11 Полезных приемов HTML

HTML это основа веба, позволяющая нам создавать и структурировать контент для отображения браузерами. Хотя многие разработчики знакомы с основами HTML, существует множество менее известных приемов и техник, которые могут улучшить ваши навыки разработки на HTML. В этой статье мы рассмотрим 11 приемов HTML, о которых вы, возможно, не знаете.
1. Откройте ссылки в новой вкладке с элементом base.
Если вы хотите, чтобы все ссылки в вашем документе по умолчанию открывались на новой вкладке, вы можете использовать элемент base. Добавьте следующий код в раздел head вашего HTML-кода:
<base target="_blank">Теперь при каждом нажатии на ссылку она будет открываться в новой вкладке, если не указано иное. Однако важно отметить, что открытие страниц в новых вкладках может негативно сказаться на доступности. Пользователи, которые полагаются на навигацию с клавиатуры или программы чтения с экрана, могут счесть это запутанным или дезориентирующим. Поэтому рекомендуется использовать эту функцию разумно и учитывать потенциальное влияние на доступность.
2. Загружайте файлы, используя атрибут download.
Вместо перехода к файлу при нажатии на ссылку вы можете предложить пользователям загрузить файл напрямую. Этого можно добиться, добавив атрибут download к вашей ссылке. Вот пример:
<a href="path/to/file" download>Скачать</a>При переходе по ссылке файл будет загружен пользователем, а не открыт в браузере.
Важно отметить, что атрибут download может использоваться только для загрузки файлов из одного источника. Если вы попытаетесь использовать атрибут download для файлов из другого источника, браузер проигнорирует этот атрибут и либо откроет файл в браузере, либо отобразит его напрямую, в зависимости от типа файла и конфигурации браузера.
3. Прямые ссылки на контакты
Отличный способ улучшить взаимодействие с пользователем на вашем веб-сайте - предоставить прямые ссылки для электронной почты, телефонных звонков и SMS. Этого можно достичь, используя тег ссылки a с определенными протоколами в атрибуте href. Это протоколы mailto:, tel: и sms: для электронной почты, телефона и SMS соответственно. Вот как вы можете реализовать это:
<a href="mailto:example@email.com?subject=Приветствие&body=Приятно познакомиться!">
Отправить email
</a>
<a href="tel:+79123456789">
Позвонить
</a>
<a href="sms:+79123456789?body=Текст сообщения">
Отправить SMS
</a>Когда пользователь нажимает на эти ссылки, на его устройстве открывается почтовый клиент по умолчанию, программа звонков или приложение для обмена сообщениями, заполненное предоставленной информацией.
4. Повысьте безопасность с помощью rel="noopener" и rel="noreferrer".
Атрибут noopener используется для указания браузеру не сохранять ссылку на исходную страницу при открытии ссылки в новой вкладке. Это делается для предотвращения доступа к содержимому исходной страницы и манипулирования им с помощью свойства window.opener. Например, это помогает предотвратить сценарии, когда открытая страница изменяет содержимое исходной страницы или пытается украсть информацию о пользователе.
Аналогичным образом, атрибут noreferrer служит аналогичной цели. Он не только предотвращает ссылку на исходную страницу, но и предписывает браузеру не указывать заголовок Refererer в HTTP-запросе при переходе к целевому ресурсу. Это не позволяет открытой странице получить URL исходной страницы, тем самым защищая конфиденциальность пользователя. Вот пример:
<a href="https://ya.ru" target="_blank" rel="noopener noreferrer">Ссылка</a>Важно отметить, что современные браузеры обновили свое поведение по умолчанию, чтобы автоматически применять noopener при открытии ссылок в новых вкладках, тем самым предотвращая доступ к исходной странице. Это означает, что если вы явно не укажете атрибут noopener в ссылке, большинство современных браузеров все равно будут применять его для обеспечения определенного уровня защиты.
Однако все же рекомендуется явно использовать атрибуты noopener и noreferrer при открытии ссылок в новых вкладках, чтобы обеспечить согласованное поведение и повысить безопасность.
5. Элемент Datalist для отображения предложений поля ввода
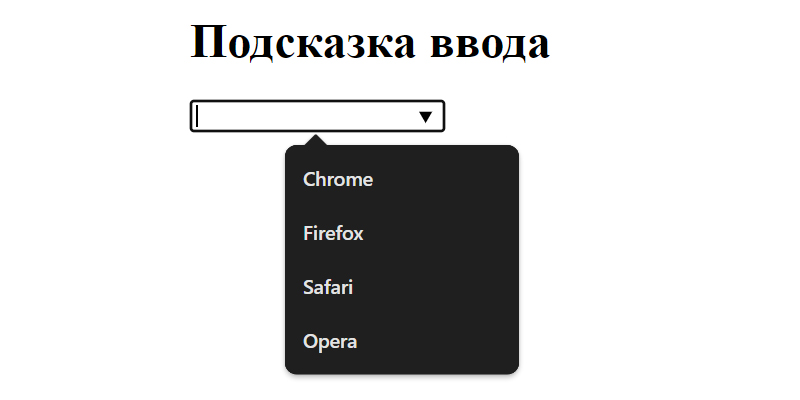
Элемент datalist в HTML предоставляет список предопределенных опций, которые могут быть предложены пользователю при вводе данных в элементе input. Это может быть особенно полезно для полей, в которых пользователь может быстро получать подсказки при вводе, таких как поля поиска или электронная почта. Вот как им пользоваться:
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Opera">
</datalist>В этом примере, когда пользователь начнет вводить текст в поле ввода, он увидит предлагаемые варианты, соответствующие его вводимым данным.

6. Элемент вывода результатов расчета
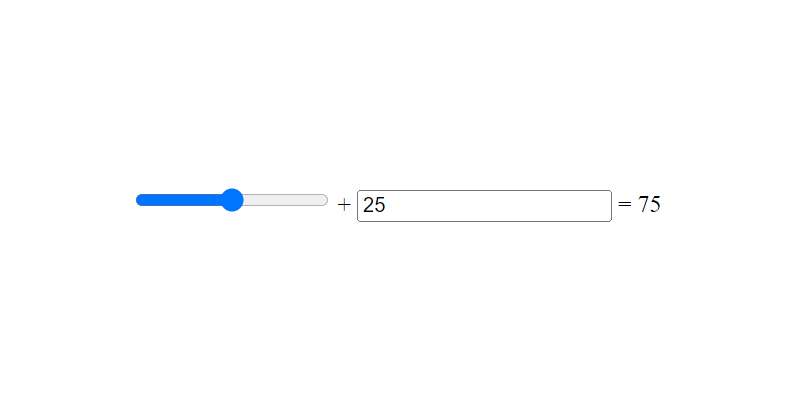
Элемент output это контейнер, в который сайт или приложение могут выводить результаты вычислений или результат действия пользователя. Вот пример:
<form oninput="result.value=Number(a.value)+Number(b.value)">
<input type="range" id="a" value="50" /> +
<input type="number" id="b" value="25" /> =
<output name="result" for="a b">75</output>
</form>В этом примере, когда пользователь изменяет значения полей ввода, результат добавления отображается в поле вывода.

7. Сгруппируйте элементы управления с помощью элемента fieldset.
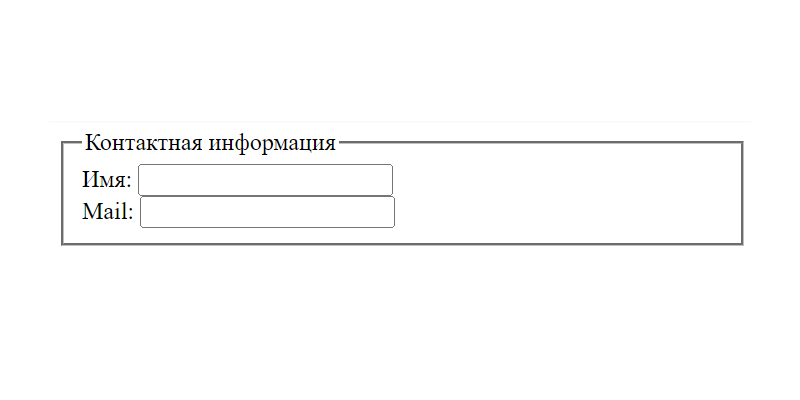
При работе с веб-формами полезно группировать связанные элементы управления и надписи с помощью элемента fieldset. Этот элемент помогает организовать и структурировать ваши формы более логичным образом. Давайте рассмотрим пример:
<form>
<fieldset>
<legend>Контактная информация</legend>
<label for="name">Имя:</label>
<input type="text" id="name" name="name"><br>
<label for="email">Mail:</label>
<input type="email" id="email" name="email"><br>
</fieldset>
</form>
Используя элемент fieldset, вы можете группировать связанные элементы управления формы, такие как текстовые поля и надписи, вместе. Элемент legend предоставляет заголовок для набора полей, помогая пользователям понять назначение сгруппированных элементов управления.
Кроме того, стоит отметить, что вы можете отключить все элементы формы в наборе полей, установив атрибут disabled в самом наборе полей. Это может быть полезно, если вы хотите предотвратить взаимодействие пользователя с определенным разделом формы.
<fieldset disabled>
<!-- отключенные элементы -->
</fieldset>Важно отметить, что стиль элемента fieldset по умолчанию может отличаться в разных браузерах и операционных системах, что может привести к визуальным несоответствиям. Чтобы решить эту проблему, вы можете использовать CSS для настройки внешнего вида набора полей и обеспечения его визуальной согласованности с остальной частью вашей веб-страницы.
<style>
fieldset {
border: 1px solid #ccc;
border-radius: 4px;
padding: 10px;
margin-bottom: 10px;
}
legend {
font-weight: bold;
}
</style>8. Отображение миниатюр видео с атрибутом poster.
При размещении видео на своей веб-странице вы можете указать уменьшенное изображение, которое будет отображаться во время загрузки видео или до тех пор, пока пользователь не нажмет кнопку воспроизведения. Используйте атрибут poster для определения URL-адреса уменьшенного изображения. Вот пример:
<video poster="thumbnail.jpg">
<source src="video.mp4" type="video/mp4">
</video>Указанный thumbnail.jpg будет отображаться до тех пор, пока видео не загрузится или не начнется воспроизведение.
9. Создайте аккордеон меню с помощью элемента details.
Чтобы создать меню аккордеон, не прибегая к JavaScript, вы можете использовать элементы details и summary. Элемент details действует как контейнер, в то время как элемент summary представляет собой интерактивный заголовок. Вот пример:
<details>
<summary>Нажми сюда</summary>
<p>Скрытое содержимое будет здесь.</p>
</details>Это позволяет пользователям разворачивать и сворачивать содержимое в меню аккордеон.
10. Используйте возможности встроенного редактирования с помощью атрибута contenteditable
Если вы хотите включить встроенное редактирование содержимого непосредственно в браузере, вы можете использовать атрибут contenteditable. Добавив contenteditable="true" к элементу HTML, такому как div или p, пользователи смогут редактировать текст в нем. Вот пример:
<div contenteditable="true">
Этот текст может быть отредактирован пользователем.
</div>Пользователи могут щелкнуть по тексту и изменить его непосредственно на веб-странице. Однако стоит отметить, что, хотя атрибут contenteditable может быть полезен в определенных ситуациях, например, в текстовых редакторах или аналогичных приложениях, он ограничивает доступность и его следует избегать без необходимости.
11. Выделение текста тегом mark.
Чтобы визуально выделить определенные части текста в вашем HTML-документе, вы можете использовать тег mark. Просто заключите текст, который вы хотите выделить, в теги mark. Вот пример:
<p>This is an example <mark>highlighted text</mark>.</p>
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!