Массивы в JavaScript

В этой статье мы рассмотрим массивы JavaScript - объекты, которые содержат несколько значений, хранящихся в виде списка. Мы расскажем, почему они полезны, а затем рассмотрим, как создавать массивы, извлекать, добавлять и удалять элементы, хранящиеся в массиве, и многое другое.
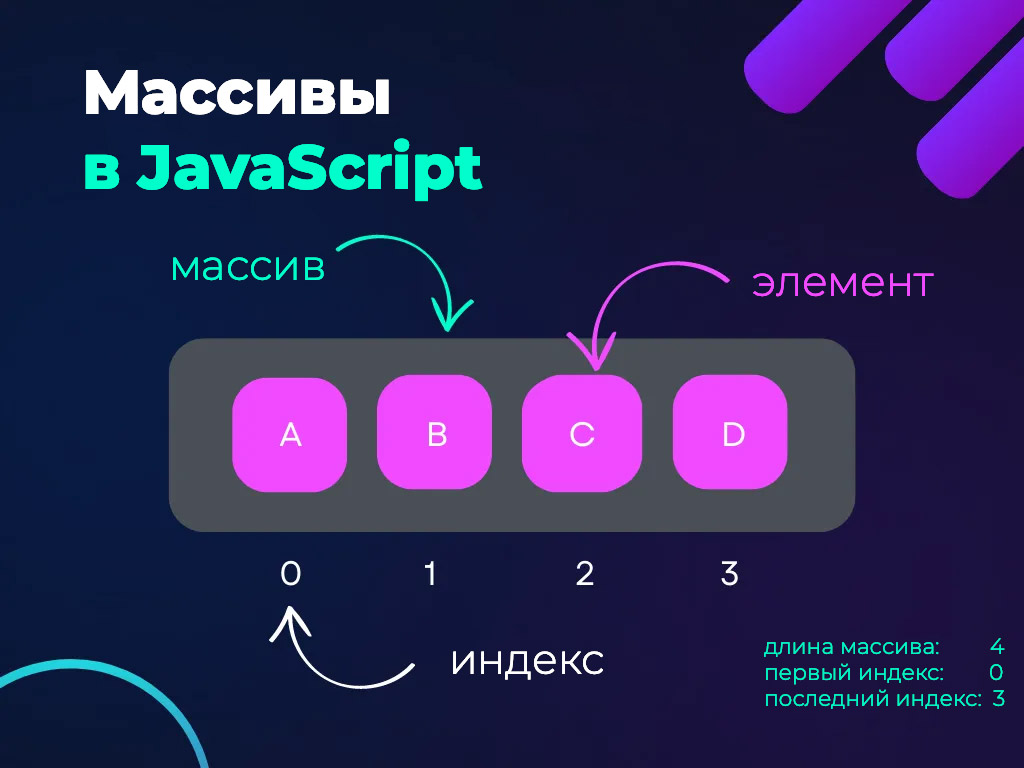
Что такое массив?
Структура данных для хранения коллекции из нескольких элементов под одним именем переменной. В JavaScript массив - это не примитивный тип данных, а объект Array со следующими характеристиками:
- Массивы имеют возможность изменять размер и могут содержать различные типы данных.
- Доступ к элементам массива осуществляется с использованием неотрицательных целых чисел в качестве индексов.
- Массивы имеют нулевую индексацию; первый элемент массива имеет индекс 0.
- Операции копирования массива в JavaScript создают поверхностные копии, а не глубокие копии.
Примечание: поверхностная копия коллекции - это копия структуры коллекции, а не элементов. При использовании поверхностной копии две коллекции совместно используют отдельные элементы.

Объекты массива могут храниться в переменных и обрабатываться практически так же, как и значения любого другого типа, с той разницей, что мы можем обращаться к каждому значению в списке по отдельности и выполнять со списком очень полезные и эффективные действия, например, перебирать его и делать то же самое с каждым значением. Если бы у нас не было массивов, нам пришлось бы хранить каждый элемент в отдельной переменной. Написание кода заняло бы больше времени, было бы менее эффективным и более подверженным ошибкам.
Создание массива
Существуют различные способы объявления массива. Давайте начнем с самого простого.
const arr = new Array(); // возвращает пустой массивКак я кратко упоминал ранее, в JavaScript массив - это объект, поэтому ключевое слово new здесь создает новый объект Array. Часть инструкции Array() называется конструктором, поскольку ее задачей является создание объекта в памяти. Если вы заранее знаете количество значений (или элементов), которые вы будете помещать в массив, вы можете использовать:
const arr1 = new Array(1, 2, 3); // создает массив со значениями 1,2 и 3
const arr2 = new Array(5); // создает массив с 5 пустыми пробелами
arr2.fill(0); // заполняет массив нулямиЕще один способ создания массива. При этом создается пустой массив:
const arr = [];Чтобы создать и заполнить массив значениями, мы используем:
const arr = [1, 2, 3];Нахождение длины массива
Объект Array обладает всего несколькими свойствами, но единственное из них, которое вы будете часто использовать, - это свойство length. Свойство length возвращает количество элементов, которые в данный момент находятся в определенном массиве. Это очень полезно при циклическом просмотре массива, поскольку означает, что вам не нужно указывать литерал в качестве максимального значения счетчика циклов.
const arr = [1, 2, 3];
console.log(arr.length); // 3Доступ к элементам массива
Элементы в массиве нумеруются, начиная с нуля. Это число называется индексом элемента. Для доступа к элементу массива необходимо указать его индексный номер, используя скобки:
let dogPhotos = ['dog1.jpg', 'dog2.jpg', 'dog3.jpg', 'dog4.jpg', 'dog5.jpg'];
console.log(dogPhotos[2]) // dog3.jpgМы можем изменять значения массива. Этот оператор изменяет значение первого элемента:
dogPhotos[0] = 'dog10.jpg';Добавление элементов в массив
Самый простой способ добавить новый элемент в массив - использовать метод push(). Он может принимать один или несколько аргументов.
const arr = [1, 2, 3];
arr.push(4);
console.log(arr); //[1, 2, 3, 4]Мы также можем добавить элементы в начало массива, используя unshift(). Этот метод добавляет новый элемент в начале массива и "отменяет сдвиг" старых элементов.
const arr = [1, 2, 3];
arr.unshift(7);
console.log(arr); // [7, 1, 2, 3]Это гораздо менее эффективно, чем метод push(). Алгоритм изменения массива используя push проще. Все, что он делает, - это увеличивает длину массива и добавляет новый элемент в конце. Это алгоритм O(1). Но если бы мы захотели отменить сдвиг элемента, в большинстве реализаций arr.unshift() в конечном итоге является алгоритмом O(n), что означает, что ему нужно выполнить итерацию по всему массиву, чтобы перенести каждое значение. Конечно, бывают случаи, когда нам нужно использовать unshift(), и это совершенно нормально. Вам просто нужно учитывать соображения производительности. Подробнее об алгоритмической сложности мы подготовили специальный материал.
Удаление элементов из массива
Метод pop() удаляет последний элемент из массива и возвращает значение, которое выводит:
const arr = [1, 2, 3];
console.log(arr.pop()); // 3
console.log(arr); // [1, 2];Чтобы удалить элементы из начала массива, мы можем использовать метод shift(). Он удаляет первый элемент массива и сдвигает все остальные элементы на индекс ниже.
const arr = [1, 2, 3];
arr.shift();
console.log(arr); // [2, 3];Опять же, shift() гораздо менее эффективен, чем pop(), по тем же причинам, которые обсуждались выше в разделе добавления элементов.
Создание многомерных массивов
Массив внутри массива называется многомерным массивом. В одномерном массиве значением обычно является строка, число или логическое значение. В двумерном массиве это значение является литералом массива.
Вы можете получить доступ к элементу внутри массива, который сам находится внутри другого массива, заключив два набора квадратных скобок в цепочку. Число в левой группе квадратных скобок является индексом всего массива, а число в правой группе квадратных скобок является индексом массива элементов. Например:
const colors = [['красный', 'оранжевый'], ['желтый', 'зеленый'], ['синий', 'фиолетовый']];
console.log(colors[0][0]); // красный
console.log(colors[0][1]); // оранжевый
console.log(colors[1][1]); // зеленый
console.log(colors[2][0]); // синийЦикл по массиву
Одним из способов перебора массива является использование традиционного цикла for:
const arr = [1, 2, 3];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
// 1
// 2
// 3Но существует гораздо лучший синтаксис для итерации по массивам.
Первый вариант - цикл for...of. Единственный недостаток у цикла for...of, заключается в том, что у вас нет доступа к индексу.
const arr = [1, 2, 3];
for (const value of arr) {
console.log(value);
}
// 1
// 2
// 3Но for...of - это всего лишь один из многих способов перебора массива.
Методы перебора массива
Методы перебора массива, такие как forEach(), every(), filter(), map() и reduce(), работают с каждым элементом массива. Давайте рассмотрим пример метода forEach().
Метод forEach() вызывает предоставленную функцию (callback) один раз для каждого элемента массива.
const arr = [1, 2, 3];
arr.forEach(function(item, index) {
console.log(item, index);
});
// 1 0
// 2 1
// 3 2Метод map() создает новый массив, выполняя функцию для каждого элемента массива.
const arr = [1, 2, 3];
const mapped_arr = arr.map(function(value) {
return value * 2;
});
console.log(mapped_arr); // [2, 4, 6]Метод filter() создает новый массив и удаляет из него все элементы, которые не соответствуют условию, реализуемому предоставленной функцией.
const arr = [1, 2, 3, 4, 5, 6];
const filtered_arr = arr.filter(function(value){
return value % 2 === 0;
});
console.log(filtered_arr); // [2, 4, 6]Метод find() возвращает значение первого элемента массива, который проходит тестовую функцию. В этом примере выполняется поиск и возвращается значение первого элемента, размер которого превышает 10:
const arr = [3, 9, 2, 25, 5, 60];
const found_item = arr.find(function(value){
return value > 10;
});
console.log(found_item); // 25Метод every() выполняет итерацию по массиву и проверяет, соответствует ли каждый элемент условию в предоставленной функции. Он возвращает логическое значение.
const arr = [25, 38, 18, 54, 67, 29, 40];
const all_pass = arr.every(function(value){
return value >= 18;
});
console.log(all_pass); // trueИ, подобно every(), у нас есть метод some(), который проверяет, прошел ли хотя бы один элемент в массиве проверку, реализованную предоставленной функцией. Он возвращает логическое значение и не изменяет массив.
Что, если бы мы захотели получить сумму всех чисел в массиве? Метод reduce() запускает функцию для каждого элемента массива, чтобы преобразовать его в одно значение. Исходный массив при этом не сокращается. В приведенном ниже примере аргументами функции обратного вызова являются накопитель (ранее возвращенное значение) и текущее значение элемента в массиве. Метод reduce() также может принимать необязательное начальное значение.
const arr = [1, 2, 3, 4, 5, 6];
const sum = arr.reduce(function(accumulator, curr_value){
return accumulator + curr_value;
}, 0);
console.log(sum); // 21Этот метод работает слева направо в массиве. Функция reduceRight() работает справа налево в массиве.
Перебор многомерного массива
Чтобы выполнить итерацию по многомерному массиву, давайте рассмотрим пример использования метода forEach():
const data = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ];
data.forEach(function(outer) {
outer.forEach(function(inner){
console.log(inner);
});
});Вот как выполнить итерацию по многомерному массиву, используя цикл for...of:
const data = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ];
for (let outer of data) {
for (let inner of outer) {
console.log(inner);
}
}Другие полезные методы работы с массивами
Чтобы проверить, находится ли элемент в массиве, мы можем использовать метод includes(). Мы также можем использовать indexOf() для выполнения того же действия, но вместо того, чтобы возвращать логическое значение, indexOf() проверит, каков фактический индекс этого значения, и вернет первое найденное значение.
const arr = [1, 2, 3];
console.log(arr.includes(3)); // true
console.log(arr.indexOf(3)); // 2Для удаления и замены элементов в массиве у нас есть очень полезный метод splice(). Метод splice() изменяет содержимое массива, удаляя или заменяя существующие элементы и/или добавляя на их место новые элементы.
Чтобы удалить элементы, мы передаем 2 аргумента: начальный индекс и количество элементов, которые мы хотим удалить из начального индекса:
const arr = [1, 2, 3, 4, 5];
arr.splice(1, 2);
console.log(arr); // [1, 4, 5]Мы можем передать третий аргумент в функцию splice(), если хотим заменить элементы:
const arr = [1, 2, 3, 4, 5];
arr.splice(1, 2, 'Привет');
console.log(arr); // [1, "Привет", 4, 5]Если второй аргумент в splice() равен 0, то вместо удаления или замены мы вставляем значения:
const arr = [1, 2, 3, 4, 5];
arr.splice(1, 0, 'Привет');
console.log(arr); // [1, "Привет", 2, 3, 4, 5]Давайте рассмотрим другой метод, который на самом деле очень похож на splice() по названию. Это метод slice(), он принимает включающий начальный индекс и конечный индекс, который является исключающим, и возвращает новый массив.
const arr = [1, 2, 3, 4, 5];
const new_arr = arr.slice(1, 3) ;
console.log(new_arr); // [2, 3]Следующий метод создания массивов, который мы рассмотрим, - это concat(). Метод concat() используется для объединения двух или более массивов. Этот метод не изменяет существующие массивы, а вместо этого возвращает новый массив.
const arr = [1, 2, 3];
const new_arr = arr.concat([4, 5, 6]);
console.log(new_arr); // [1, 2, 3, 4, 5, 6]Метод reverse() изменяет порядок в массиве на противоположный и возвращает ссылку на тот же массив; первый элемент массива теперь становится последним, а последний элемент массива становится первым.
const arr = [1, 2, 3];
arr.reverse();
console.log(arr); // [3, 2, 1]Метод join() объединяет все элементы массива в одну строку, разделенную запятыми или указанным разделителем. Если в массиве есть только один элемент, то этот элемент будет возвращен без использования разделителя.
const arr = [832, 717, 3500];
console.log(arr.join('-')); // "832-717-3500"Метод sort() сортирует элементы массива на месте и возвращает ссылку на тот же массив, но уже отсортированный. Порядок сортировки по умолчанию - по возрастанию.
const arr = [5, 7, 3, 0];
arr.sort();
console.log(arr); // [0, 3, 5, 7]Если мы хотим отсортировать массив в другом порядке, мы можем передать функцию, которая задает порядок сортировки.
const arr = [5, 7, 3, 0];
arr.sort(compare_numbers);
function compare_numbers(first_num, second_num){
return second_num - first_num;
}
console.log(arr); // [7, 5, 3, 0]Подытожим то, что мы здесь рассмотрели.
Объект Array - это встроенный в JavaScript объект, который может хранить множество элементов различных типов данных в отдельных элементах. Массив создается путем присвоения квадратных скобок [ ] переменной, которая может дополнительно содержать список значений, разделенных запятыми, для инициализации элементов массива. В отличие от пользовательских объектов, где каждому свойству присваивается имя, элементы массива автоматически нумеруются, начиная с нуля.
На значение, хранящееся в массиве, можно ссылаться, заключив его индексный номер элемента в квадратные скобки после имени объекта. Например, colors[0] будет ссылаться на значение в первом элементе массива с именем colors.
Если элементы массива не требуется инициализировать немедленно, можно создать пустой массив и присвоить значения элементам позже, например, следующим образом: const colors = [ ];
Объект Array предоставляет конструктор Array(), который можно использовать в качестве альтернативного способа объявления массива. Следует помнить, что const arr = new Array(10) создаст массив из 10 пустых элементов, а не массив из одного элемента со значением 10.
Массивы и циклы - отличные партнеры! Для заполнения элементов массива значениями можно использовать любые циклы. Аналогично, циклы можно использовать для быстрого считывания значений в каждом элементе массива и выполнения некоторых действий, соответствующих этому значению, на каждой итерации цикла.
Объекты JavaScript имеют свойства и методы. В дополнение к свойству length, у каждого объекта array есть методы, которые можно использовать для управления элементами массива. Здесь мы рассмотрели ряд распространенных методов, таких как join(), pop(), push(), reverse(), sort(), splice() и другие.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!