузер поддерживает текстовые фрагменты. Он позволяет авторам выбирать, как выделить этот фрагмент текста. Пример:
::target-text {
background-color: rebeccapurple;
color: white;
}Можете ознакомиться с онлайн-примером на MDN. Обратите внимание, что данный API в настоящее время является экспериментальным и поддерживается не всеми браузерами.

Заключение
Псевдоэлементы CSS предоставляют широкий спектр возможностей для стилизации определенных частей элементов и повышения визуальной привлекательности ваших веб-страниц. Вы можете добиться впечатляющих эффектов стилизации без необходимости использования избыточного кода на JavaScript.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!