10 тайных возможностей элемента input

Как веб-разработчики, мы часто работаем с различными элементами HTML для создания интерактивных и динамичных пользовательских интерфейсов. Одним из наиболее часто используемых элементов является элемент input, который позволяет пользователям вводить данные. Хотя большинство из нас знакомы с его основными атрибутами, такими как value, type и placeholder, есть несколько менее известных атрибутов, которые могут улучшить наше понимание и использование этого универсального элемента.
1. defaultValue
Атрибут defaultValue элемента input позволяет нам получить доступ к значению по умолчанию, изначально указанному в HTML-коде, на основе которого был создан объект, или установить его. Он представляет собой значение, определенное в атрибуте value элемента input. Давайте рассмотрим пример:
<input type="text" value="Привет мир!">В приведенном выше фрагменте кода атрибут defaultValue изначально будет отражать значение, определенное в атрибуте value, которым является "Привет мир!". Мы можем получить доступ к элементу input и изменить его значение с помощью JavaScript, как показано ниже:
const input = document.querySelector('input');
console.log(input.value); // Вывод: "Привет мир!"
input.value = 'Новый текст';
console.log(input.value); // Вывод: "Новый текст"
console.log(input.defaultValue); // Вывод: "Привет мир!"Используя атрибут defaultValue, мы можем получить исходное значение входного элемента даже после изменения его текущего значения.
2. multiple
Атрибут multiple специфичен для элементов ввода file (<input type="file">) и позволяет пользователям выбирать несколько файлов для загрузки. При наличии атрибута multiple пользователь может выбрать несколько файлов для ввода. Вот пример:
<input type="file" multiple>С помощью атрибута multiple пользователи могут выбирать несколько файлов, либо удерживая нажатой клавишу Ctrl (или Command в macOS) при выборе файлов, либо используя клавишу Shift для выбора диапазона файлов.
Чтобы получить программный доступ к выбранным файлам, мы можем использовать свойство files элемента ввода file. Оно возвращает объект FileList, содержащий все выбранные файлы:
const fileInput = document.querySelector('input[type="file"]');
fileInput.addEventListener('change', () => {
console.log(fileInput.files);
});В приведенном выше фрагменте кода мы отслеживаем событие change в элементе ввода file. Когда пользователь выбирает один или несколько файлов, обработчик событий извлекает выбранные файлы через свойство files и регистрирует их в консоли.
3. selectionStart, selectionEnd и selectionDirection
Атрибуты selectionStart, selectionEnd и selectionDirection элемента input позволяют нам определять выделенный текст в поле ввода и манипулировать им. Эти атрибуты особенно полезны, когда нам нужно выполнять действия, основанные на выборе пользователем. Давайте рассмотрим их более подробно:
- selectionStart: атрибут возвращает индекс первого выбранного символа в поле ввода. Если текст не выделен, он возвращает индекс позиции курсора
- selectionEnd: атрибут возвращает индекс последнего выбранного символа в поле ввода. Если текст не выделен, он возвращает тот же индекс, что и selectionStart.
- selectionDirection: Этот атрибут указывает направление выделения и может иметь одно из трех значений: forward, backward, или none. Он определяет, выделял ли пользователь текст слева направо (forward), справа налево (backward) или если выделение отсутствует (none).
Чтобы лучше понять эти атрибуты, давайте рассмотрим пример, в котором у нас есть поле ввода и мы хотим отслеживать выбор пользователя:
<input type="text" id="myInput" value="Привет мир!">Мы можем использовать JavaScript для регистрации значений selectionStart, selectionEnd и selectionDirection через регулярные промежутки времени:
const input = document.getElementById('myInput');
setInterval(() => {
console.log(input.selectionStart);
console.log(input.selectionEnd);
console.log(input.selectionDirection);
}, 1000);В приведенном выше фрагменте кода мы извлекаем элемент ввода по его идентификатору и устанавливаем интервал для регистрации атрибутов выбора каждую секунду. Когда пользователь выбирает часть входного значения, соответствующие атрибуты будут отражать выбранный диапазон и направление.
Используя эти атрибуты, мы можем выполнять различные действия, основанные на выборе пользователя, такие как извлечение выделенного текста, применение форматирования или манипулирование выбранной частью входного значения.
4. step
Атрибут step применим к элементам ввода number (<input type="number">) и определяет шаг увеличения или уменьшения входного значения. Он ограничивает значения, которые пользователи могут вводить или выбирать в поле ввода. Атрибут step принимает числовые значения и может быть положительным, отрицательным или нулевым. Давайте рассмотрим пример:
<input type="number" step="5" min="0" max="100">В приведенном выше фрагменте кода мы вводим число, шаг которого равен 5. Это означает, что пользователи могут выбирать или вводить только значения, кратные 5. Кроме того, атрибуты min и max определяют минимальное и максимальное допустимые значения соответственно.
Устанавливая атрибут step, мы гарантируем, что входное значение будет соответствовать заданному увеличению или уменьшению. Например, при step равном 5 входные данные будут увеличивать или уменьшать значение на 5 единиц при использовании стрелок вверх или вниз или других методов ввода.
5. indeterminate
Атрибут indeterminate является интересным свойством чекбоксов, переключателей и элементов с прогресс баром. Он вводит дополнительное визуальное состояние для чекбоксов и указывает, что они не имеют значения. Если установлено значение true, вместо отмеченного или непроверенного состояния в поле чекбокса отображается прочерк. Давайте рассмотрим пример:
<input type="checkbox" />
<script>
const input = document.querySelector('input');
input.indeterminate = true;
</script>В приведенном выше фрагменте кода чекбокс будет находиться в неопределенном состоянии, обозначенном тире. Это состояние не влияет на фактическое значение флажка.

6. autocomplete
Атрибут autocomplete позволяет нам управлять режимом автозаполнения полей ввода. Автозаполнение - это функция, предоставляемая браузерами, которая автоматически заполняет поля формы ранее введенными значениями. Используя атрибут autocomplete, мы можем указать, должен ли браузер включать или отключать автозаполнение для определенного поля ввода. Давайте рассмотрим его использование:
<input type="text" autocomplete="off">В приведенном выше фрагменте кода мы установили для атрибута autocomplete значение off, которое указывает браузеру отключить автозаполнение для этого поля ввода. Это может быть полезно при работе с конфиденциальной информацией или когда мы хотим обеспечить индивидуальный подход к вводу.
Атрибут autocomplete также может принимать другие значения, такие как on, или конкретные значения, относящиеся к различным типам информации. Например, мы можем использовать name для полей имени, email для полей электронной почты или postal-code для полей почтового индекса, чтобы предоставить браузеру подсказки относительно ожидаемого ввода.
Важно отметить, что, хотя мы можем использовать атрибут autocomplete для предоставления подсказок, браузер в конечном счете определяет, следует ли автоматически заполнять поле, основываясь на предпочтениях пользователя и ранее введенных данных.
7. required
Атрибут required используется для указания того, что поле ввода должно быть заполнено перед отправкой формы. При применении к элементу input он гарантирует, что пользователь введет значение для этого поля. Вот пример:
<input type="text" required>В приведенном выше фрагменте кода атрибут required применяется к текстовому полю ввода. Если пользователь попытается отправить форму без ввода какого-либо значения в это поле, браузер заблокирует отправку формы и отобразит сообщение об ошибке, в котором пользователю будет предложено ввести значение.
8. pattern
Атрибут pattern позволяет нам указать шаблон регулярного выражения, которому должно соответствовать введенное значение, чтобы считаться допустимым. В основном он используется с текстовыми полями ввода и обеспечивает механизм проверки на стороне клиента. Давайте рассмотрим пример:
<style>
input:valid {
background-color: palegreen;
}
input:invalid {
background-color: lightpink;
}
</style>
<form>
<input
type="text"
pattern="[A-Za-zА-Яа-я]+"
title="Допускаются только буквы"
/>
<button>Отправить</button>
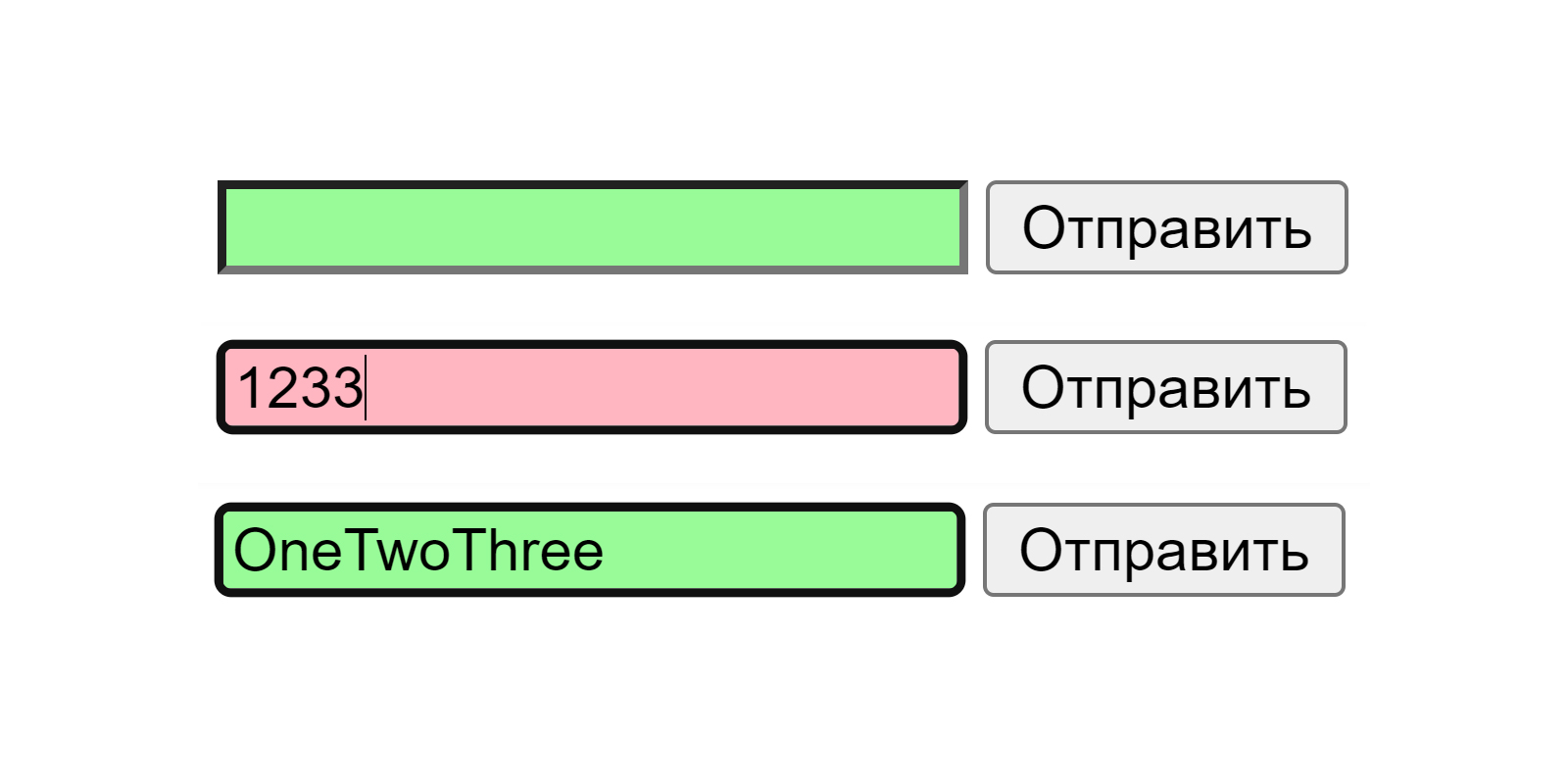
</form>В приведенном выше фрагменте кода атрибуту pattern присвоено значение [A-Za-zА-Яа-я]+, которое соответствует одному или нескольким буквенным символам. Атрибут title содержит описательное сообщение об ошибке, которое будет отображаться, если пользователь введет недопустимое значение.
Когда пользователь отправляет форму, браузер автоматически проверяет соответствие введенного значения указанному шаблону. Если значение не соответствует шаблону, будет выведено сообщение об ошибке, и отправка формы будет заблокирована.

9. maxlength
Атрибут maxlength указывает максимальное количество символов, допустимое для поля ввода. Его можно применять как к текстовым полям, так и к полям ввода пароля. Вот пример:
<input type="text" maxlength="10">В приведенном выше фрагменте кода атрибуту maxlength присвоено значение 10, что означает, что пользователь может ввести в поле ввода максимум 10 символов.
Когда пользователь пытается ввести или вставить больше символов, чем указано, браузер запрещает дальнейший ввод. Этот атрибут полезен для введения ограничений на длину полей ввода, таких как имена пользователей, пароли или другие текстовые данные.
Важно отметить, что атрибут maxlength ограничивает ввод данных пользователем только на стороне клиента. Проверка на стороне сервера по-прежнему необходима для обеспечения целостности и безопасности данных.
10. list и datalist
Атрибут list в сочетании с элементом datalist предоставляет возможность создавать собственные подсказки в раскрывающемся списке для полей ввода текста. Он позволяет нам связать поле ввода с предопределенным списком параметров, из которых пользователи могут выбирать. Давайте рассмотрим, как это работает:
<input type="text" list="fruits">
<datalist id="fruits">
<option value="Яблоко">
<option value="Банан">
<option value="Апельсин">
<option value="Персик">
</datalist>В приведенном выше фрагменте кода атрибуту list поля ввода присвоено значение fruits, что соответствует идентификатору элемента datalist. Элемент datalist содержит список элементов option, которые представляют доступные опции.
Когда пользователь взаимодействует с полем ввода, он видит выпадающий список с предлагаемыми параметрами в элементе datalist. Он может либо выбрать параметр из списка, либо вручную ввести свое собственное значение.
Используя атрибуты list и datalist, мы можем предоставить пользователям удобный интерфейс, похожий на автозаполнение, предлагая соответствующие варианты на основе их ввода.
Заключение
В этой статье мы рассмотрели 10 скрытых возможностей элемента input, которые могут улучшить наше понимание и использование этого фундаментального элемента HTML.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!