Как сделать скриншот страницы в Google Chrome

Встроенных средств достаточно в каждой системе для создания скриншота любой области экрана. Это и ножницы в Windows, и волшебная клавиша Print Screen, работающая в каждой системе. В MacOS Cmd + Shift + 3 выполняет функцию снимков с экрана. С веб страницами все иначе. Размер страницы сайта как правило значительно больше размера любого экрана и нередко возникает необходимость создавать скриншот всей страницы.
Конечно, существует много различных расширений, позволяющих выполнять скриншот страниц, но ведь в таких расширениях мы можем подхватить как вирус, так и просто используя расширение неизвестного разработчика передавать данные о своей работе в браузере ему. К счастью, в Google Chrome достаточно давно встроена специальная функция.
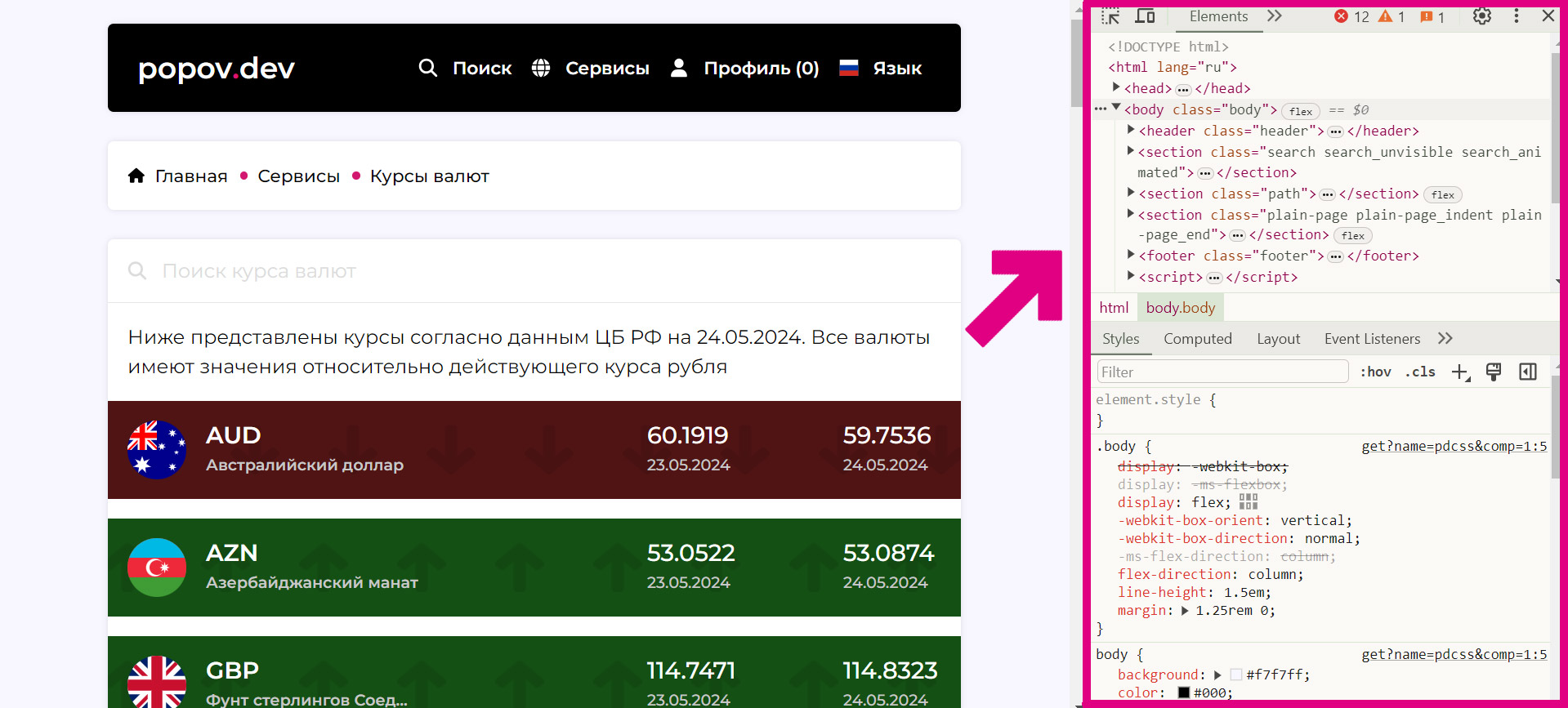
Откройте Инструменты разработчика
На любой странице можно открыть клавишей F12 или сочетанием Ctrl + Shift + I, а так же в меню браузера (три точки), -> Дополнительные инструменты -> Инструменты разработчика.

Вызываем команду Screenshot
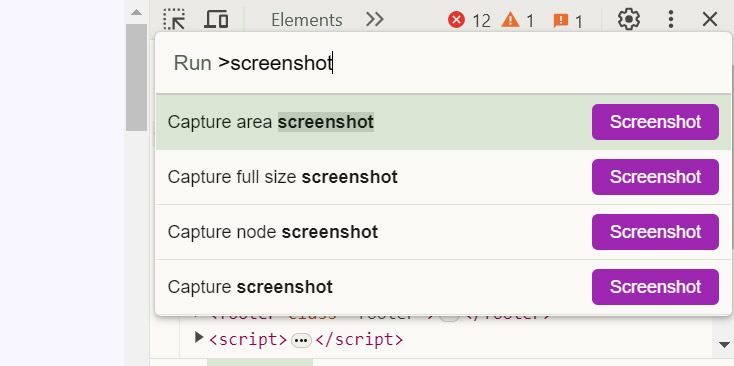
При открытой панели инструментов разработчика, нажимаем сочетание Ctrl + Shift + P. Это вызывает командный режим и вводим в поиске команду Screenshot.

Делаем скриншот
В поиске у нас отобразилось несколько вариантов:
- Area screenshot - скриншот выделенной области.
- Full size screenshot - скриншот всей страницы.
- Capture node screenshot - скриншот отдельного элемента.
- Capture screenshot - скриншот области которую вы сейчас наблюдаете в окне браузера.
Инструмент очень полезный, не требует установки дополнительного ПО, а самое главное простой в использовании. Вне зависимости от того какой вы вариант скриншота выберите, он сделает фотографию сайта и поместит в загрузки.
Комментарии (0)
Комментарии могут оставлять только зарегистрированные пользователи.
Пока нет комментариев. Станьте первым!